1. CSR (Client Side Rendering)
1-1. 정의
자바스크립트를 사용해 브라우저에서 직접 페이지를 렌더링한다. 템플릿 생성, 라우팅, 데이터 패칭 등 모든 로직을 클라이언트에서 처리한다.
클라이언트에서 서버에 요청을 날리면 서버는 빈 html과 자바스크립트 번들을 보내준다. 브라우저는 이제 사용자가 요청한 url에 맞는 페이지를 자바스크립트로 html에 그려낸다.

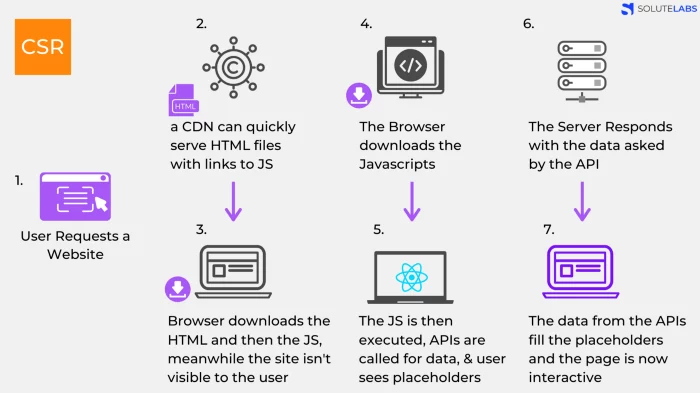
간단하게 정리하면 다음과 같다.
1. 클라이언트가 요청을 보내면 서버는 빈 html과 번들링된 js 파일을 보내준다.
2. 브라우저가 html과 js 파일을 다운받는다. 유저는 아직 웹사이트를 볼 수 없다.
3. 자바스크립트가 실행되고 API 요청을 보내 데이터를 불러온다. 유저에게 placeholder가 보여진다.
4. 서버에게 응답받은 데이터를 placeholder에 넣는다. 유저는 이제 웹사이트와 상호작용할 수 있다.서버에서 어떠한 전처리도 없이 브라우저가 템플릿 생성부터 데이터 패칭까지 전부 처리하기 때문에 자바스크립트 실행이 끝날 때까지 유저는 아무런 화면도 볼 수 없다.
1-2. 렌더링
서버에서 보내주는 html 파일은 body 태그 안에 <div id="root"></div>만 존재하고 속이 텅 비어있다. 그리고 번들링된 자바스크립트 파일에는 애플리케이션을 구동하는데 필요한 모든 자바스크립트 코드가 담겨있다. 자바스크립트 파일의 사이즈가 굉장히 크기 때문에 다운로드하는데 시간이 어느정도 소요된다.
유저가 다른 url로 라우팅을 한다면 bundle.js에 해당 url에 따라 실행시킬 코드가 이미 들어있다. 따라서 서버로 추가 요청을 날리지 않고 클라이언트가 자바스크립트 코드를 알아서 실행시켜 화면에 그려낸다.
1-3. CSR 장점
- 클라이언트가 렌더링부터 데이터 패칭까지 모든 로직을 수행하기 때문에 서버의 부담이 적다.
- 유저와의 상호작용이 많은 웹사이트에 유리하다.
- 첫페이지 로딩 이후 다른 페이지를 로드하는 속도가 매우 빠르다.
1-4. CSR 단점
- 애플리케이션에 필요한 모든 소스코드를 다운받기 때문에 첫페이지 로딩 시간이 오래 걸린다.
- 검색엔진 최적화에 부적합하다.
브라우저가 자바스크립트 코드를 실행시키기 전에 검색 엔진 크롤러는 텅빈 html 파일을 읽는다.
따라서 검색 노출에 굉장히 불리하다.Check
- 검색 엔진 노출이 필요 없는 애플리케이션
- 유저와의 상호작용이 많을 때
- 화면 렌더링이 잦을 때
- 부드러운 사용자 경험이 중요할 때2. SSR (Server Side Rendering)
2-1. 정의
서버에서 렌더링 준비를 끝마친(ready-to-render) html 파일을 보내준다.
클라이언트에게 html이 전달되는 순간 곧바로 렌더링되고 이후 자바스크립트 파일을 다운로드 받는다.

간단하게 정리하면 다음과 같다.
1. 클라이언트가 요청을 보내면 서버는 렌더링 준비를 마친 html과 번들링된 js 파일을 보내준다.
2. 브라우저가 빠르게 렌더링을 진행하고 자바스크립트 파일을 다운받는다.
3. 유저가 웹사이트를 볼 수 있고 유저의 상호작용이 기록된다.
4. 브라우저가 자바스크립트를 실행시키고 기록된 상호작용을 실행한다.서버에서 렌더링 준비를 끝마친 html을 보내주기 때문에 유저는 브라우저가 자바스크립트를 다운로드하고 실행하는 동안 웹사이트를 볼 수 있다. 다만 자바스크립트의 실행이 끝날 때까지 웹페이지와 완벽하게 상호작용은 불가하다.
2-2. SSR 장점
- 렌더링 준비를 마친 html을 전달하기 때문에 초기 로딩 속도가 빠르다.
- 검색 엔진 최적화에 유리하다.
- 유저가 빠르게 콘텐츠를 확인할 수 있다.
CSR은 메인스크립트 로딩이 끝난 후 API 요청을 통해 데이터를 불러온다.
반면 SSR은 데이터가 다 채워진 html을 보내준다.2-3. SSR 단점
- 페이지 이동시 html 요청을 매번 하기 때문에 서버에 부하가 걸리기 쉽다.
- 전체 페이지를 다시 받아오기 때문에 사용자 경험이 좋지 않다.
- 사용자에게 웹페이지가 보이지만 아직 자바스크립트가 로드되지 않아 아무런 반응이 없는 웹페이지를 마주할 수 있다.
Check
- 검색 엔진 노출이 필요한 애플리케이션
- 초기 로딩 속도가 중요할 때
- 유저와의 상호작용이 적을 때3. SSG (Static Site Generator)
3-1. 정의
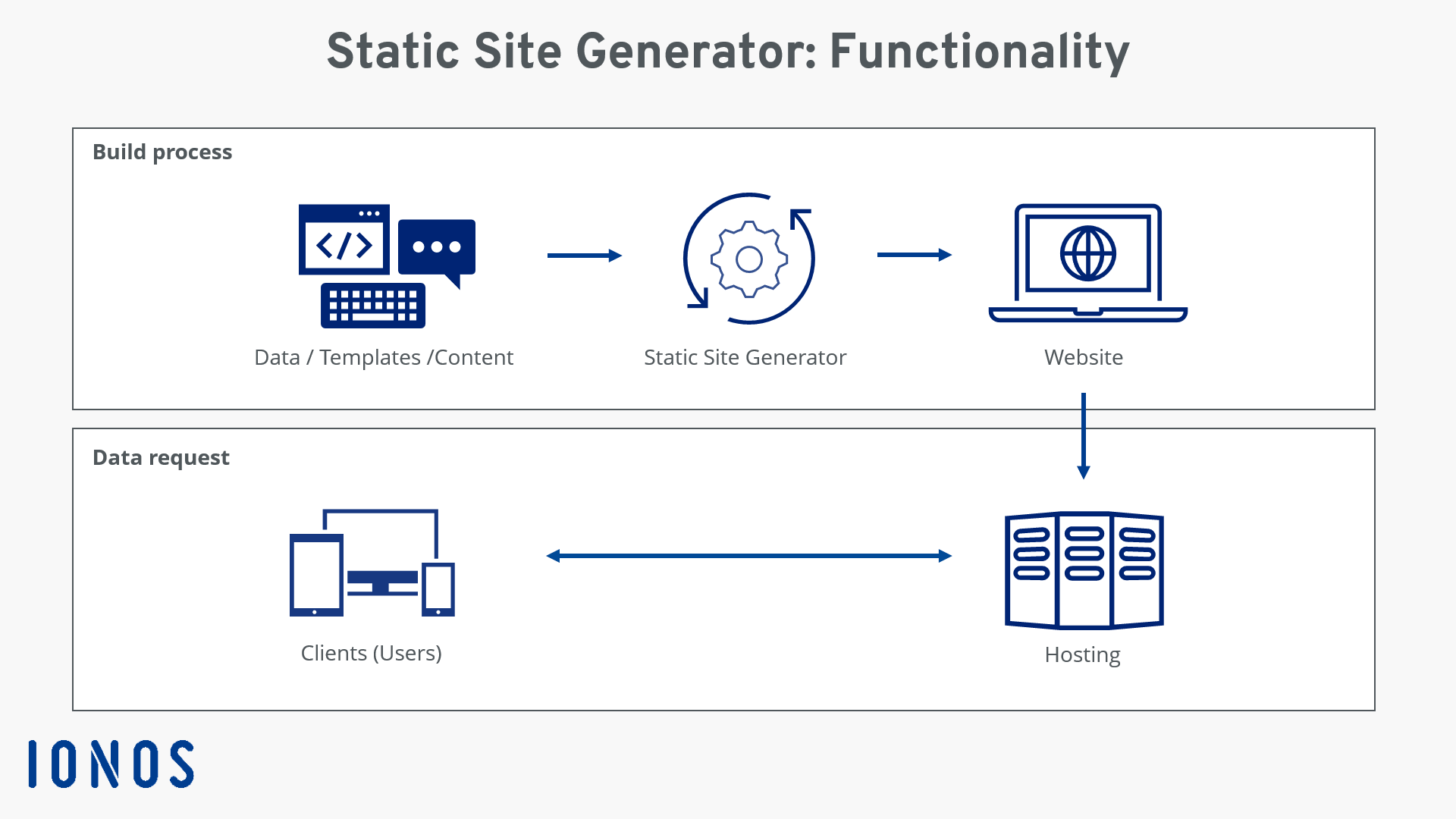
정적 사이트 생성기는 웹사이트에 필요한 모든 페이지를 미리 렌더링하고 클라이언트 요청에 따라 알맞은 페이지를 제공한다.

완전히 정적인 웹사이트를 생성하는 방법으로, 고정된 데이터와 템플렛을 미리 빌드해 사용자의 요청에 따라 알맞은 페이지를 제공한다.
3-2. 장점
- 데이터베이스 혹은 서버에서 처리할 과정이 필요 없다.
- 모든 것이 미리 다 만들어져있기 때문에 사용자에게 가장 빠르게 제공된다.
- 위와 같은 이유로 콘텐츠가 안정적이다.
- 검색 엔진 최적화에 유리하다.
3-3. 단점
- 컨텐츠가 업데이트될 때마다 다시 전체 빌드를 진행하기 때문에 번거롭다.
- 대규모 웹사이트의 경우 빌드시간이 오래걸린다.
Check
- 컨텐츠가 변하지 않는 애플리케이션
- 생성되는 정적 파일의 개수가 적은 애플리케이션4. ISR (Incremental Static Regeneration)
4-1. 정의
점진적 정적 사이트 생성은 SSG와 SSR의 장점이 합쳐진 개념이다. 전체 사이트를 빌드하지 않고 페이지별로 정적 생성을 사용할 수 있다.

전체 페이지를 직접 빌드해야하는 SSG와 달리 ISR은 원하는 시기에, 원하는 페이지만 빌드할 수 있는 장점이 있다. 이를 통해 SSG 보다 빌드 시간을 절약하고 데이터를 보다 빠르게 반영할 수 있다.
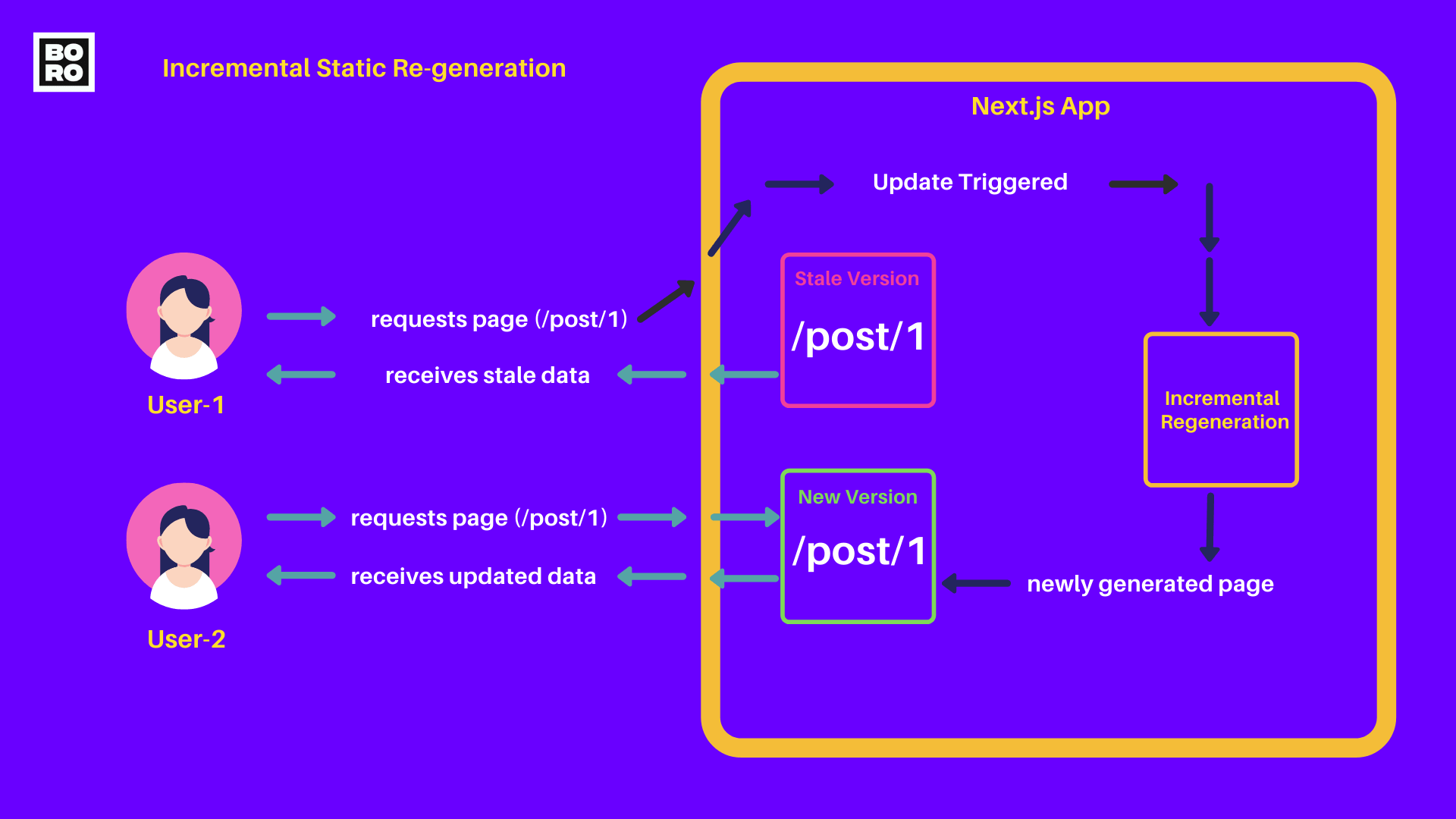
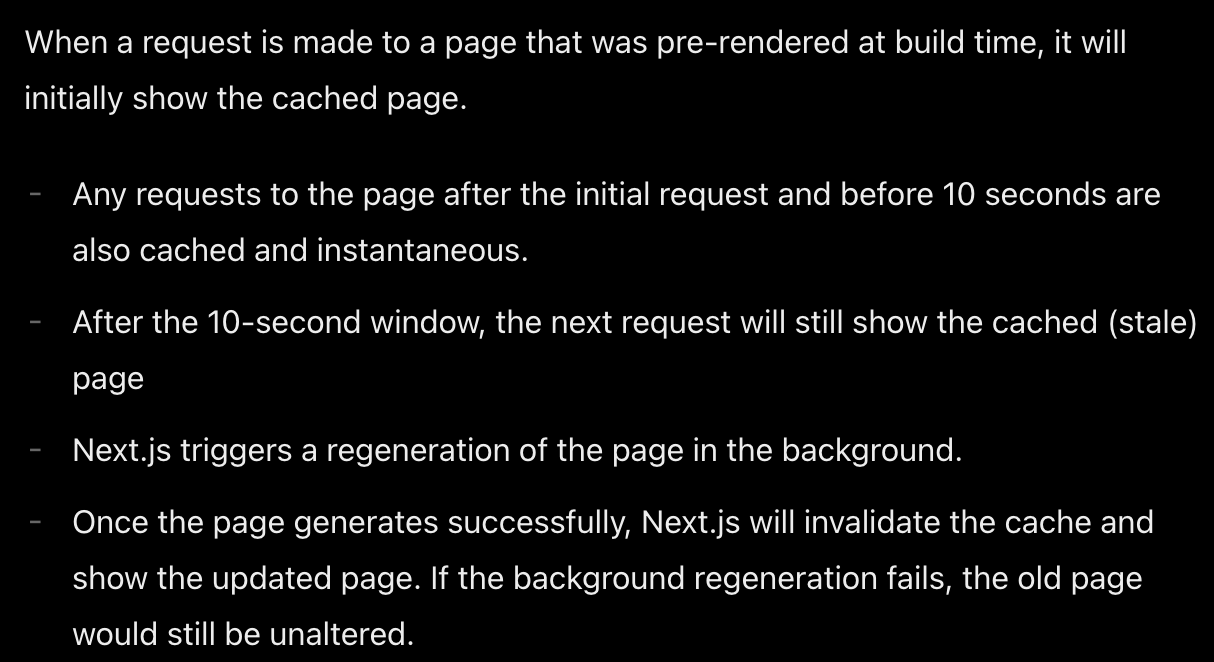
4-2. 동작 원리

revalidate이 10초라고 가정했을 때,
- 유저가 페이지를 요청한다. 캐시된 페이지를 보여준다.
- 10초가 지났고, 다음 요청도 역시 캐시된 페이지를 보여준다.
- background에서 새 페이지를 빌드한다.
- 성공적으로 빌드된 페이지를 새로 캐싱하고, 이후 요청은 새로 캐싱된 페이지를 보여준다.
4-3. 장점
- 웹사이트를 미리 렌더링 하기 때문에 페이지 로드 속도가 빠르다.
- 매번 직접 빌드하지 않아도 된다.
- 검색 엔진 최적화에 유리하다.
4-4. 단점
- 컨텐츠가 변경된 이후 사이트를 방문하게 되어도 새 버전의 웹사이트를 실시간으로 확인할 수 없다.
5. 검색 엔진 최적화 (Search Engine Optimization)
5-1. 정의
웹사이트가 검색 결과에 더 잘 보이도록 최적화 하는 과정
검색 엔진은 일정 규칙에 따라 웹을 크롤링 하며 콘텐츠 인덱스를 생성한다. 검색 엔진 규칙을 적용해 웹사이트를 설계하면 웹사이트가 검색 결과의 상위에 노출돼 서비스의 수익으로 연결된다.
5-2. 검색 엔진
각 사이트에서 동작하는 검색엔진이 어떤 알고리즘에 기반해 돌아가는지 파악하는 것이 중요하다. 대표적으로 네이버와 구글을 알아보자.
네이버에서는 같은 내용의 콘텐츠라도 독립적인 웹사이트보다 네이버 서비스 내에서 작성된 게시물이 웹사이트의 상위에 노출된다. 하지만 구글은 이와 다르다. 각 홈페이지를 크롤링해 생성한 인덱스를 기준으로 검색 결과에 노출시키니다. 구글은 웹마스터란 도구를 제공하고 있는데, 홈페이지 관리자는 이를 이용해 자신의 홈페이지의 인덱싱이 잘 이루어지고 있는지 확인할 수 있다.
따라서 네이버와 구글 중 어떤 곳에 내 사이트를 더 노출시키고 싶은지 결정하고, 검색 엔진에 알맞은 최적화를 적용하는 것이 바람직하다.
5-3. 최적화
검색 엔진 최적화를 위한 방법은 다음과 같은 것이 있다.
- html 적절한 syntatic tag 이용
- 메타 태그 활용
- 구체적인 페이지 제목 작성
- 이미지에
alt속성 기재 anchor태그 활용- https 사용 권장 (구글 검색엔진에서 1%에 해당하는 가산점 부여)
