1) 크롬 익스텐션 JSONView를 설치 링크
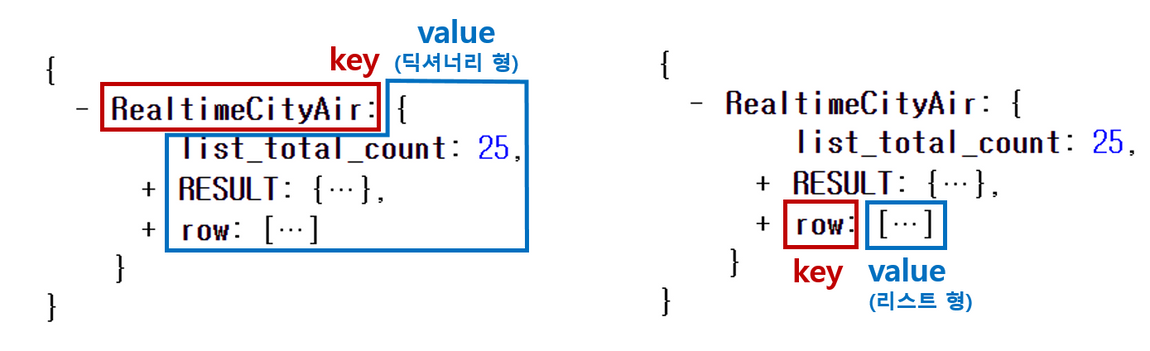
JSON은, Key:Value로 이루어져 있고 자료형 Dictionary와 유사하다.

2) 클라이언트→서버: GET 요청 이해하기
API는 은행 창구와 같은 것!
같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라 가져와야 하는 것 / 처리해주는 것이 다른 것처럼, 클라이언트가 요청 할 때에도, "타입"이라는 것이 존재한다.
- GET → 통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회 - POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원가입, 회원탈퇴, 비밀번호 수정
GET
https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967
위 주소는 크게 두 부분으로 쪼개진다. 바로 "?"가 쪼개지는 지점인데 "?" 기준으로 앞부분이 <서버 주소>, 뒷부분이 [영화 번호] 이다.
- 서버 주소: https://movie.naver.com/movie/bi/mi/basic.nhn
- 영화 정보: code=161967
GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미
& : 전달할 데이터가 더 있다는 뜻
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
q=아이폰 (검색어)
sourceid=chrome (브라우저 정보)
ie=UTF-8 (인코딩 정보)code라는 이름으로 영화번호를 주자!는 것은 누가 정하는 것일까요?
→ 네, 바로 프론트엔드 개발자와 백엔드 개발자가 미리 정해둔 약속입니다.
프론트엔드: "code라는 이름으로 영화번호를 주면 될까요?"
백엔드: "네 그렇게 하시죠. 그럼 code로 영화번호가 들어온다고 생각하고 코딩하고 있을게요"