1일차
1) 팀원들과 첫만남! 프로젝트 주제를 정하면서 관심사 얘기를 했는데 덕밍아웃해버렸다..
머쓱 ^^;
2) 관심사를 주제로 프로젝트 주제를 정하고
페이지별 기능을 정한 다음 공평하게 사다리타기로 기능을 분담했다.ㅋㅋ

3) 와이어프레임을 그리고 각자 html+css를 구현하기로 했는데
html, css는 부트스트랩으로 뚝딱 끝냈는데 js랑 python은 여전히 어렵다.ㅠ

4) 팀원들과 github, 노션으로는 프로젝트 계획서, 피그마로 와이어프레임을 만들었다.
5) 웹개발 종합반에서는 mongoDB만 이용했었는데 robo3t라는 프로그램으로 시각적으로 데이터를 확인하는 방법을 새로 알게 되었다.
6) til 특강을 들었다. 꽤나 긴 시간한 거 같은데 정답은 없는것 같다 ㅎㅎ
7) 기술 매니저님을 처음 뵀는데 아는게 없어서 질문을 많이 못했닿ㅎ
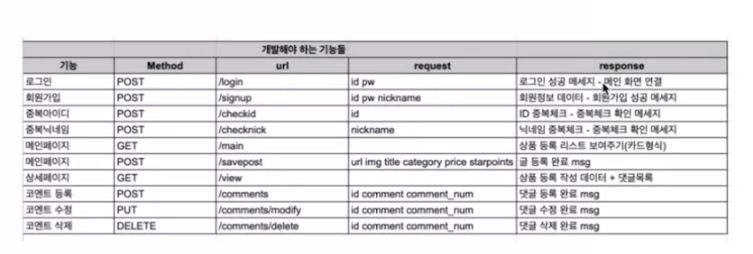
API 명세서부터 작성하라고 하셔서 팀원들과 같이 작성해보기로 했다.
API 명세서 예시)

그래도 꽤나 뭔가 많이했는걸!!
2일차
1) 복사 붙여넣기해도 안되는게 많다.🤦♀️
2) mongodb가 계속 연결이 안됐었는데 같이 머리를 싸매고 여러 시도 끝에 인스턴스와 키를 새로 만들었더니 됐다.
client = Mongoclient('mongodb//ip주소',27017,username="아이디",password="비밀번호")pymongo.errors.OperationFailure: Authentication failed., full error:{'ok': 0.0,'errmsg': 'Authentication failed.', 'code': 18, 'codeName': 'AuthenticationFailed'}3) api 명세서를 작성하면서 REST API에 대해 공부했다.
서로 이해가 안되는 부분을 설명해주면서 긴가민가했던 부분도 조금 더 알게 되었다.
4) jinja2를 넣을 html 수정을 같이 했다. 같이 하니까 든든하다 ㅎㅎ
5) git 연습을 해보았다.
- branch, commit, push, issue, pull request
6) if문으로 alert 띄우기를 해보았다.
3일차
1) git을 팀원에게 알려주면서 다시 해보았는데 혼자했을 때는 했는데 알려주려니까 또 생각이 안나서 알려주면서 또 다시 공부했다. 역시 남한테 가르쳐주는게 최고의 공부★
2) 복사 붙여넣기를 하더라도 어떤 부분을 수정해야 원하는 방식으로 만들 수 있는지 알고 싶어서 코드 팀원들과 뜯어보기를 같이 했다.
3) JWT와 jinja2를 중점으로 공부하고 모르는 부분은 같이 검색을 통해 찾아보았다.
4) robo3t를 사용하면 인스턴스를 껐을 때 데이터베이스가 사라진다는 단점을 알게 되었고 팀원들 모두 mongoDB를 사용하기로 했다.
5) 마지막날이라 완성도를 높이기 위해 다같이 코딩하다가 새벽 4시반에 잠들었다 ㅋㅋ
4일차
1) 미리캔버스에서 유튜브 썸네일을 만들어보았다. 그..럴듯해..!!

2) 프로젝트 시연영상을 만들고 프로젝트를 소스트리로 깃허브에 업로드했는데 git 개념은 이해했는데 소스트리 사용법이 아직 익숙하지 않다ㅠ
3) jinja2 문법 이제 좀 알것같다!! 프로젝트 제출하면서 SSR과 JWT에 대해 다시 정리해보았는데 웹은 정말 아는만큼 보이는 것 같다. 머리를 싸매고 문제를 해결하는 모습이 제법 개발자 같아보여서 신났다. ㅎ헤
4) 팀원들이랑 분위기가 너무 좋아서 헤어지기 아쉽지만 기회가 된다면 스터디 등으로라도 다시 만나고 싶다. 다음 프로젝트에서는 좀 더 완성도 있게 프로젝트를 만들고 싶다!
5일차
1) 새 팀원들과 알고리즘 1일차.. 시간이 좀 걸리긴 했지만 첫 문제를 답안보고 해결해서 기쁘다.ㅎㅎ
2) 팀원 중 한 분이 git 사용법을 다시 알려주셨는데 강의보는 것보다 훨씬 쉬웠다. ㅠㅠㅋ
3) 아무래도 기본 문법을 공부해야할 것 같아 javascript 스터디를 제안해서 모던 자바스크립트 책을 공부하기로 했다. 이 친구.. 둔기로 써도 되겠는걸..

6일차
1) 이전 팀원 도움으로 readme 파일 활용방법을 알게 되었다. github가 좀더 풍성해지도록 노력해야겠다..★
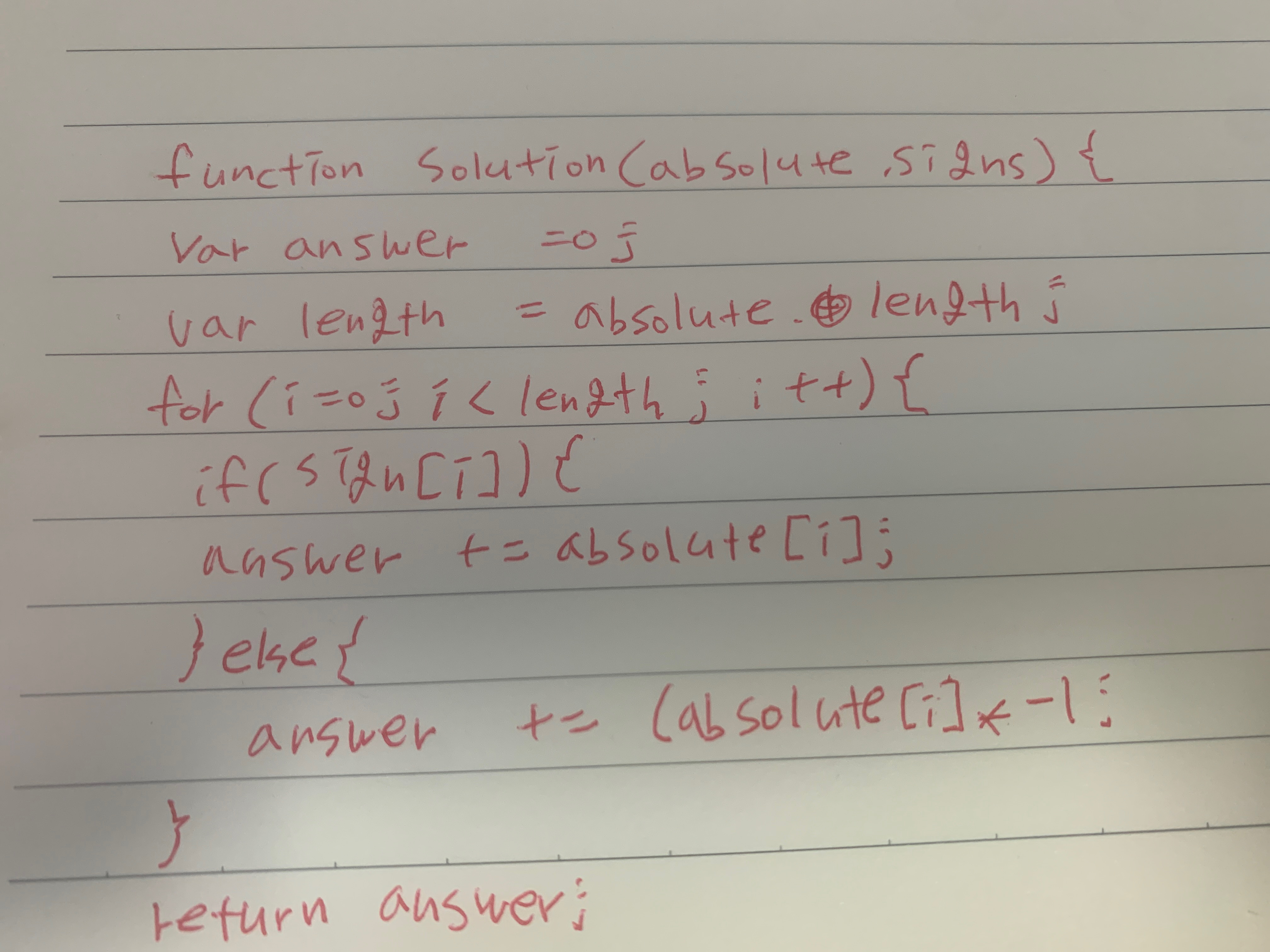
알고리즘 문제풀이
2) 나한테 모르는 것을 물어보는 사람이 있다니 함께 성장하며 도움을 줄 수 있는 사람이 된다는건 너무 기쁜 일이다 ㅎㅅㅎ 물론 나도 다른 분들의 도움을 많이 받고 있다.
3) 알고리즘은 처음엔 굉장히 겁먹었는데 겁먹어서 오히려 어렵게 생각해서 어려웠던 것도 같다.생각해보면 아는거였는데 괜히 쫄았잖아..?
그렇다고 쉬운건 아니고 어렵다 ^^..
4) 다른 분이 손코딩을 하는 걸 보고 따라해 보았는데 쓰다보니 안보이던게 보이는 것도 같다. (악필 멈쳐..)

5) javascript 입문 강의를 들었는데 변수의 shadowing가 이해가 안돼서 안자고 있던 이전 팀원들과 머리를 맞대고 싸운 끝에 결국 이해하고 잠들었다.
6) 마지막 관문은 closure 인데 이 친구는 일요일에 싸울 예정 ^^.. 그리고 밀린 코딩테스트 문제들도 얼른 풀어야겠다!
7일차
1) 오늘은 항해 일정이 없어서 카페에 9시에 출근해서 9시까지 있다가 집에 왔다. 집이 더 집중이 잘되는 것 같기도 하고ㅎ
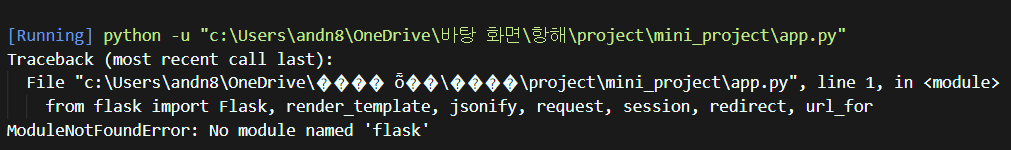
2) 미니프로젝트를 수정해보고싶어서 파이참에서 만든 파일을 vscode로 열어보려고 했는데 module 설치가 안됐다는 오류가 떴다.

2-1)vscode에서 Python Flask 개발환경 구축하기
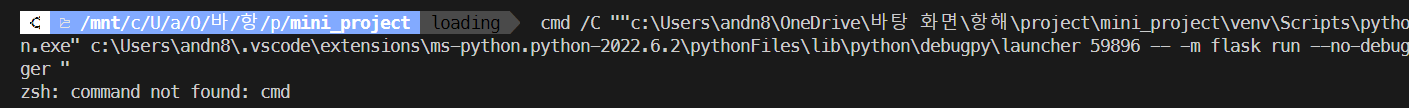
링크에 나온 설명대로 했더니 이번엔

이런 오류가 나왔다. 기본 설정된 터미널 wsl이 문제였던 것 같다.
2-2)기본 터미널 설정 변경하기
위 방법으로 해결했다! 알면 알수록 무궁무진한 코딩세계~~
어렵지만 해결할 때마다 신나고 재밌다. ㅋㅋ
3)집에 와서 이전 팀원분들이랑 같이 스터디를 했다. 다른 팀원분이 모르는 부분을 알려주면서 최대한 쉽게 쪼개서 알려주려하다 보니 나도 가르쳐주면서 더 많이 배운 것 같다. 이해도 빠르고 실력이 빨리 는다고 칭찬도 받았다. 칭찬은 infp를 춤추게 하지^~^ 새벽 4시까지 빡코딩했지만 너무 보람찬 시간이었다. 알려드린 부분 이해하셔서 제가 너무 기뻐요. 아흐흑.
추천받은 강의
나중에 들어야지~~!!
1. 코어 자바스크립트
2. Javascript ES6
3. HTTP 웹 기본 지식