.png)
@types 없는 모듈 해결방법
- 0.1 단위의 별점을 렌더해야하는 부분에서 별점 모듈을 사용 하는데 있어 어려움이 있던 부분이 있었다. 바로 typescript용 모듈이 없는 경우이다.. 처음에 계속 오류가 떠서 뭐가 문제인지 서치했는데 도무지 무엇이 문제인지 감이 안왔다. 모듈도 제대로 설치 되었고 package.json 에도 정상적으로 들어와있었기 때문이다..
- react.js로만 작성한 다른 파일에서는 해당 모듈이 정상 작동했는데 나는 jsx파일을 tsx파일로 바꾸어 작업중이었기 때문에 typescript에서의 오류인것같은데 정확히 어떤 부분이 문제인지 감이 안와서 열심히 구글링 시작..
- 여러 시도와 구글링에 지쳐갈 때쯤 나와 동일한 문제를 가지고 골머리를 앓으셨던 분의 블로그 글을 운이 좋게 찾아 아래와같이 해결하게되었다
[참고 블로그]
https://blog.naver.com/psj9102/221658291488
💫 react-star-ratings
- 나는 일단 https://www.npmjs.com/package/react-star-ratings 해당 별점 모듈을 사용하고싶었다. 0.1 점 단위까지 별점까지 표현할 수 있기 때문!!
여기서 친절히 알려준대로 설치하고 import까지 완료 했는데 아래와같은 오류 발생!!
🤯 오류 메시지
Could not find a declaration file for module 'react-star-ratings'. '/Users/hayeonju/Desktop/bigstepedu/programmers-frontend/node_modules/react-star-ratings/build/index.js' implicitly has an 'any' type.
Try `npm i —save-dev @types/react-star-ratings` if it exists or add a new declaration (.d.ts) file containing `declare module 'react-star-ratings';`💫 이유는?
- @types/모듈이름 과 같이 typeScript에서 사용가능한 모듈을 깔아야하는것..하지만 사용하고싶은 모듈이 @types 버전을 가지고 있지 않다면..? 사용하지못하는것일까?
💫 답은 NO!! 🙅♀️
- @types/모듈이름 이 검색되지 않는다면 만들어라
🌟 1. tsconfig.json에 "./types”추가
tsconfig.json 에 들어가면 여러가지 옵션이 있는데 그중 typeRoots 옵션에 "./types”를 추가해준다 (“./node_modules/@types" 는 반드시 있어야함으로 남겨둔다)
🌟 2. "./node_modules" 와 동일한 경로 위치에 types라는 폴더를 만든다
🌟 3. 사용하고 싶은 모듈 이름으로 하나의 폴더를 하위에 만든다
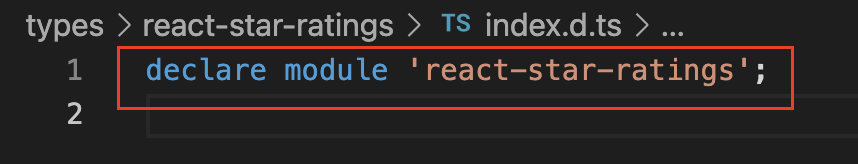
🌟 4. Index.d.ts라는 파일을 만들고 아래처럼 모듈을 선언해준다
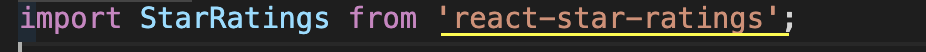
위와 같은 과정을 거치면 모듈을 import 하는 과정 에서의 오류가 사라졌을 것이다.. 원래는 노란색으로 밑출쳐진 부분에 빨간 밑줄이 생기면서 오류 메시지가 떴었다..





오..!
감사합니다!!