🔖 Before start
리액트 컴포넌트는 클래스형과 함수형이 있다. 리액트의 생명주기에 따라 특정 작업을 수행하고 싶을 때 클래스형 컴포넌트에서는 생명주기 메서드를 사용하고, 함수형 컴포넌트에서는 리액트 훅을 사용한다.
리액트 생명주기와 생명주기 메서드, 그리고 훅의 등장 배경에 대해 알아보자.
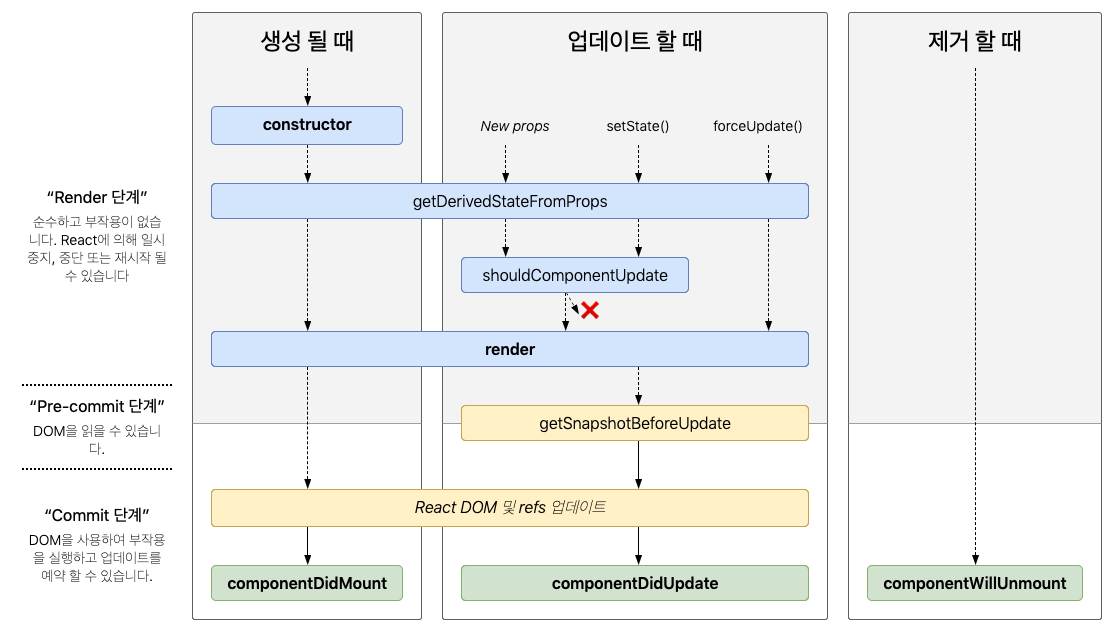
1. 리액트 생명주기 (React LifeCycle)
모든 리액트 컴포넌트는 다음과 같은 생명주기를 갖는다.
1. 마운트(mount) : 컴포넌트가 화면에 추가될 때
2. 업데이트(update): props 혹은 state이 변경되어 컴포넌트가 화면에 새로 그려질 때
3. 언마운트(unmount) : 컴포넌트가 화면에서 제거될 때리액트에서 컴포넌트가 재렌더링(update)되는 조건은 다음과 같다.
1. props 값이 업데이트될 때
2. 부모 컴포넌트가 렌더링될 때
3. state 변경이 있을 때
------------------------
4. 클래스 컴포넌트에서 shouldComponentUpdate()가 true를 반환할 때
5. 클래스 컴포넌트에서 forceUpdate() 메서드를 실행할 때2. 생명주기 메서드 (LifeCycle Method)
리액트 생명주기 메서드는 클래스형 컴포넌트에서만 사용할 수 있다. 리액트 훅을 이해하는 것이 목표기 때문에 간단하게만 알아보고 넘어가자.

1️⃣ 마운트
constructor()
- 컴포넌트 생성자 메서드로, 컴포넌트가 만들어지면 가장 먼저 실행된다.
getDerivedStateFromProps()
- props로 받아온 것을 state에 넣어주고 싶을 때 사용한다.
- 컴포넌트가 첫 렌더링 되기 전에 호출되고, 리렌더링 되기 전에도 호출된다.
render()
- 컴포넌트를 렌더링하는 메서드다.
componentDidMount()
- 컴포넌트 첫 번째 렌더링이 완료되면 호출되는 메서드다.
- 컴포넌트가 화면에 나타난 생태로, AJAX 요청을 하거나 DOM의 속성을 읽어 변경하는 작업을 진행한다.
2️⃣ 업데이트
-
getDerivedStateFromProps() -
shouldComponentUpdate()
- 컴포넌트가 리렌더링 될지 말지를 결정한다.
- 최적화할 때 사용하는 메서드로,
React.memo와 비슷한 역할을 한다.
-
render() -
getSnapshotBeforeUpdate()
- 컴포넌트 변화가 일어나기 전의 DOM 상태를 활용하는 작업을 수행할 수 있다.
함수형 컴포넌트 + 리액트 훅을 사용한다면 이 메서드를 대체할 수 있는 기능이 아직 없다.
DOM에 변화가 반영되기 이전 속성에 접근하고 싶다면 이 메서드를 사용할 수 있다는 것을 알아두자.componentDidUpdate()
- 리렌더링이 완료되어 화면에 변화가 모두 반영되고 나서 호출되는 메서드다.
- 세 번째 파라미터로
getSnapshotBeforeUpdate()에서 반환한 값을 조회할 수 있다.
3️⃣ 언마운트
componentWillUnmount()
- 컴포넌트가 화면에서 사라지기 직전에 호출된다.
3. 리액트 훅 (React Hooks)
리액트 훅은 함수형 컴포넌트에서만 사용할 수 있다. 리액트 훅 개념이 탄생하게된 배경은 다음과 같다.
📍 컴포넌트 간 반복되는 상태 로직을 재사용할 수 없었다.
기존 클래스형 컴포넌트에서 상태 로직을 재사용하기 위해서는 render props나 고차 컴포넌트를 사용했다.
이러한 방식은 컴포넌트 구조를 재구성해야 했기 때문에 매우 번거로웠고,
추상적인 레이어가 겹겹이 쌓여 만들어진 wrapper hell을 형성하기도 했다.➡️ 리액트 훅을 사용하면, 컴포넌트 계층과 구조 변경 없이 상태 로직을 재사용할 수 있다.
📍 복잡한 구조의 컴포넌트의 상태 로직을 이해하기 힘들었다.
생명주기 메서드는 서로 관계 없는 로직을 함께 작성해야 했다.
예를 들어,
1. componentDidMount와 componentDidUpdate에 같은 데이터를 불러오는 동일한 로직을 수행한다.
2. componentDidMount는 이벤트 리스너와 같이 데이터 페칭과 관련 없는 로직이 포함될 수 있다.
3. 이벤트 리스너를 제거하는 로직은 componentWillUnmount에 들어간다.
위와 같은 이유로 관련성 있는 로직은 서로 흩어지고,
관련 없는 로직은 하나로 합쳐지며 버그 발생 가능성이 더 높아졌다.➡️ 리액트 훅을 사용하면, 이벤트 리스너 혹은 데이터 패칭과 같이 연관성있는 로직을 나눠 묶을 수 있다.
📍 어려운 클래스 개념
개발자는 리액트의 props, state, 데이터 흐름을 잘 이해하지만 클래스란 개념은 이해하기 힘들어했다.
심지어 자바스크립트 this는 다른 언어의 this와 다른 개념이기 때문에, 숙련된 개발자도 클래스 컴포넌트는 다루기 까다로웠다.➡️ 리액트 훅을 사용하면, 리액트 자체의 기능에 집중해 개발할 수 있다.
