현 REST API의 한계점
overfetching
- 나는 게시글의 작성자 이름, 글 제목만 필요한데 글 내용, 작성 시각, 좋아요 갯수 등 필요하지 않은 정보가 과다하게 넘어오는 경우
- 네트워크상 필요하지 않은 리소스가 낭비
underfetching
- 나는 게시물 작성자의 정보와, 그 작성자가 쓴 글 목록을 가지고 오고 싶은 경우에 두개의 api로 나눠서 요청하는 경우
- 한번에 요청할 수 있는 정보가 부족해서 나누어서 요청을 해야 함
Graphql query
- query란 REST API에서 get의 개념과 비슷하다고 이해하면 되며, "내가 원하는 정보를 가져와줘"라는 뜻
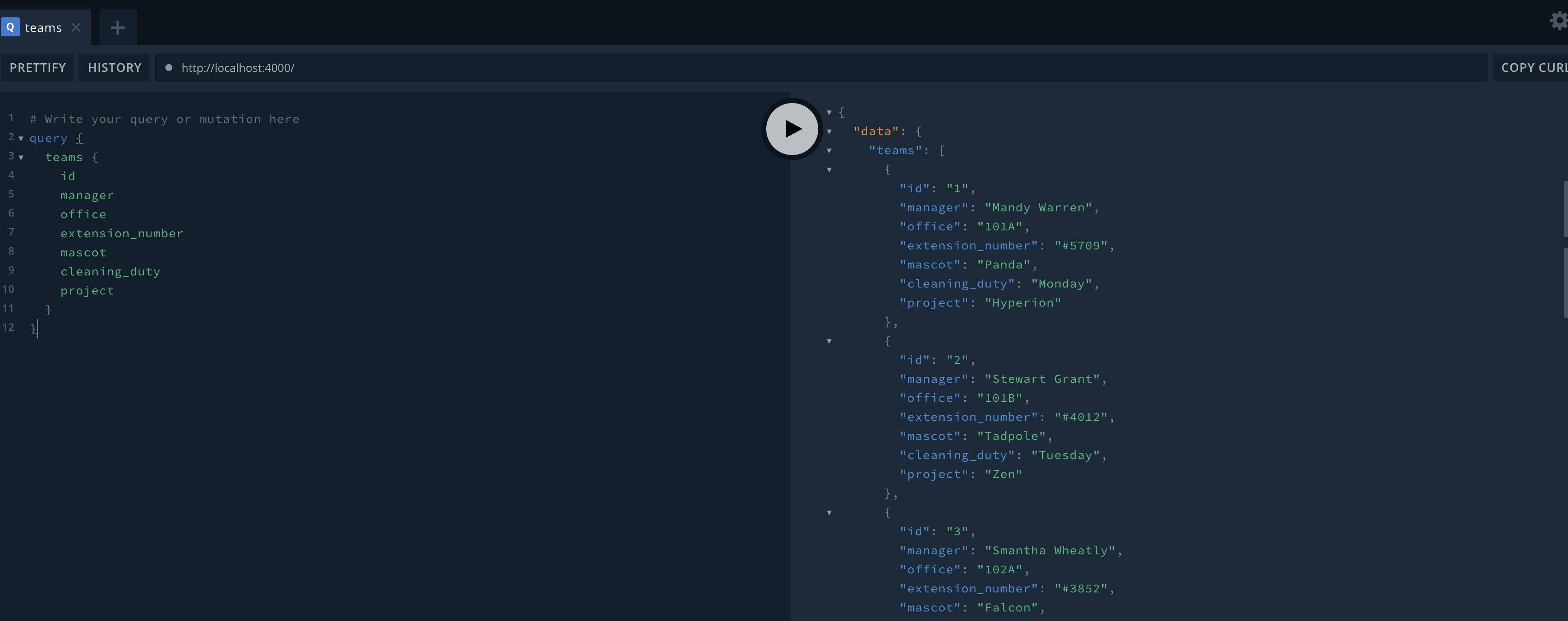
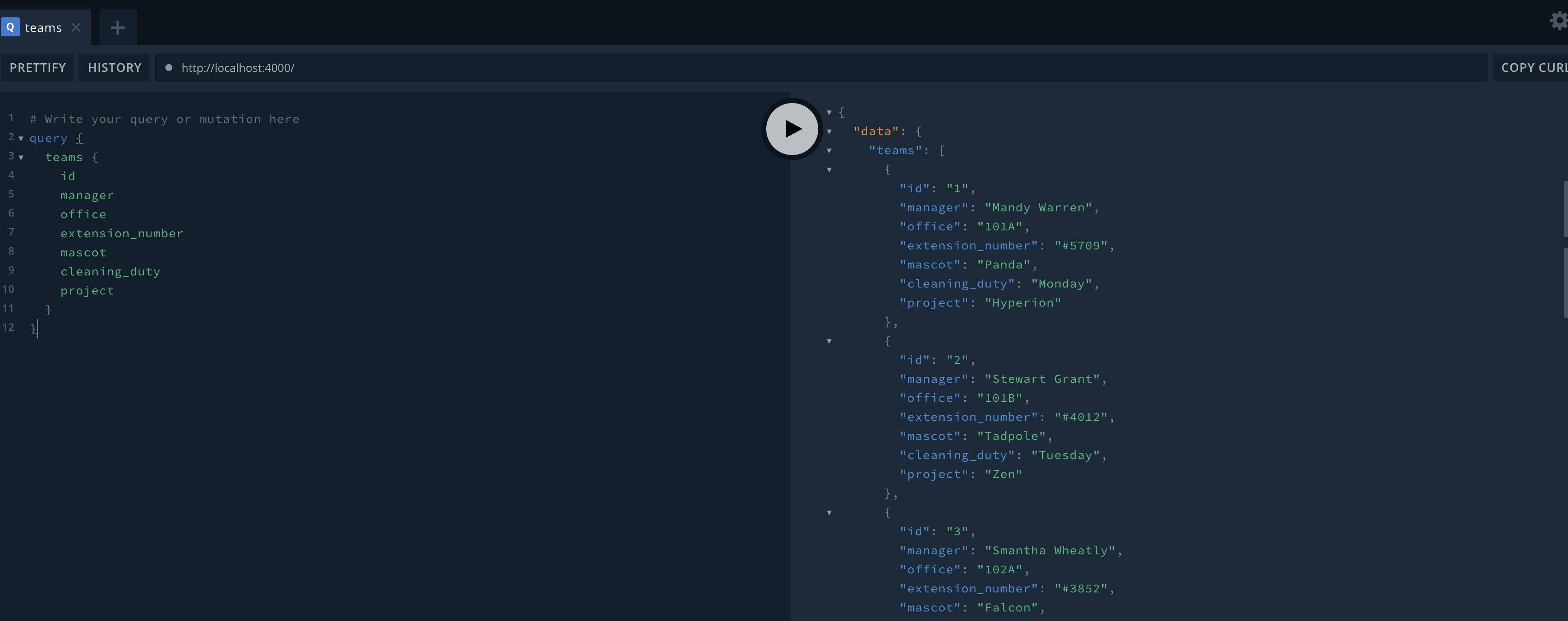
- apollo server로 구현을 하게 되면, 기본적으로 다음과 같은 UI를 제공함 (포스트맨 필요없음)

문법 (READ)
- 전체 목록 get의 경우-> 각 팀의 id값이랑 매니저가 누군지만 알려줘!
query {
teams {
id
manager
}
}
- 특정 원하는 id값을 요청-> 1번 팀의 매니저랑, 오피스를 알려줘!
query {
team(id: 1) {
manager
office
}
}
- 연관 관계가 있는 경우의 query -> 모든팀의 매니저, 오피스 정보와, 팀 멤버의 이름을 알려줘!
query {
teams {
manager
office
members {
first_name
last_name
}
}
}
- 연관 관계가 없는 경우의 query도 가능 -> 팀 정보도 알고싶고, 매니저 역할에 대한 정보도 알려줘!
query {
teams {
manager
office
mascot
}
roles {
id
requirement
}
}
문법 (CREATE, UPDATE, DELETE)
mutation {
postTeam (input: {
manager: "John Smith"
office: "104B"
extension_number: "#9982"
mascot: "Dragon"
cleaning_duty: "Monday"
project: "Lordaeron"
}) {
manager
office
extension_number
mascot
cleaning_duty
project
}
}
Apollo
- Graphql을 구현하는 솔루션은 많다. 대체적으로 백엔드에선 GraqpQL.js, GraphQL Yoga 등도 사용함
- https://graphql.org/code/ 여기로 가면 어떤 언어를 사용해서 백/프론트를 구현했을 때 어떤 라이브러리를 쓰면 되는지 찾아볼 수 있음
- Apollo : 백, 프론트 모두 제공, 간편하고 쉬운 설정, 다양한 기능 제공