시맨틱 태그(Sementic Tag)란?
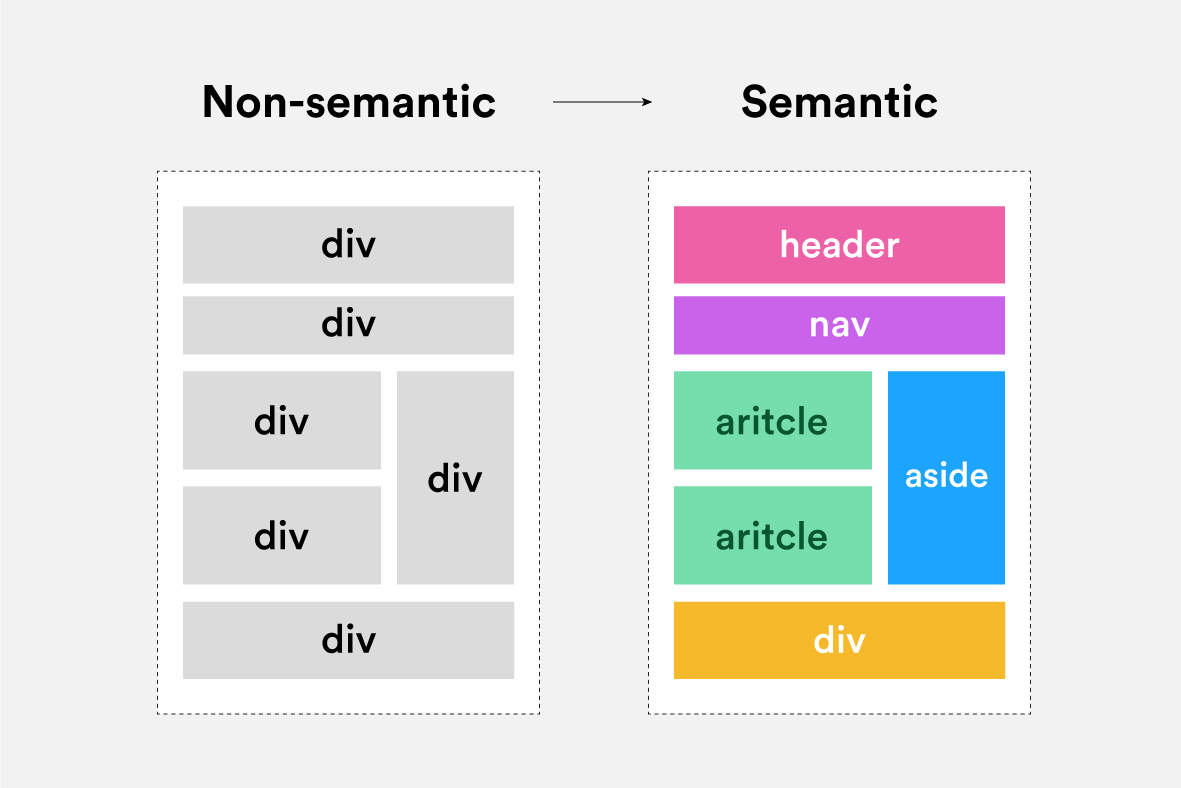
HTML의 최신 버전인 HTML5에서는 시맨틱 웹(semantic web)이 중시되면서 여러 시맨틱 태그(semantic tag)가 새롭게 만들어졌다. 그렇다면 시맨틱(semantic)은 무슨 뜻일까? '의미의', '의미론적인'라는 뜻을 가진 형용사로, 시맨틱 태그를 쉽게 풀자면 의미를 부여한 태그라고 해석할 수 있다.
왜 시맨틱 태그를 사용해야 하는가?
첫째, 검색 엔진이 검색을 수행할 때 HTML내의 태그를 분석할 수 있기 때문이다.
우리가 키워드를 입력하고 검색을 하면 검색 엔진이 각 웹 페이지를 방문하여 그 키워드를 포함하고 있는지 확인하여 결과를 보여 준다. 그런데 검색 엔진이 웹페이지들을 방문할 때, 시맨틱 요소를 중요한 키워드로 고려한다. 즉, 시맨틱 요소에 담긴 의미에 따라 검색 결과가 상위 노출이 결정될 수 있다는 것이다.
둘째, HTML 문서의 가독성과 유지보수가 쉬워진다.
무수한 div 요소를 탐색하는 것보다 의미 있는 코드 블록을 찾는 것이 개발자들에겐 훨씬 더 편리하다. 뿐만 아니라, 요소 안에 채워질 데이터 유형도 예측하기 쉽다. 그렇기 때문에 시맨틱 태그를 활용하면 유지보수를 할 때나 다른 작업자가 코드를 파악하기가 보다 쉬워진다.
셋째, 웹 접근성이 좋아진다.
웹 브라우저는 HTML만 보고도 상단(header), 본문(main), 하단(footer), 사이드(aside)가 어느 영역인지 쉽게 알 수 있다. 이는 웹 접근성 시각에서 매우 중요하다. 예를 들어 시각 장애인들이 사이트를 이용할 때 사용되는 스크린 리더기 등이 시맨틱 태그를 활용한다.
따라서 HTML 요소를 작성할 때, 항상 작성할 데이터를 가장 잘 설명할 수 있는 요소는 무엇일지 고려해야한다.
시맨틱 태그의 종류
시맨틱 요소의 종류는 굉장히 다양하지만 주로 쓰이는 몇 가지만 정리해보겠다.
- header : 일반적으로 페이지나 해당 섹션의 가장 윗부분에 위치하며, 사이트의 제목과 로고 등이 들어간다. 선택적으로 상단바나 검색창 등이 포함되기도 한다.
- main : 메인 콘텐츠를 표시한다.
- section : 제목별로 나눌 수 있는 문서의 콘텐츠 영역을 구성한다.
- article : 독립적인 개별 콘텐츠를 지정합니다.
- aside : 본문의 주요 부분을 표시하고 남은 부분을 설명한다.
- footer : 일반적으로 페이지나 해당 파트의 가장 아랫부분에 위치하며, 사이트의 라이선스, 주소, 연락처 등 정보를 넣을 때 사용한다.
- nav : 내비게이션(navigation)의 약자로, 일반적으로 상단바 등 사이트를 안내하는 요소에 사용된다.