🏌️♀️ 프로젝트 개요
팀원
- 프론트엔드 : 박준모, 이지연, 조원영, 하연주
- 백엔드 : 전현수, 최준식
사용한 툴
- 개발 : React, React-Router, CRA, SASS, HTML
- 협업 : Trello, GitHub, Postman
담당 페이지
- Product Details :
- 페이지 레이아웃.
- 상세 페이지를
<ProductDetail />,<ProductOption />,<ProductReview />부분으로 나누어 컴포넌트화. - 수량 변경 버튼과 상품 수량에 따른 가격 변동 구현.
- 버튼 클릭 시 페이지 펼쳐보기 기능 구현.
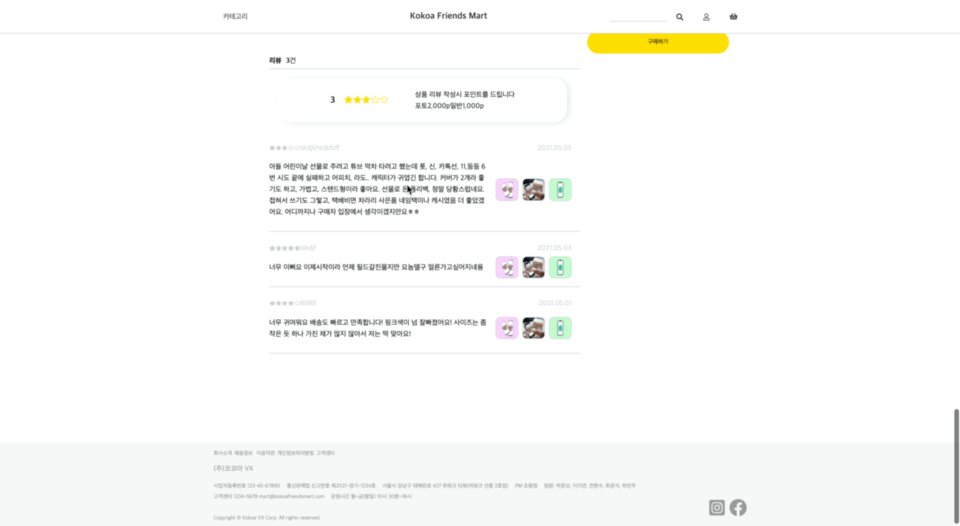
- 리뷰 별점, 평균 별점 데이터 렌더 기능 구현.
- 장바구니 담기: fetch() post를 이용해 장바구니 페이지로 데이터 전달.
- 즉시 구매하기: fetch() post를 이용해 구매 페이지로 데이터 전달.
- Cart :
- 페이지 레이아웃.
- 제품별 삭제, 전체 삭제 기능 구현.
- 개별 상품 수량 증감 버튼 기능 구현.
- 상품 삭제, 수량 증감에 따라 총 결제 금액 변동 구현
- 특정 조건(~원 이상시)달성 시 무료배송 조건 구현
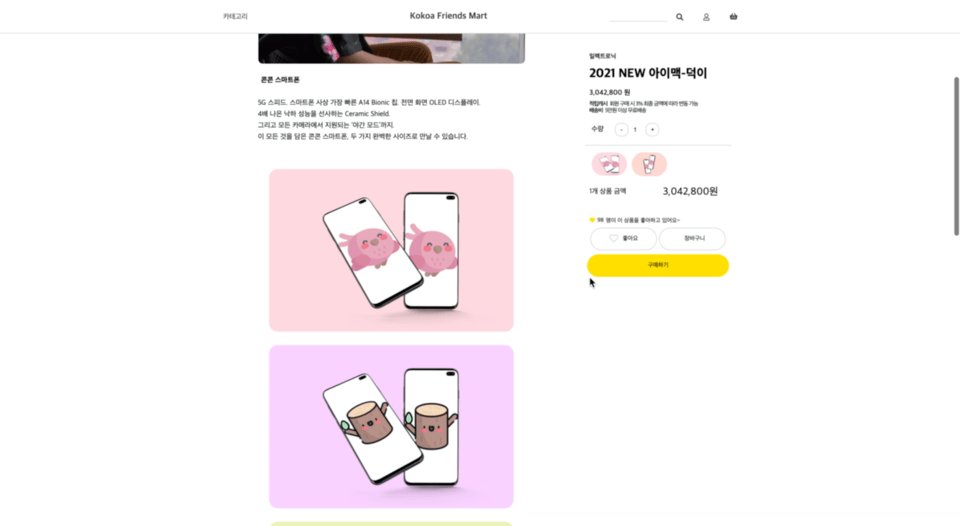
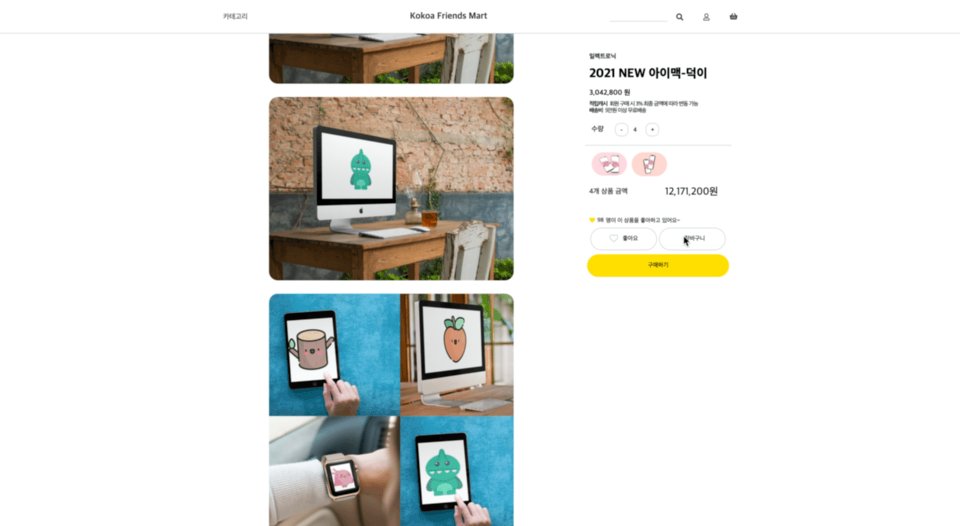
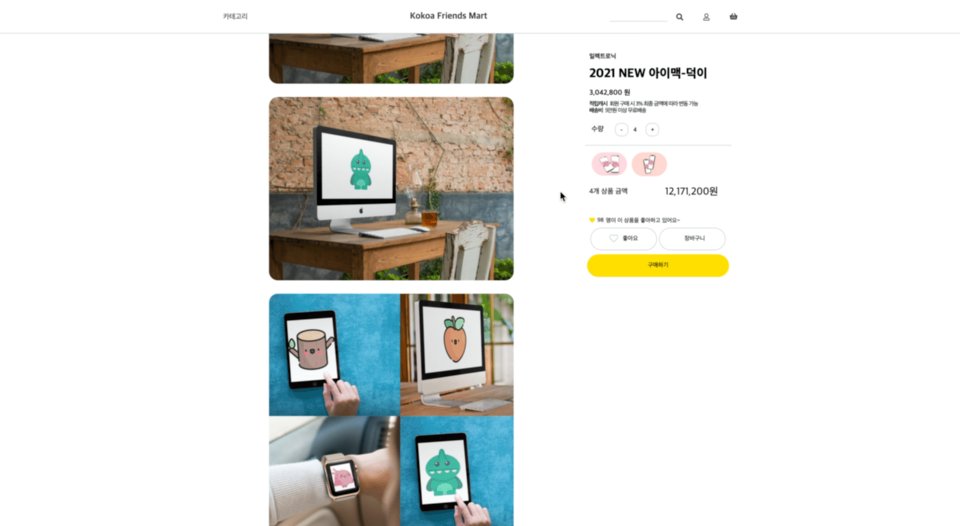
🏌️♀️ 👇 제품 상세 페이지 결과물 👇

🏌️♀️ 👇 장바구니 페이지 결과물 👇

🏌️♀️ 배운 점
초기 세팅의 중요성
- 위스타그램 프로젝트를 진행하며 개발 분야에서의 팀 프로젝트에 대한 전반적 프로세스를 개괄적이게나마 경험해보았으나 팀이 짜여지고 프로젝트 기간 초반에는 특히
초기 세팅에 대한 중요성을 느꼈다.
우리 팀의 프론트엔드 팀원들은 가장 기본적인 세팅과 reset.scss, common.scss에 대한 합의만 완료하고 각자의 페이지 코딩에 바로 돌입하였다. 프로젝트 기간이 길지 않았기에 빨리 코드를 짜야한다는 생각이 들었기 때문이다! 하지만 이렇게 하다보니초반에는 각자의 필요성에 의해 추가되는 내용들이 많았고 머지됐을 때의 conflict를 막기위해 팀원들 모두 공통된 내용을 복붙하여 손merge를 했었다..! 나중에 종택 멘토님의 피드백을 듣고 팀원 공통 수정사항을 위한 브랜치를 따로 파서 관리를 했다. - 물론 초기 세팅에서 바뀌거나 추가되는 내용들이 불가피하게 생길 수도 있지만 이런 내용들은 팀원이 합의하여
하나의 브랜치에 정리하는것이 효율적이라는 것을 느꼈고, 웬만하면 바로 코딩을 시작하기 보다는클론 페이지에 대한 충분한 이야기를 나누고 팀원이 공통으로 사용하거나 필요한 파일, 코드에 대한 토의를 하는것이 좋겠다.
백엔드와의 소통
- 백엔드와 함께하는 프로젝트는 처음이었기 때문에 API통신을 통해 데이터를 주고받으면서 프론트-백 간의 소통의 중요성을 간절히 느꼈다.
이전에는json파일로 만든 목데이터만 활용해보았고, 로그인/회원가입 이외에백엔드와 함께하는 프로젝트는 처음이었기에 프로젝트 시작 후 일주일간은 백엔드와 어떻게 소통하고 데이터를 받아와야 하는지 감이 잡히지 않았다. 또한, 프론트가 4명인데 반해 백엔드는 두 분 뿐이었기 때문에 데이터에 대한 이야기를 나누고싶어도 혹시나 재촉하는것 같이 느껴져서 부담스러워하시진 않을까 걱정도 되었었다. - 결론은, 이런 걱정은 기우이며 서로에게 필요한 부분을 체크하기 위한 데일리 미팅을 잘 활용하는것도 좋은 방법이라는 것이다. 우리팀은 다른 팀들보다
데일리 스텐드업 미팅이 길었던 것 같다. 나중에 돌이켜 생각해보니 서로의 상황과 필요한 부분을 이야기하는 시간이었기 때문에 이 시간에개인의 진척 상황만 일방적으로 말하기 보다 F-F, F-B, B-B간에 체크해야 할 부분을 정확하게 짚고 넘어갔다. - 더불어..너어무 유능한 백엔드 개발자
현수님과준식님이 있었기에 체감할만큼 다른 팀보다 정확하고 빠르게 우리가 받게 될 데이터의 정보를 알 수 있었다. Trello, PostMan 툴들을 활용하여 모델링 하고 있는 데이터에대한 설명을 해주셨고 나중에는 서버가 켜져있지 않아도 항상 볼 수 있도록 도메인까지 구매해서 데이터를 넣어주셨다..
⭐⭐ 이렇게 친절한 백엔드 또 있을까요...만들어주신 데이터를 더 효율적이게 활용하지 못해 아쉽습니다.. 이번 프로젝트의 아쉬운 부분을 나중에 다 같이 디벨롭하기로 했기 때문에 지금 마무리한 부분까지 만족하고 나중에 더 완성도 있는 페이지로 만들어보는걸로!! 너무 감사한 현수님과 준식님께 무한 감사를... ⭐⭐
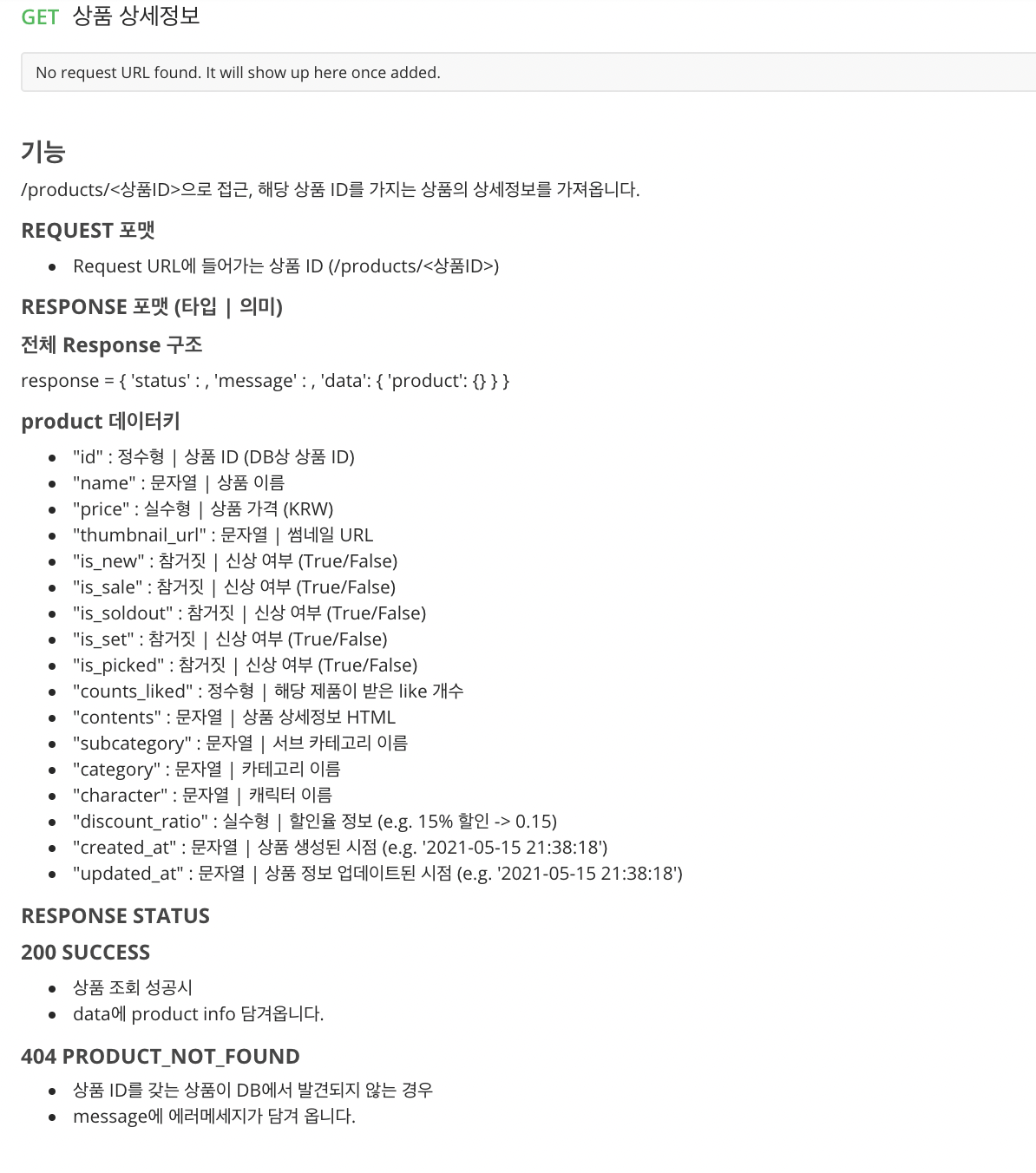
포스트맨
그저 빛...⭐
기록하고 싶은 코드와 조금 텍티컬한 내용은 2번째 글에서 이어서 쓰도록 하겠다 🙃






key 에러를 맛보면서..! ㅋㅋㅋㅋㅋ 연주님 너무너무 고생많으셨어요 🥰🥰
팀은 달랐지만 던킨에서 같이 프로젝트 하면서 집중하시는 모습 넘넘 멋있었어요!!
그래서 결과도 더 좋았나봐요 넘나 이뻤던 코코아 프렌즈 마켓!
늘 상냥한 연주님! 2주 동안 고생 많으셨습니다 기회되면 2차에서 만나요 🤗🤗