API와 REST API는 서버와 클라이언트가 서로 소통할 때 중요한 역할을 담당하기 때문에 백엔드도 프론트엔드도 필수로 알아야 하는 개념입니다!
우선 API(Application Programming Interface)란 무엇일까요?
API란?
응용 프로그램에서 사용할 수 있도록, 운영체제나 프로그래밍 언어에서 제공하는 기능을 제어할 수 있게 해주는 인터페이스를 말합니다.
인터페이스란?
사람과 사람, 사람과 사물 또는 기기를 연결하는 것입니다.
정리하면 API는
어플리케이션 간에 지정된 형식으로 요청과 응답을 할 수 있도록 연결하는 것입니다.
카 셰어링앱이나, 맛집 예약 앱에서 사용하는 실시간 지도도 API를 활용한 예시입니다.
네이버나 구글 등 기업에서 제공하는 API를 내 서비스에 적용해서 지도를 연결하는 원리입니다.
한국에서는 네이버 클라우드 플랫폼에서 제공하는 네이버 Maps API를 쉽게 활용할 수 있습니다.
그리고 REST API는 다른 컴퓨터나 프로그램과의 소통을 쉽게 할 수 있어서 많은 개발자들이 활용하고 있는습니다.
REST API 는
인터넷 식별자 URI(Uniform Resource Identifler)와HTTP를 기반으로 하고, 브라우저 간 호환성이 좋은JSON 형식을 주로 사용합니다.
REST의 가장 중요한 특성은
각 요청이 어떤 정보나 동작을 위한 것인지 그 모습 자체만으로 추론이 가능하다는 점입니다.
REST란?
문서, 그림, 데이터 등의 자원을 이름으로 구분해서 해당 자원에 대한 상태, 정보를 주고 받는 것을 의미합니다.
또한HTTP Method를 활용해서 해당 자원에 대한 CRUD를 적용하는 것을 의미합니다.
REST API에서는 다양한HTTP Method중에서도 4가지(GET, POST, PUT, DELETE) 혹은 5가지(PATCH 추가)를 사용합니다.
정리하면 REST API는
HTTP 요청을 할 때 어떤 URI에 어떤 method를 사용할 지에 대한 개발자들 사이에서 널리 사용되어지는 약속입니다.
swagger-ui는 REST API를 문서화하는 툴이고 프론트엔드와 백엔드가 서로 협업할 때 자주 사용합니다.
그리고 추가로 DOM APIs, Location APIs, contextAPIs 등 라이브러리나 프레임워크에서 제공하는 기능을 API라고 부르기도 합니다.
'REST API'
기계와 기계가 규격화된 방식으로 인터넷으로 또 웹을 이용해서 통신할 수 있도록 돕는 통신규칙
REST API는 웹의 통신 규약인 HTTP를 이용합니다.
API라는 것은 컴퓨터의 기능을 실행시키는 방법을 의미합니다.
화면에 hello world이라는 글자를 출력하는 방법은 언어마다 다릅니다.
print("hello world") //파이썬
document.write("hello world") //자바스크립트
print, document.write 와 같은 것을 API 라고 할 수 있습니다.
REST API도 컴퓨터의 기능을 실행시키는 명령이라고 할 수 있습니다.
그런데 REST API는 내컴퓨터가 아니라 남의 컴퓨터의 기능을 실행시킵니다.
인터넷과 웹을 통해서 나의 컴퓨터를 제어할 때 어떻게 하면 시행착오를 줄이고 더 좋은 API를 만들 수 있는가에 대한 고민의 결과물이 REST API라고 할 수 있을 것 같습니다.
REST API는 특정 기술을 의미하는 것이 아닙니다.
http를 이용해서 기계들이 통신을 할 때 http가 가진 잠재력을 최대한 이용할 수 있도록 유도하기 위한 말하자면 모범사례라고 할 수 있습니다.
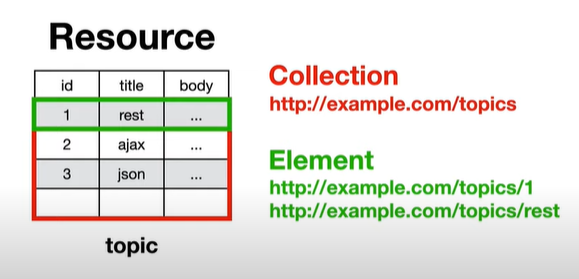
블로그나 sns와 같은 서비스를 운영한다고 치면 하나하나의 글을 topic이라고 부르기로 했다면 이런 모습으로 데이터를 가지고 있을 것입니다.

이런 데이터들을 rest api에서는 Resource라고 합니다.
Resource를 rest api로 표현하면 Resource는 URI를 통해서 표현됩니다.
이때 topic 전체를 식별하고 싶다면 또는 여러 개 토픽을 식별하고 싶다면 이런 URI를 사용하면 됩니다.
http://example.com/topics
이러한 것을 Collection이라고 합니다. Collection은 topics라는 이름을 보면 알겠지만 복수형을 사용합니다. 그리고 한건 한건의 데이터를 Element라고 합니다.즉 Element가 모여있는 것이 Collection, Collection에 하나하나의 데이터를 Element라고 합니다.
http://example.com/topics/1
여기있는 1번 처럼 엘리먼트에서는 id값을 사용하는 것이 일반적입니다.
하지만 이름으로 만약에 식별할 수 있다면 이렇게 단수형으로 사용합니다.
http://example.com/topics/rest
그런데 Resource를 URI로만 표현하는 것으로는 사실 아무것도 할 수 없습니다.
URI는 단지 그 정보를 식별하는 이름일 뿐이고 이 정보를 가공할 수 있어야 합니다.

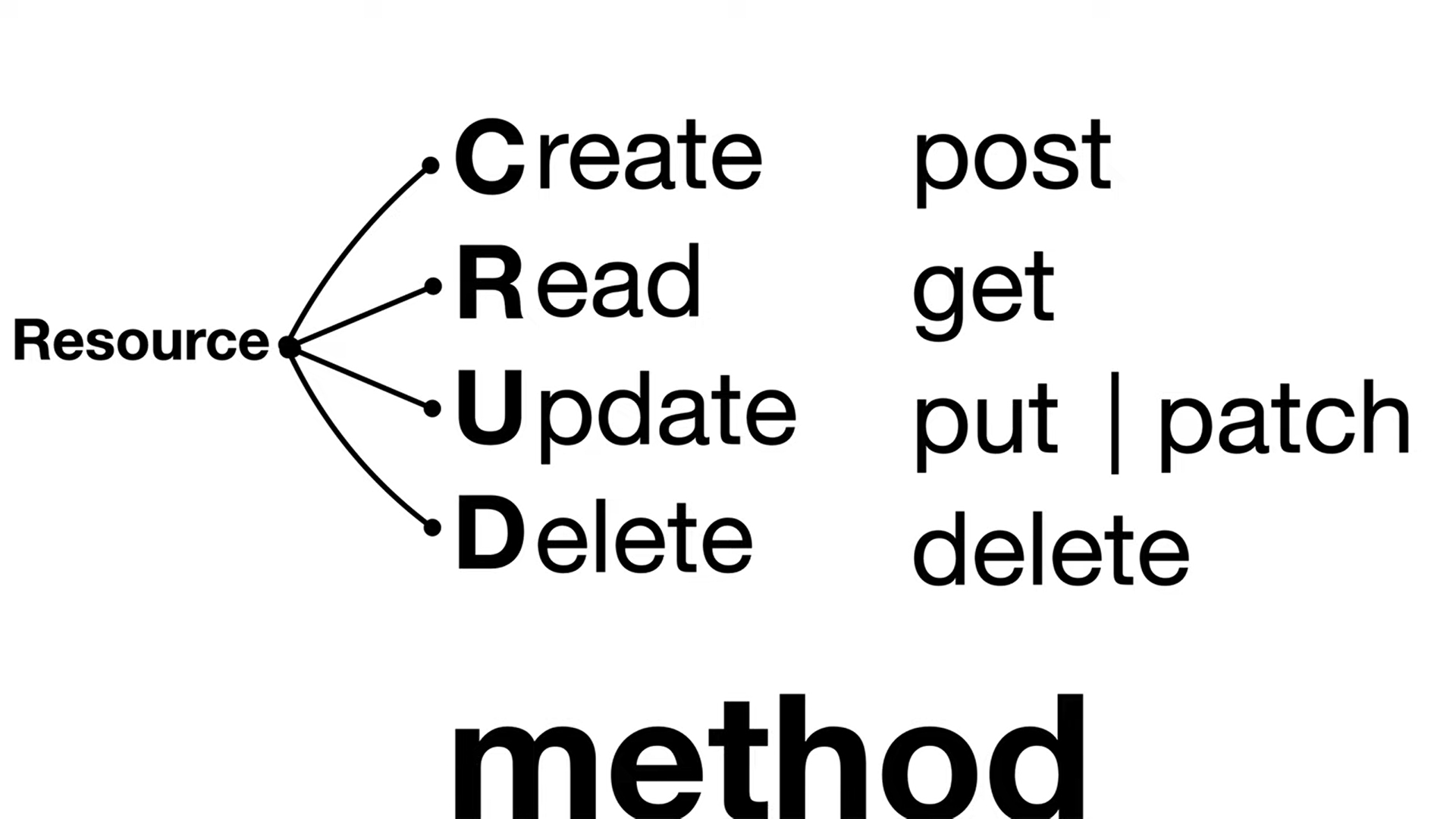
정보에 대한 가공 방법은 굉장히 많아 보이지만 사실 네 가지 밖에 없습니다.
즉, 생성, 읽기, 수정, 삭제 입니다.
이러한 작업들을 REST API에서는 method라고 부릅니다.
REST API는 웹의 통신규약인 http를 이용하기 때문에 http가 가지고 있는 method를 이용합니다.
POST
http에서 Create를 위해서 준비된 method는 POST입니다. 실제 웹 애플리케이션은 폼을 이용해서 데이터를 전송할 때 수정 생성 삭제를 할 때 모두 포스트를 쓰지만 사실은 포스트는 본래 생성을 위해서 준비된 기능이었습니다. REST API는 http 들의 method들을 본래 용도에 맞게 쓰자는 것도 중요한 목표이기 때문에 POST는 생성을 위해서 쓰기로 했습니다.
fetch('topics', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({
title:'fetch', body:'fetch is ...'
})
})
.then(
function(response){
console.log('status', response.status);
return response.json()
}
)
.then(
function(result){
console.log(result);
}
)
읽기는 GET입니다.
삭제는 DELETE라는 method를 씁니다.
수정이 조금 까다로운데, 수정은 전체 내용을 교체하는 PUT이 있고 부분을 변경하는 PATCH가 있습니다.
웹브라우저에서 웹서버에 ajax를 위한 api인 fetch라는 것을 이용해서REST API를 이용하는 방법
웹 브라우저 대신 모바일 앱이나 자신의 웹서버가 다른 웹서버와 REST API를 이용해서 다른 서버와 통신할 수도 있습니다.
데이터인 Resource는 URI를 통해 식별합니다. 그리고 어떠한 행위를 할 때는 method의 이름을 HTTP의 규정대로 사용합니다.
REST API에서는 서버에서 어떤 일을 처리하고 그 처리한 일의 결과를 응답코드와 응답 메세지를 통해서 응답합니다.
REST API에서 규정하고 있지 않은 것
클라이언트와 서버가 어떤 데이터 타입으로 통신할건지를 규정하지 않습니다.
REST API에서 규정하고 있는 것
Resource를 식별할 때는URI를 통해서 식별한다. 그리고 어떤 행위를 할 때는 POST/GET/PUT/PATCH/DELETE와 같은HTTP의 고유한method를 이용한다.
그리고 결과를 알려줄 때는 응답코드를 정확하게 사용하는 것을 통해서 알려준다.
즉,HTTP 프로토콜을HTTP 프로토콜답게 사용하자는 것이REST API가 주장하고자 하는 바인 것입니다.
GET
데이터를 읽는 방법에는 두가지 방법이 있습니다. 여러개를 그룹핑해서 가져오는 즉, Collection을 읽는 방법과 하나의 데이터 즉, Element를 읽는 방법이 있습니다.
콜렉션 읽기 - GET
topics라고 하면 Resource 데이터 전체를 가져오는 것입니다.
fetch('topics', {method:'GET'})
.then(
function(response){
return response.json()
}
)
.then(
function(result){
console.log(result);
}
) 부분 읽기 - GET
fetch('topics/2')
.then(
function(response){
return response.json()
}
)
.then(
function(result){
console.log(result);
}
)
부분수정 - PATCH
부분 수정에서는 title 데이터만 보내고 body 데이터는 보내지 않았습니다.
그러므로 title만 수정되고 나머지에는 영향이 가지 않습니다.
fetch('topics/2', {
method:'PATCH',
headers:{'content-type':'application/json'},
body:JSON.stringify({
title:'fetch - patch'
})
})
.then(
function(response){
return response.json()
}
)
.then(
function(result){
console.log(result);
}
)
전체수정 - PUT
PUT 수정에서는 title 데이터만 보내고 body 데이터는 보내지 않았을 때
title은 수정되고 나머지는 사라집니다.
fetch('topics/2', {
method:'PUT',
headers:{'content-type':'application/json'},
body:JSON.stringify({
title:'fetch - put'
})
})
.then(
function(response){
return response.json()
}
)
.then(
function(result){
console.log(result);
}
)
삭제 - DELETE
fetch('topics/2', {
method:'DELETE'
})
.then(
function(response){
return response.json()
}
)
.then(
function(result){
console.log(result);
}
)
삭제 - DELETE
콜렉션 전체가 삭제 됩니다. 위험한 명령이기 때문에 막혀있는 경우가 많습니다.
fetch('topics', {
method:'DELETE'
})
.then(
function(response){
return response.json()
}
)
.then(
function(result){
console.log(result);
}
)
관계
어떤 Resource와 Resource가 관계를 맺고 있을 때 어떤 URI로 표현하는가 부모가 되는것을 앞에 적고 그 부모의 Element의 id값을 적고 그 다음 자식이 되는 종식에 되어 있는 Resource의 이름을 URI로 적어서 표현한다.
fetch('topics/1/comments', {
method:'GET'
})
.then(
function(response){
return response.json()
}
)
.then(
function(result){
console.log(result);
}
)참고자료:
웹 브라우저가 하는 일 : 렌더링 6단계 (현업에 적용하는 CS. 4편)
기계들의 대화법 - REST API
