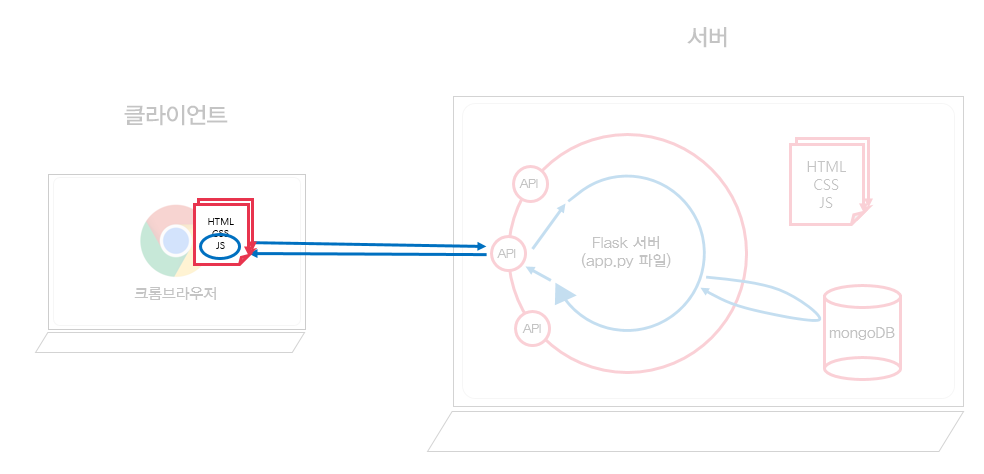
1) jQuery, Ajax
HTML파일을 받았다고 가정하고, Javascript로 다시 서버에 데이터를 요청하고 받는 방법
jQuery를 이용해 Javascript로 HTML를 쉽게 제어하고, Ajax를 이용해 다시 서버에 데이터를 요청하고 받는다.

2) Javascript - 홀짝 판별 onclick 함수 만들어보기
짝/홀수 판단하는 방법
let even = 4;
console.log(even % 2); // 2로 나눈 나머지가 0입니다.
let odd = 5;
console.log(odd % 2); // 2로 나눈 나머지가 1입니다.
let count 1;
function hey(){
if(count % 2 == 0) {
alert('짝수입니다.')
}else{
alert('홀수입니다.')
}
count += 1;
}
3) jQuery
버튼의 색깔을 바꾸거나 div 박스를 하나 감추는 등 기능을 쉽게 해준다.