header-field = field name: OWS filed-value OWS(field name : 대소문자 구분 X)
- HTTP 전송에 필요한 모든 부가 정보
- 표준 헤더가 너무 많음
- 필요시 임시의 헤더 추가 가능
RFC723x의 변화로...
- 엔티티 -> 표현(Representation)
- Representation = representation Metadata + Representation Data
- 표현 =표현 메타데이터 + 표현 데이터
- 이렇게 HTTP 장접을 최대한 활용할 수 있는 아케텍쳐로써의 REST
- REST API란 HTTP를 잘 활용하기 위해 만든 API이다
- 뭔말이냐면,,,
만약 우리가 회원에 관련된 정보를 전달한다고 가정해보자
회원 데이터 DB인데, 우리가 조회를 할 때
회원(리소스)이라는 데이터가 http에서 전송될 때 xml일 수도 있고, json일 수도 있고, html일 수도 있다. - 이때 보낼 때이터를 메시지 본문(Message body) = 페이로드(payload)에 담아서 보내고
- 이 때 보낸 데이터를 해석할 수 있는 정보 즉 HTML같은 부분을 담은 것을 표현 메타 데이터라고 한다.
- 즉 표현(Representation)은 표현 데이터를 해석할 수 있는 정보(표현 헤더) + 표현 데이터이다

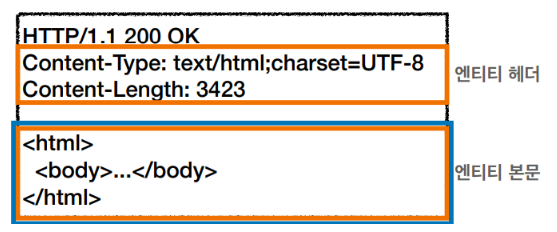
표현 헤더
Content-Type: 표현 데이터의 형식 text/htm, application-jsonContent-Encoding: 표현 데이터의 압축 방식, gzip, 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가, 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해제Content-Language:표현 데이터의 자연 언어, koContent-Length: 표현 데이터의 길이, Transfer-Encoding을 사용하면content-Length를 사용하면 안됨.- 표현 헤더는 전송, 응답 둘다 사용한다
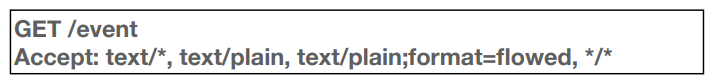
협상 헤더
- 클라이언트가 선호하는 표현 요청
- 클라이언트가 서버에게 "내가 원하는 표현으로 줘"라고 요청하는 것
Accept: 클라이언트가 선호하는 미디어 타입 전달Accept-Charset: 클라이언트가 선호하는 문자 인코딩Accept-Enoding: 클라이언트가 선호하는 압축 인코딩Accepnt-Language: 클라이언트가 선호하는 자연 언어- 협상헤더는 클라이언트가 서버에게 요청하는 것이므로, 당연히 요청시에만 사용된다.
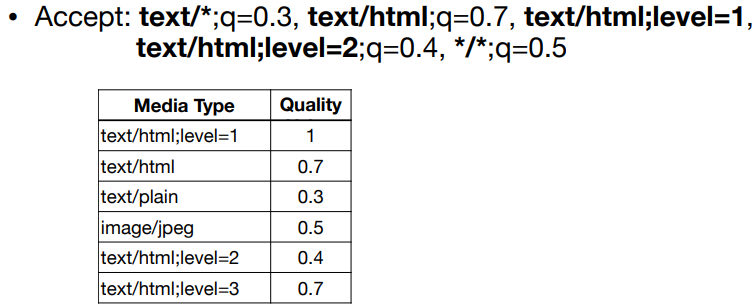
협상의 우선순위...
- Quality Values(q)를 사용
- 0~1사이, 클수록 높은 우선 순위, 생략시 1
- 구체적인 것이 우선순위를 갖는다

- text/plain:formated=flowed
- text/plain
- text/*
- /
- 구체적인 것을 기준으로 미디어 타입을 맞춘다

전송 헤더
- 단순 전송
- 압축 전송
- 분할 전송
- 범위 전송
단순 전송
Content-Length: 3423- 한번에 전송하고 한번에 받는다
- 데이터가 엄청 크면 문제가 생길 수 있다
압축 전송
Content-Encoding:gzip- 데이터를 전달하는 곳에서 압축 후 인코딩 헤더 추가
- 데이터를 읽는 쪽에서 인코딩 헤더의 정보로 압축 해네
분할 전송
Transfer-Encoding:chunked(덩어리)- 아까도 말했듯이,
Content-Length의 표현 헤더를 분할 전송때 사용하면 안됨 - 바이트로 조금씩 전달하는 것이므로, 이미 내포하고 있다
- 주로 용량이 큰 데이터를 전송할 때 사용한다
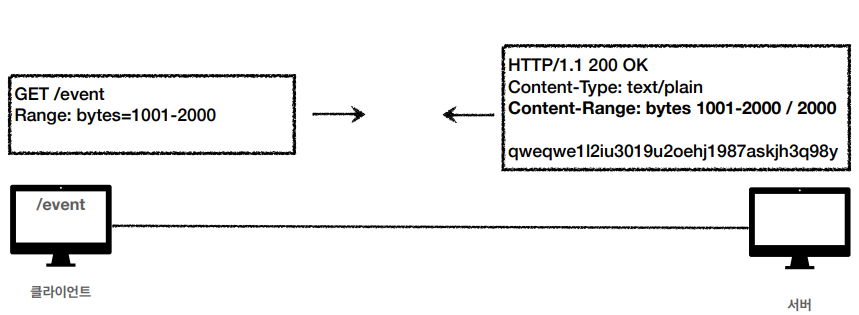
범위 전송
Content-Range:bytes 1001-2000/2000

일반정보의 헤더들
From: 유저 에이전트의 이메일 정보, 요청에서 사용된다Referer: 이전 웹 페이지 주소, Referer을 사용해서 유입 경로 분석 가능, 요청에서 사용한다User-Agent: 클라이언트의 애플리케이션정보(user-agent)(웹 브라우저 정보, 등등), 통계정보, 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능, 요청에서 사용Server:요청을 처리하는 ORIGIN서버의 소프트웨어 정보 응답에서 사용 , Server:Apache/2.2.22(Debian)Date: 메시지가 발생하는 날짜, 시간, 응답에서 사용Host: 요청한 호스트 정보(도메인), 요청에서 사용, 하나의 서버가 여러 도메인을 적용할때 필수다(HOST:www.google.com)Location: 페이지 리다이렉션 정보, 응답코드(3xx)Allow: 허용 가능한 HTTP 메서드Retry-After: 클라이언트가 다음 요청을 하기까지 기다려야 하는 시간, 503Authorization: 클라이언트의 인증 정보를 서버에 전달WWW-Authenticate: 리소스 접근에 필요한 인증 방법이 오지 않았을때 반환- 먼저 401 Unauthorized 오류 메시지를 주고
WWW-Authenticate:: Newauth realm="apps", type=1,
title="Login to \"apps\"", Basic realm="simple"이렇게 필요 인증 스펙을 준다
- 클라이언트는 이 스펙을 참고해서 제대로 인증을 만들고, 다시 요청을 하면
- 서버는 클라이언트에게 요청받은 리소스를 전달한다
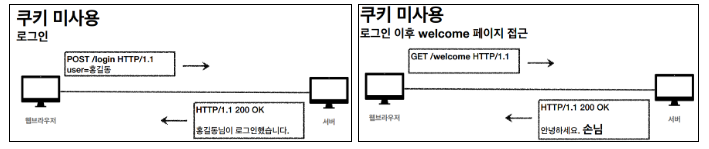
쿠키
Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청이 들어오면 쿠키글 서버로 전달한다

- HTTP의 특징에서 알아봤듯이, HTTP는 무상태(stateless) 프로토콜 이기 때문에, 클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다
- 지속연결을 하지 않기 때문에, 위 그림에서 보듯 user=홍길동을 기억하지 못하게 된다
- 그렇다면, 모든 요청에 사용자 정보를 포함해서 보내야 되나..?
- 그러면 요청사항이 매우 많아지고
- 브라우저가 완전히 종료되면, 또 다시 처음부터해야한다..
- 이래서
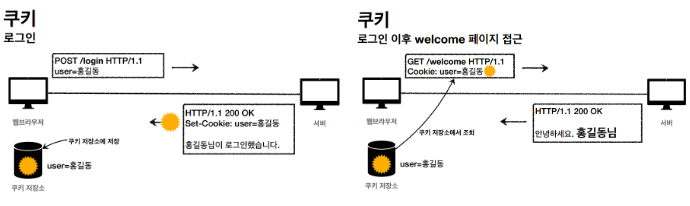
쿠키라는 개념이 나오게 되었다

- 서버에서
Set-CookieHTTP header을 이용해서, 쿠키 저장소에 쿠키를 저장한다 - 다시 웹브라우저에서 서버로 요청할 때, 쿠키 저장소에서 조회를 하고
CookieHTTP Header을 이용해 모든 요청에 쿠키 정보를 자동으로 포함한다 - 그런데 Cookie에는 개인 민감 정보가 있을 수 있으므로, 서버가 클라이언트에게 그대로 값을 노출하는 것은 보안상 큰 문제가 생길 수 있다.
- 그렇기 때문에, 만약 로그인이 성공되면, 서버에서
Session Key를 만들고 서버의 DB에 저장을 해놓고Seesion Key와 매칭되는Session Id를 클라이언트에게 반환해준다 - 클라이언트는 서버에 요청할 때, 저장된
Session Id를 쿠키 저장소에서 받아 서버에 보내준다 - 서버는
Session Id를 받고 매칭 되는Session key를 찾아서 요청 정보를 명확하게 알 수 있다 - 이렇게 되면 서버는 클라이언트에게 직접적인 정보를 주지 않으므로, 보안상의 문제를 방지할 수 있다
쿠키의 사용처
- 주로 사용자 로그인 세션 관리
- 광고 정보 트래킹
- 쿠키 정보는 항상 서버에 전송되기 때문에
- 네트워크 트래픽이 추가 발생
- 그렇기에 최소한만 사용해야 한다...
- 세션 id, 인증 토큰 정도?
- 서버에 전송하지 않고, 웹 브라우저 내에 데이터를 저장하고 싶으면 웹 스토리지(localSotrage,sessionStorage)등등이 있다
- 민감한 정보는 저장하면 안된다!!!
set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
- 쿠키는 저렇게 서버에서 클라이언트로 저장되는데
- Seesion Id
- expires, max-age
- path
- domain
- Secure
등등이 있다
쿠키 생명주기
- Set-Cookie:
expires=Sat, 26-Dec-2020 04:39:21 GMT - 만료일이 되면 쿠키 삭제
- Set-Cookie:
max-age=3600 (3600초) - 0이나 음수를 지정하면 쿠키 삭제
세션 쿠키: 만료 날짜를 생략 -> 브라우저 종료시 쿠키 삭제영속 쿠키: 만료 날짜를 입력하면, 해당 날짜가지 유지
쿠키 도메인
- 예)
domain=example.org - 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
domain=example.org를 지정해서 쿠키 생성
example.org는 물론이고
dev.example.org도 쿠키 접근 - 생략: 현재 문서 기준 도메인만 적용
example.org 에서 쿠키를 생성하고 domain 지정을 생략
example.org 에서만 쿠키 접근
dev.example.org는 쿠키 미접근
쿠키 경로
- 예) path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로
path=/ 루트로 지정 - path=/home 지정
/home -> 가능
/home/level1 -> 가능
/home/level1/level2 -> 가능
/hello -> 불가능
쿠키 보안
- path=/home 지정
Secure,HttpOnly,SameSite- Secure
• 쿠키는 http, https를 구분하지 않고 전송
• Secure를 적용하면 https인 경우에만 전송 - HttpOnly
• XSS 공격 방지
• 자바스크립트에서 접근 불가(document.cookie)
• HTTP 전송에만 사용 - SameSite
• XSRF 공격 방지
• 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송