💡 프로젝트를 진행하며 소셜 로그인 서비스를 구현한 것에 대해 정리해보자.
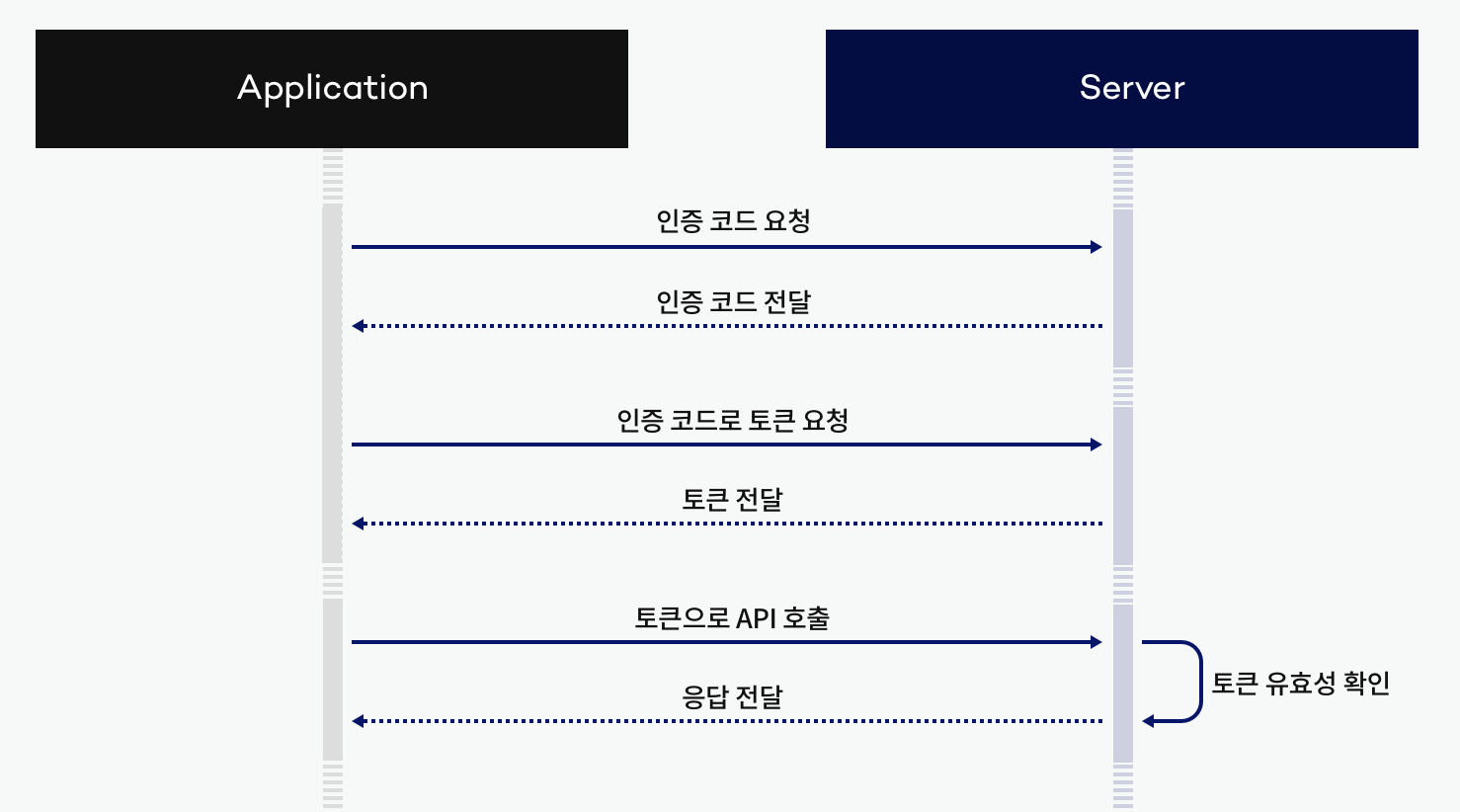
💫 소셜로그인 WORK FLOW

- 사용자가 나의 서비스에서
소셜 로그인을 누르면 소셜 로그인 창이 뜨게된다. - 소셜 로그인이 정상 수행되면 카카오가
인가 코드(Authorization Code)를 미리 설정한 redirect_uri로 되돌려준다. - 나의 서비스는 redirect_uri로 들어온 url에서
인가 코드를 얻어서 소셜 로그인 서비스 server에 AccessToken을 요청한다. - 소셜 로그인 서비스는
인가 코드를 확인하고 AccessToken을 돌려준다. - 사용자가 AccessToken을 얻고 이걸로 나의 서비스에 가입한다.
- 나의 서비스는 AccessToken으로 소셜 로그인 서비스 서버에 사용자 정보를 요청하고 값을 가져올 수 있으면 JWT을 발급시켜준다.
- 사용자는 발급받은 JWT으로 나의 서비스의 API를 요청한다.
📁 DB 레코드 저장
현 애플리케이션에서 DB 레코드는 저장한 방법은 다음과 같다
- Account 테이블 내에
socialLoginType과,socialLoginIdx라는 컬럼을 만들었다. - 해당 컬럼에 소셜 로그인 서비스 식별 고유 아이디를
socialLoginIdx에, 소셜 로그인 서비스 명칭(ex.Naver)을socialLoginType에 입력하도록 했다. - 만약 소셜 로그인으로 회원가입/로그인 요청이 있다면, 해당 두 컬럼을 제일 먼저 확인한다.
- 소셜 로그인 서비스 유형이 null값이라면 일반적인 계정으로 간주하도록 했다.
- DB 내에 소셜 로그인 서비스 식별 고유 아이디로 이미 계정이 있는지 구별한다.
→ 그 결과, Kakao,Naver,Line 모두 동일한 WORK FLOW를 가지도록 설계했으며, 잘 작동하는 것을 확인할 수 있었다.
[참고]
https://developers.kakao.com/docs/latest/ko/kakaologin/rest-api
https://developers.naver.com/docs/login/devguide/devguide.md
https://github.com/mock-rc4/netflix-test-server-bon-zeze/issues