useState를 이용한 상태 관리

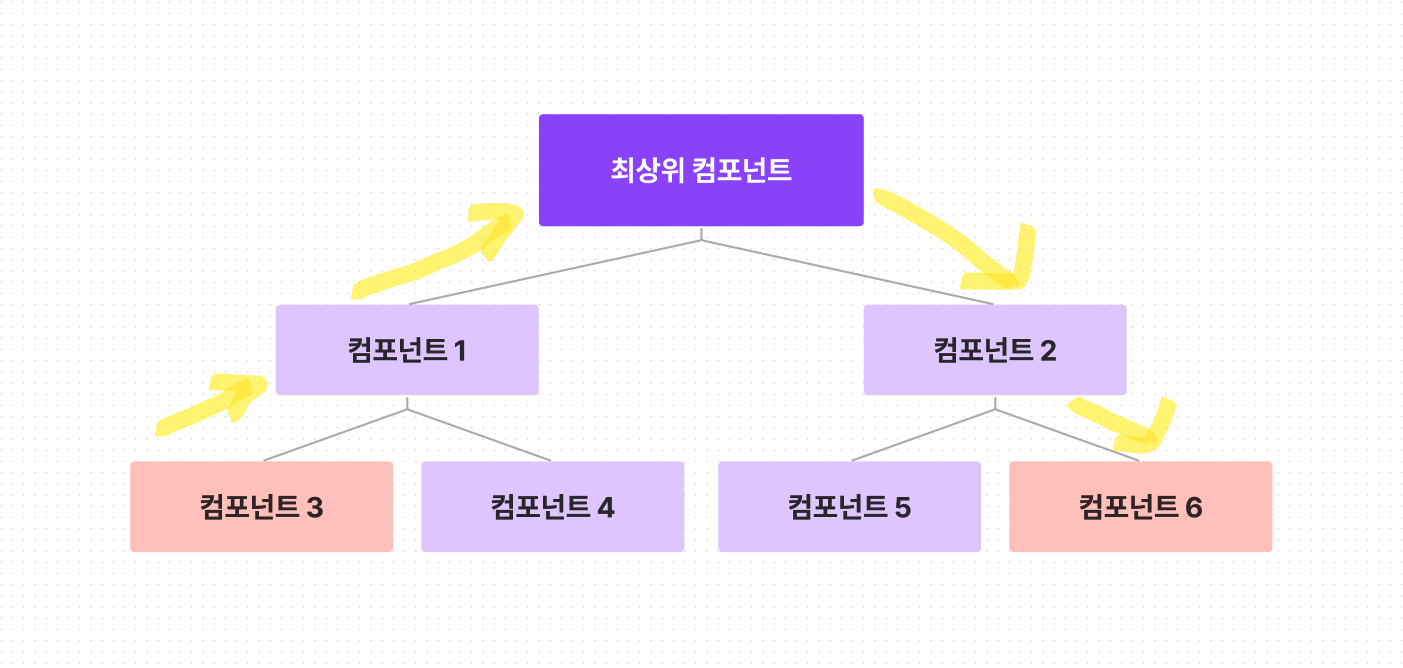
컴포넌트3, 컴포넌트6에서만 사용되는 상태가 있다면 React의 데이터 흐름에 따라 최상위 컴포넌트에 위치시키는 것이 적절하다. 하지만 이런 상태 배치는 다소 비효율적이게 느껴진다.
왜 비효율적일까?
- 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트1, 컴포넌트2도 상태 데이터를 가짐
- 상태 끌어올리기, Props 내려주기를 여러 번 거쳐야 함
- 애플리케이션이 복잡해질수록 데이터 흐름도 복잡해짐
- 컴포넌트 구조가 바뀐다면, 지금의 데이터 흐름을 완전히 바꿔야 할 수도 있음
Redux
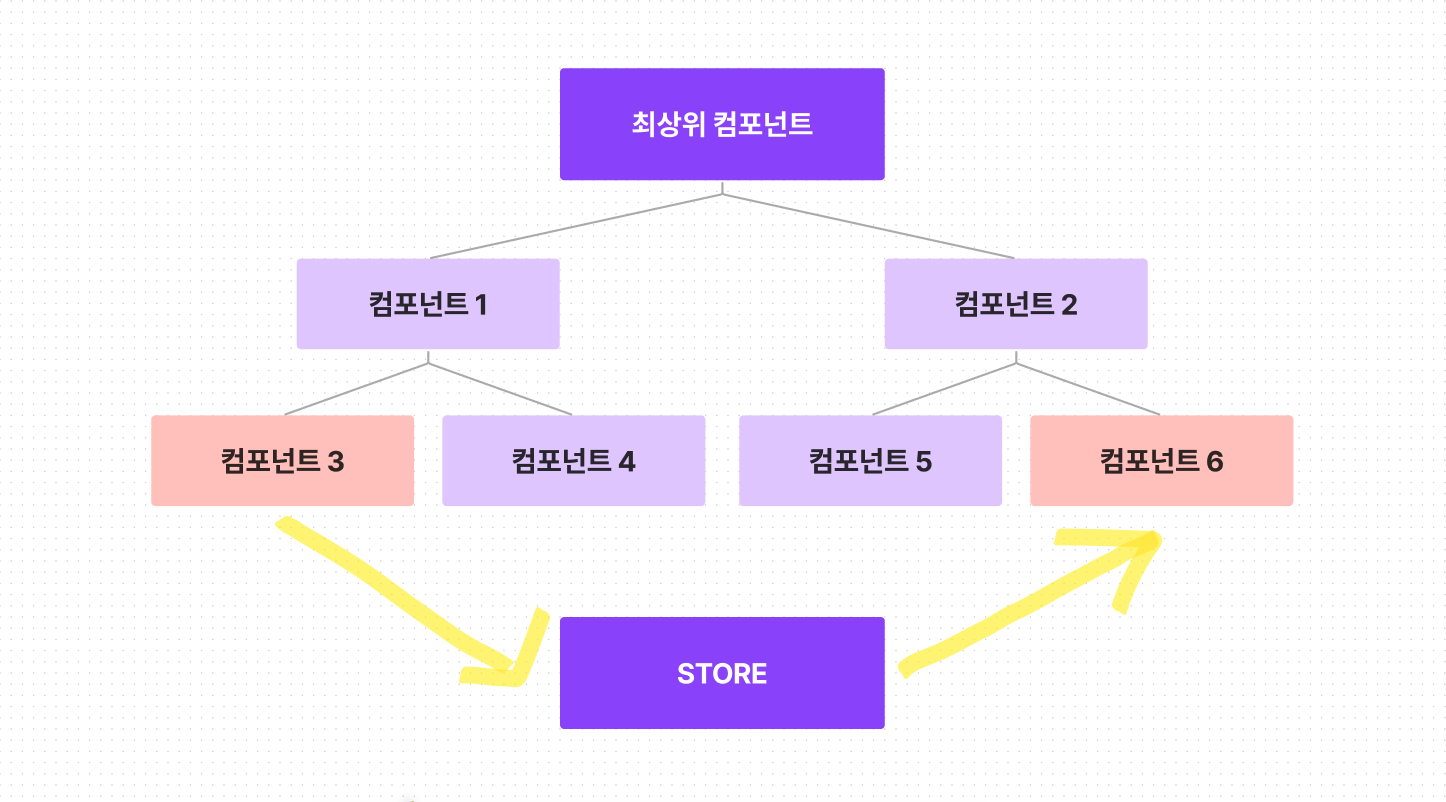
상태 관리 라이브러리인 Redux는 전역 상태를 관리할 수 있는 저장소인 Store를 제공한다. Redux를 사용했을 때의 데이터 흐름이 보다 더 깔끔해진다.

Redux의 구조
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성된다.
- 이 Action 객체는 Dispatch 함수의 인자로 전달된다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해 준다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경한다.
- 상태가 변경되면, React는 화면을 다시 렌더링 한다.
Redux Hooks
useDispatch()
useDispatch()는 Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드
useSelector()
useSelector()는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드
Redux의 세 가지 원칙
1. Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미이다. 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙이다.
2. State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미한다. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙이다.
3. Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야 하는 Reducer와 연결되는 원칙이다.
Flux 패턴
등장 배경

Flux 패턴은 페이스북(현 메타)에서 MVC 모델의 단점을 보완하기 위해 발표한 애플리케이션 아키텍처이다.

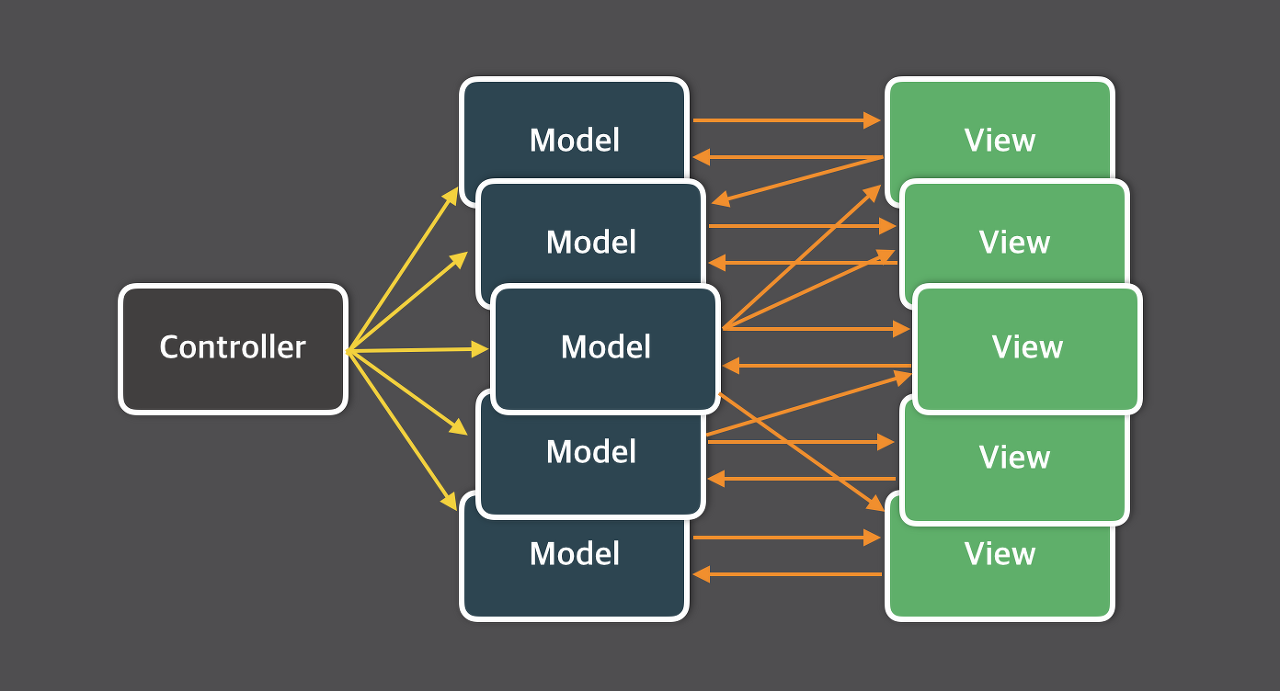
MVC 모델에서는 View가 다양한 상호작용을 위해 여러 개의 Model을 동시에 업데이트하고 Model 역시 여러 개의 View를 업데이트할 수 있는데, 새로운 기능이 추가되거나 규모가 커질수록 복잡한 데이터 흐름을 가지게 되어 예측 불가능한 코드를 만들게 되고 버그가 발생하게 되었다. 따라서 페이스북은 대규모 애플리케이션에서 데이터의 흐름을 일관성 있게 관리하여 프로그램의 예측 가능성을 높일 수 있도록, 단방향 데이터 흐름을 가진 Flux를 고안하게 된다.
Flux 패턴이란?

Flux 패턴은 단방향 데이터 흐름을 유지하는 아키텍처 디자인 패턴이다. 사용자의 입력을 기반으로 Action을 만들고, Action을 Dispatcher에 전달하여 Store의 데이터를 변경한 뒤 View에 반영하게 된다.
Action
애플리케이션에서 일어나는 이벤트를 나타내는 객체이다. Action creator 메서드는 새로 발생한 action의 type과 새로운 데이터(payload)를 묶어 Dispatcher에게 전달한다.
Dispatcher
Action을 받아서 Store에 전달하는 역할을 한다. 즉, 모든 데이터의 흐름을 관리하는 중앙 허브이다. Store의 데이터를 조작하는 것은 오직 Dispatcher만 가능하다.
Store
애플리케이션의 모든 상태와 로직을 가지고 있다. Store의 state 변경이 완료되면 변경된 상태를 View에 전달한다.
View
Flux의 View는 MVC의 View와는 달리 Store에서 데이터를 가져오는 한편 데이터를 자식 View로 전달하기도 하는 일종의 View-Controller로 보아야 한다. 리액트의 컴포넌트라고 생각하면 된다.
번외
상태 끌어올리기
단방향 데이터 흐름이라는 원칙에 따라, 하위 컴포넌트는 상위 컴포넌트로 데이터를 전달할 수 없다.
만약 하위에서 상위로 전달이 필요하다면? 상위 컴포넌트의 "상태 변경 함수"를 하위 컴포넌트로 전달하고 이 함수를 하위 컴포넌트가 실행하게 만들면 되는데, 이렇게 해서 하위 컴포넌트에서 실행시킨 값을 상위 컴포넌트에서 받는 걸 상태 끌어올리기라고 한다.
Props-drilling
Prop Drilling이란 props를 '하위 컴포넌트로 전달하는 용도로만 쓰이는' 컴포넌트들을 거치면서 React Component 트리의 한 부분에서 다른 부분으로 데이터를 전달하는 과정이다.
다시말해 props를 통해 데이터를 전달하는 과정에서 중간 컴포넌트는 그 데이터가 필요하지 않음에도 자식 컴포넌트에 전달하기 위해 props를 전달해야하는 과정을 말한다.
MVC (Model/View/Controller)
- Controller는 Model 의 데이터를 조회하거나 업데이트 하는 역할
- Model이 업데이트 되면, View 는 화면에 반영
- View 가 Model 을 업데이트 할 수 도 있음 (양방향)
- 업데이트된 View 가 다른 Model 을 업데이트 한다면 또 다른 View 가 업데이트 될 수 있음
문제점
MVC 에서는 어플리케이션이 복잡해 질 수록 양방향 데이터 흐름이 복잡해지고 버그가 많이 발생하게 된다.
