1.한줄 요약:
const elm = document.getElementById("아이디이름");로 element를 찾은 뒤
elm.className; elm의 클래스 이름을 불러오고
elm.innerText; elm안에 있는 text도 불러오는 등등 여러가지를 할 수 있다.
2.document 는 object이고 안에 많은 함수들이 있다.
document에서 id를 통해 element를 찾고,
그 element의 여러가지들을 알아내거나, 값을 업데이트 해줄 수 있다.
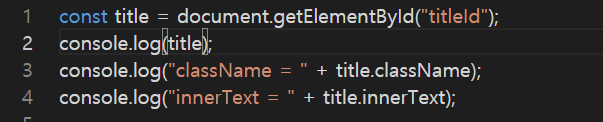
형태는 js파일 이미지와 같이,
element.id
element.className
element.innerText
...등등
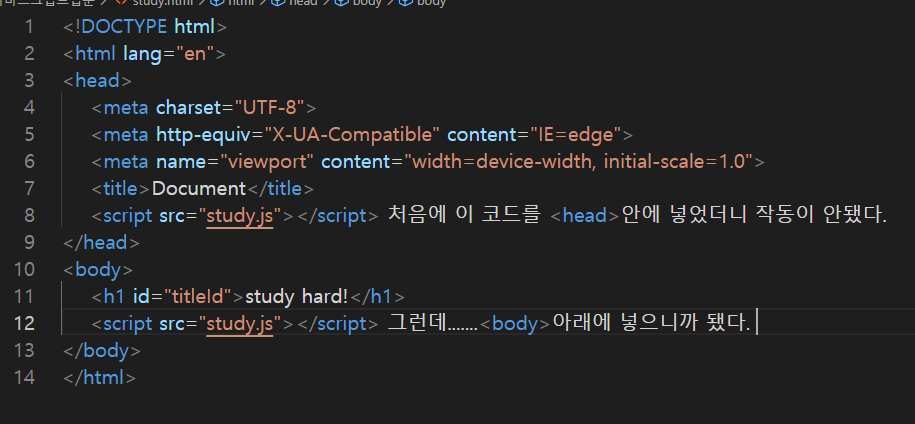
아래는 html이고

위 html 이미지 중에서 실제로 필요했던 코드는 아래의 한줄 뿐이다..

아래는 js이다. element. ??

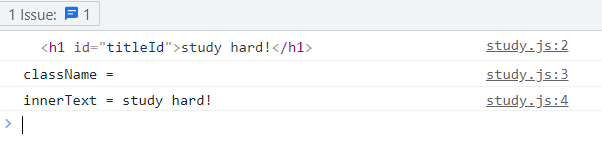
아래는 콘솔이다.