김영한 강사님의 "모든 개발자를 위한 HTTP 웹 기본 지식" 강의를 들었습니다.
우리가 요청 메시지를 보낼 때, 시작라인을 보면 GET/search?q=hello&hi=ko HTTP/1.1이렇게 request-line을 적는다
- http 메서드 : Get
- request-target : search?q=hello&hi=ko
- Http-version : HTTP/1.1
이렇게 된다. 이번시간에는 http 메서드를 알아보도록 하겠다. 그전에 요청을 보낼 Http API는 어떻게 정할까?
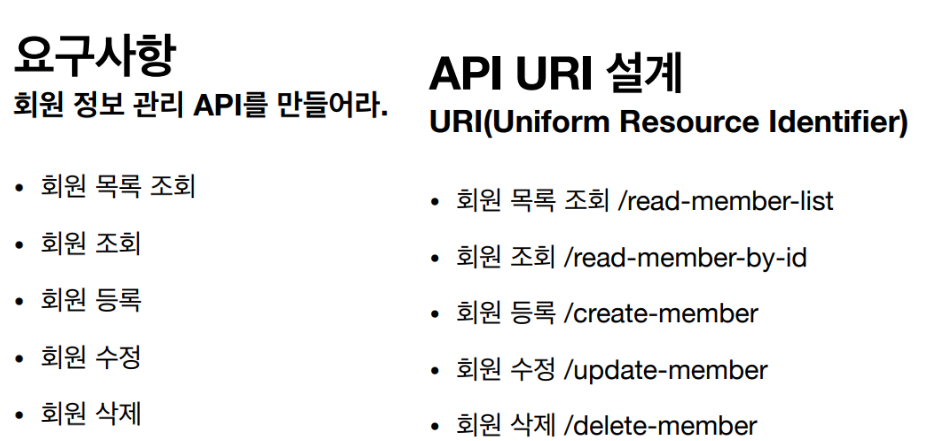
간단한 회원 목록 조회,등록,수정,삭제 기능에 대해서 봐보자.

이렇게 기능과, 회원을 같이 적는게 좋은 URI 설계일까? 결론부터 말하면 아니다...저렇게 하면 모든 멤버에 대해 하나하나 기능을 만들어줘야한다
그렇다면 동작과 리소스를 분리하면 어떻게 될까?
회원이라는 리소스에 대해서 URI를 매핑하고, 우리는 회원이라는 리소스만 식별하면 된다
그렇다면 기능은 어떻게 하지? -> 이거의 해결방법이 바로 http-method이다
- URI는 리소스만 식별하게 하기!!
- 리소스와 해당 리소스를 대상으로 하는 행위를 분리하기
- 리소스 : 회원
- 행위 : 조회,등록,삭제,변경
- 리소스는 명사개념, 행위는 동사 개념
- 리소스는 URI로, 행위는 http 메서드로 만들기
HTTP 메서드 종류
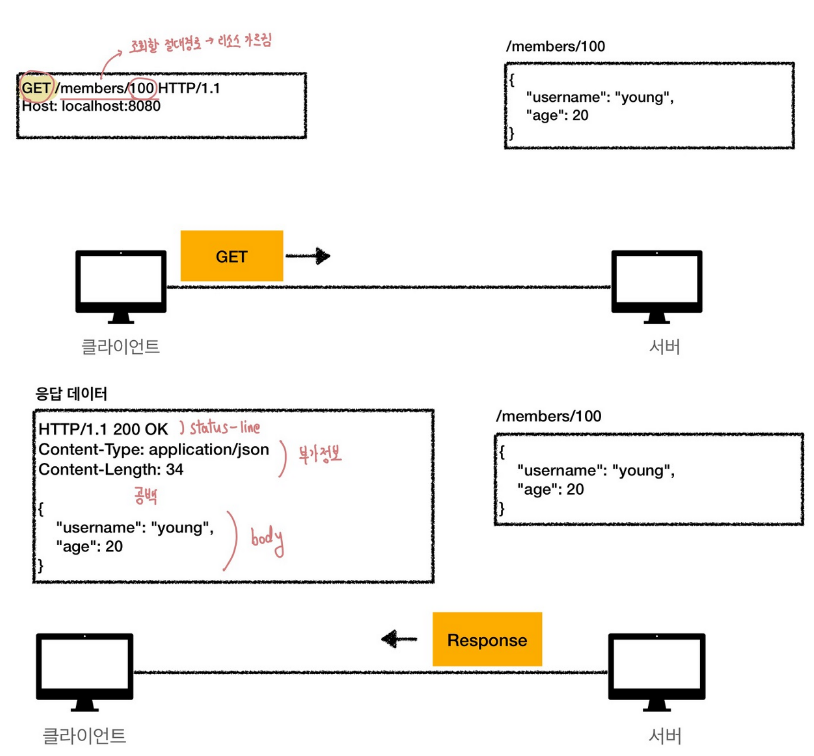
1.GET
- 리소스 조회
- 서버에 전달하고 싶은 데이터는 쿼리 파라미터, 쿼리 스트링을 통해서 전달
- 메시지 바디를 사용해 데이터를 전달할 수 잇지만, 권장 x

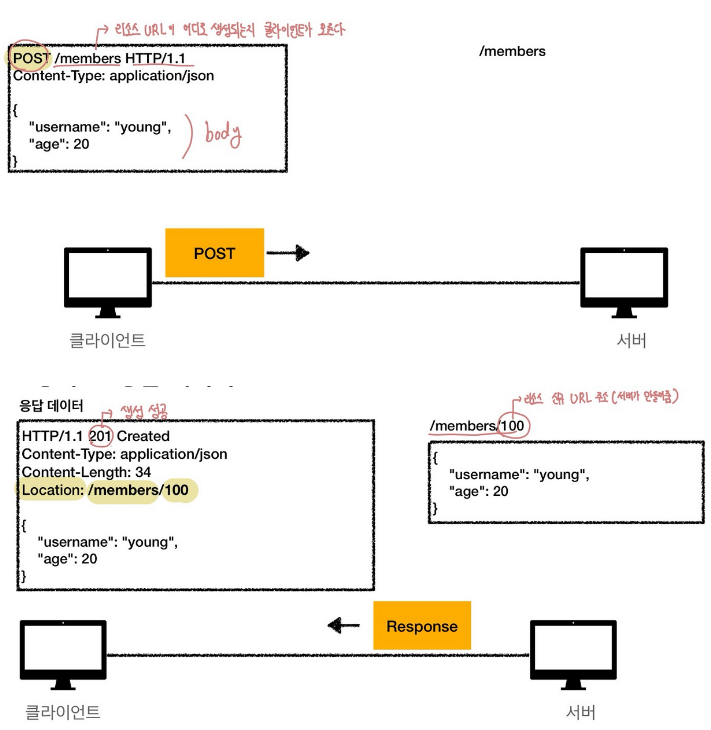
2.POST
- 요청 데이터 처리
- 메시지 바디를 통해 서버로 요청 데이터 전달
- 서버는 요청 데이터를 처리한다
- 클라이언트 입장에서URL이 어디로 생성되었는지 모른다...
- 서버가 신규 리소스 식별자를 생성,관리하게 된다

POST는 요청 데이터를 어떻게 처리한다는 것일까?
스펙: POST 메서드는 대상 리소스가 리소스의 고유 한 의미 체계에 따라 요청에 포함된 표현을 처리하도록 요청한다
즉, 이 리소스 URL에 POST 요청이 오면 요청 데이터를 어떻게 처리할지 리소스마다 따로 정해줘야 한다-> 유연하다
- 새 리소스 생성/등록
- 요청 데이터 처리(결제 완료 -> 배달 시작-> 배달 완료)처럼 단순히 값 변경을 넘어서 프로세서의 상태가 변경되는 경우. 이 경우에는 POST의 결과로 새로운 리소스가 생성되지 않을 수있다. (컨트롤 URI사용)
ex> POST/orders/{orderId}/start-delivery - 다른 메서드로 처리하기 애매한 경우
ex) json으로 조회 데이터를 넘겨야하는데 GET사용 어려울 때->POST
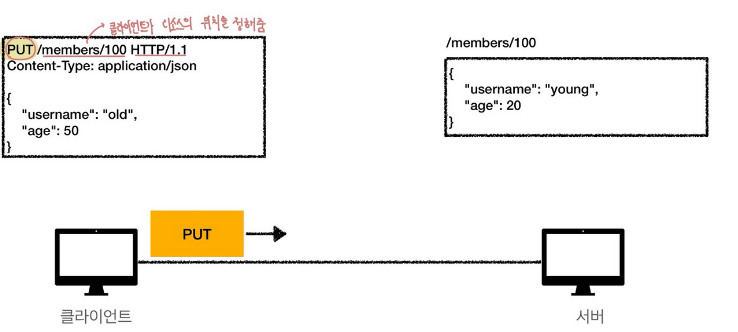
3.PUT
- 리소스를 대체한다
- 리소스가 있으면 대체한다
- 리소스가 없으면 생성한다
- 폴더 붙여넣기 한거처럼 덮어버림
- POST와다르게 클라이언트가 리소스를 식별한다
- 클라이언트가 리소스 위치를 알고 URI를 지정한다

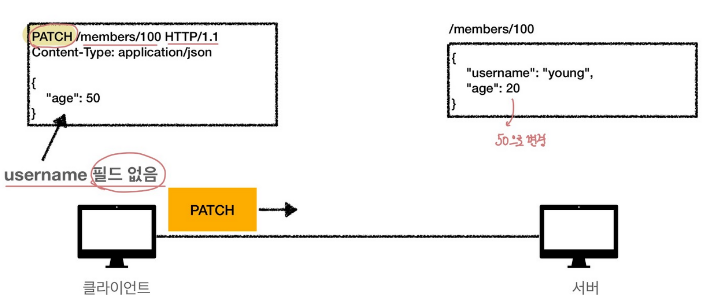
4.PATCH
- 리소스 부분을 변경하는 것!
- patch로 보내면 리소스를 부분적으로 변경할 수 있다.
- 당연히 클라이언트가 리소스의 위치를 알고 있어야 한다
- 간혹 patch를 지원하지 않는 서버들도 있다 이럴땐 post를 사용하자

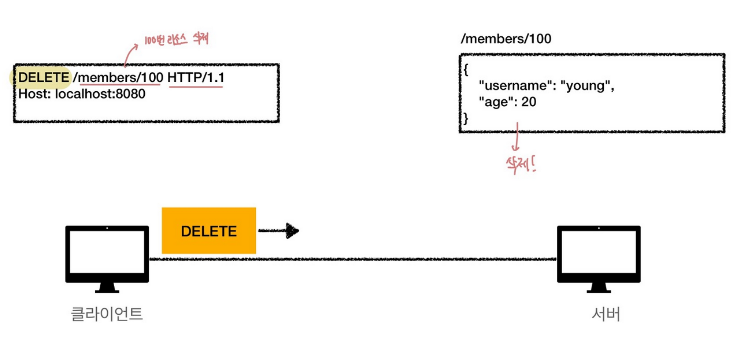
5.DELETE
- 리소스를 제거
- 당연히 클라이언트가 리소스의 위치를 알고 있어야 한다

HTTP 메서드의 속성
1.안전한다(Safe Method)
- 호출해도 리소스를 변경하지 않는다
- get : 안전 -> 조회만 하는 것이므로
- post, put, patch, delete :안전하지 않다
- 안전은 해당 리소스만 고려한다(로그로 인한 장해 같은건 고려하지 않는다)
2. 멱등하다(Indempotent Method)
- 한 번 호출하든, 두 번 호출하든, 백 번 호출하든 결과가 똑같다
- 멱등 메서드 : GET, PUT, DELETE
- POST : 멱등하지 않다
- 멱등이란 자동 복구 메커니즘이다
- 서버가 TIMEOUT등으로 응답을 주지 못할 때, 멱등하다면 클라이언트가 같은 요청을 다시보내도 된다.
- 똑같은 요청을 두번이상 할 수 있다
- 멱등은 외부 요인으로 중간에 리소스가 변경되는 것까지 고려하지 않는다
- 계속 get을 하고 있는데, 다른 클라이언트가 put으로 데이터를 바꿔서 다른 결과가 나오는 건 고려 X
3.캐시가 가능하다 (Cashable Method)
- 응답결과 리소스를 캐시화해서 사용해도 되는가?
- 예를들어 이미지를 다운 받을 때 캐시가 가능하냐는 것은 웹 브라우저가 내부에 이 이미지를 캐시로 저장할 수 있냐는 말이다.
- get, head, post, put에서 캐시가 사용가능하다
- post,patch는 본문 내용까지 캐시 키로 고려하기 복잡해서 -> get, head만 주로 사용한다
HTTP 메서드 활용
- 우리가 클라이언트와 서버를 나누었다. -> 요청 HTTP API란 클라이언트가 서버에 데이터를 전송하는 것인데,
- 클라이언트에서 서버로 데이터를 전송할 때, 리소스 단위로 URL을 만든다
- 행위를 나타내는 HTTP 메서드와, 리소스 단위의 URL(+query) HTTP 버전정보를 합쳐 -> HTTP 요청 API를 만든다.
데이터 전달 방식은 크게 2가지이다.
- 쿼리 파라티머를 통한 데이터 전송
- 메시지 바디를 통한 데이터 전송
클라이언트에서 서버로 데이터 전송은 크게 4가지 상황이 있다.
- 정적 데이터 조회(이미지, 정적 텍스트 문서)
- 동적 데이터 조회(검색, 게시판 목록에서 정렬 필터(검색어))
- HTML FORM을 통한 데이터 전송(회원 가입, 상품 주문, 데이터 변겅)
- HTTP API를 통한 데이터 전송
자세히 보면 1,2번은 HTTP 헤더에 데이터를 넣어서 저장한다. 이때 쿼리 파라미터를 통한 데이터 전송을 한다.
3번은 HTML FORM으로 데이터를 전송하면, 웹 브라우저가 HTTP를 생성해주고 이를 서버에 보낸다
4번은 바디에 직접 전달한 데이터를 넣어서 보내준다.
자세한건 하나하나 보면서 해보자!!!
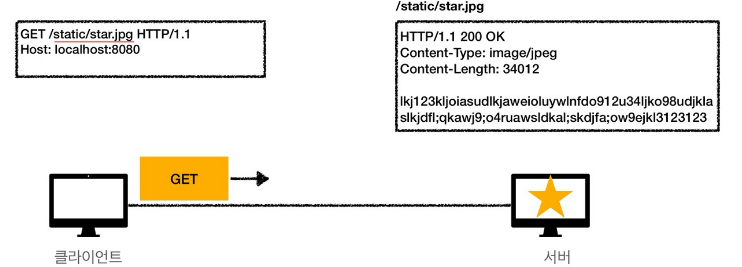
1. 정적 데이터 조회
- 쿼리 파라미터를 사용하지 않는다
- 이미지, 정적 텍스트 문서를 조회한다 -> 조회는 GET방식 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 절대경로로 단순하게 조회한다

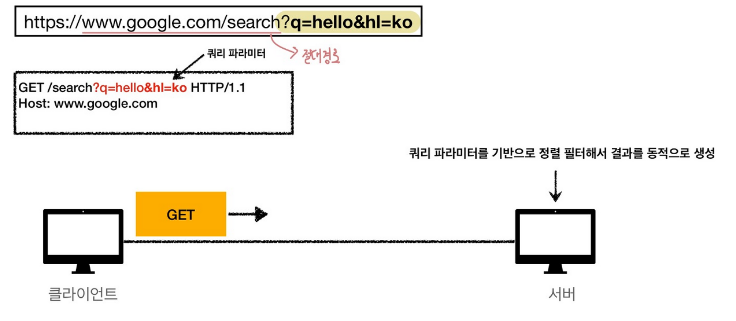
2. 동적 데이터 조회
- 쿼리 파라미터를 사용한다.(절대경로 옆에 추가적인 쿼리 필요)
- 주로 검색, 게시글 목록에서 정렬 필터를 사용(검색어)
- 조회는 GET 방식을 사용한다.
- 정적, 동적 데이터 조회 모두 body에 내용없이 조회를 주로 사용함

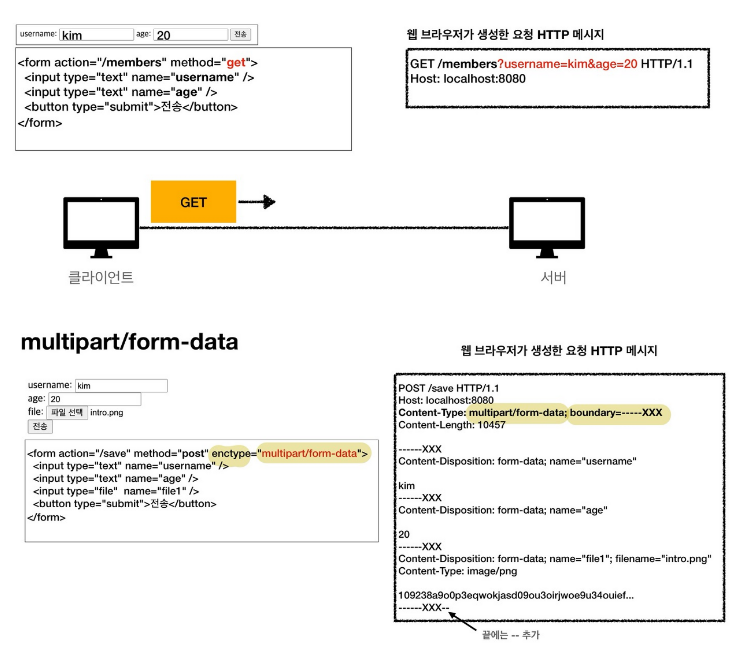
3.HTML Form 데이터 전송
- HTML Form 전송은 GET, POST 방식으로만 지원한다
- form 형식으로 요청 받으면, 웹 브라우져가 HTTP 메시지를 생성해준다
- HTML Form submit시 POST로 전송
- 예) 회원 가입, 상품 주문, 데이터 변경
- Content -Type : application/x-www-form-urlencoded 사용
- form 내용을 메시지 바디를 통해 전송(쿼리 파라미터 형식으로 key=value)
- 전송 데이터를 url encoding또한 해준다
- HTML Form은 GET전송도 가능하다
- Content -Type : multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용을 함께 전송 가능하다 -> 그래서 multipart

- 다른 종류의 여러 파일과 폼의 내용을 함께 전송 가능하다 -> 그래서 multipart
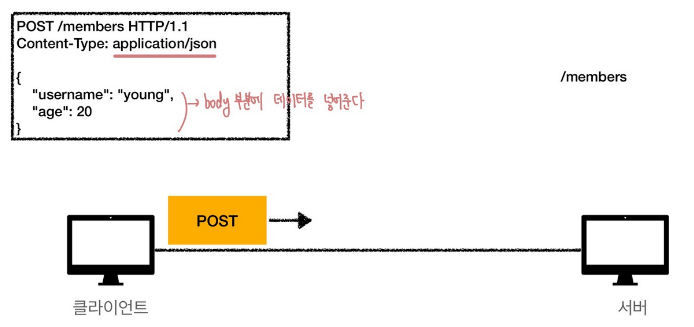
4.HTTP API 데이터 전송
- 서버 to 서버
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
- 예) React, VueJs 같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송-> 쿼리 파라미터 형식
- GET: 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용 (사실상 표준)
TEXT, XML, JSON 등등

실제로 짜본다면...

이렇게 url과 http 메서드를 설정한다
1. HTTP API - 컬렉션
- POST 기반 등록
- 회원 관리 API 제공
- HTTP API - 스토어
- PUT 기반 등록
- 정적 컨텐츠 관리, 원격 파일 관리
- HTML FORM 사용
- 웹 페이지 회원 관리
- GET,POST만 지원
1,2 차이는 POST,GET과의 차이인데, URL을 서버가 관리하느냐, 클라이언트가 관리하느냐의 차이다. 예시를 보면 회원관리 API는 서버가 URL을 만들어주고, 파일 관리는 클라이언트가 파일을 관리하는 예시이다.
1. POST를 이용한 신규 자원 등록
- 클라이언트는 등록될 리소스의 URI를 모른다
- 회원등록 /members -> POST
- POST /member ...
- 서버가 새로 등록된 리소스 URI를 생성해준다
- HTTP/1.1 201 Created
- Location: /members/100
- 이렇게 서버가 응답 http를 보내준다. (응답 헤더 : Location 위치를 나타냄)
- 컬렉션(Collection)
- Post방식은 서버가 관리하는 리소스 디렉토리인 컬렉션이 있다
- 서버가 리소스의 URI를 생성하고 관리해준다
- /members 가 컬렉션이 된다.
-> 이제 POST방식을 이용해 API를 설계해보면...
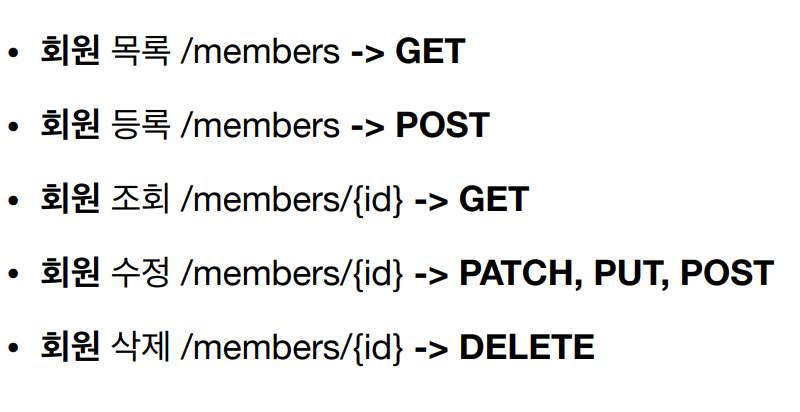
회원목록 : GET /members...
회원등록 : POST /members
회원 조회 : GET /members/{id}
회원 수정 : PATCH /members/{id} + patch, put,post 모두 가능.. 개념적으론 patch가 젤 좋다
회원 삭제 : DELETE /members/{id}
2. PUT를 이용한 신규 자원 등록
- 클라이언트가 리소스 URI를 알고 있어야 한다
- 파일등록: PUT /files/filename
- PUT /files/star.jpg
- 클라이언트가 직접 리소스의 URI를 지정한다
- 클라이언트가 생성될 리소스의 URI를 알고 관리
- 스토어(Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는 /files
-> 이제 PUT 방식을 이용해 API를 설계해보면...
- 파일 목록 : GET /files
- 파일 등록 : PUT/files/{filename}
- 파일 조회 : GET /files/{filename}
- 파일 대량 등록 : POST /files
- 파일 삭제 : DELETE /files/{filename}
3.HTML Form을 이용한 신규 자원 등록
- HTML Form은 GET,POST만 지원 -> API를 바꿔가면서 해야함
- AJAX같은 기술을 사용해서 해결 가능 -> 회원 API를 참고
- 여기서는 순수 HTML, HTML Form 이야기
- GET,POST만 지원하므로 제약이 있음
-> 이제 HTML Form 방식을 이용해 API를 설계해보면...
-
회원 목록 /members -> GET
-
회원 등록 폼 /members/new -> GET
-
회원 등록 /members/new, /members -> POST
-
회원 조회 /members/{id} -> GET
-
회원 수정 폼 /members/{id}/edit -> GET
-
회원 수정 /members/{id}/edit, /members/{id} -> POST
-
회원 삭제 /members/{id}/delete -> POST
이때... -
HTML FORM은 GET, POST만 지원
cf)컨트롤 URI
- GET, POST만 지원하므로 제약이 있음
- 우리가 URL은 리소스로 만들자고 했다... 그치만 이러면 기능 구현이 힘들다
- 이런 제약을 해결하기 위해 동사로 된 리소스 경로 사용
- POST의 /new, /edit, /delete가 컨트롤 URI
- HTTP 메서드로 해결하기 애매한 경우 사용(HTTP API 포함)
- ex> POST/orders/{orderId}/start-delivery
참고하면 좋은 URI 설계 개념
- 문서(document)
- 단일 개념(파일 하나, 객체 인스턴스, 데이터베이스 row)
- 예) /members/100, /files/star.jpg
- 컬렉션(collection)
- 서버가 관리하는 리소스 디렉터리
- 서버가 리소스의 URI를 생성하고 관리
- 예) /members
- 스토어(store)
- 클라이언트가 관리하는 자원 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 예) /files
- 컨트롤러(controller), 컨트롤 URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행
- 동사를 직접 사용
- 예) /members/{id}/delete