사용 환경
- Amazon ec2 server
- 가비아 웹 호스팅 (80번 포트로 리다이렉팅 완료)
- pm2
주의 사항

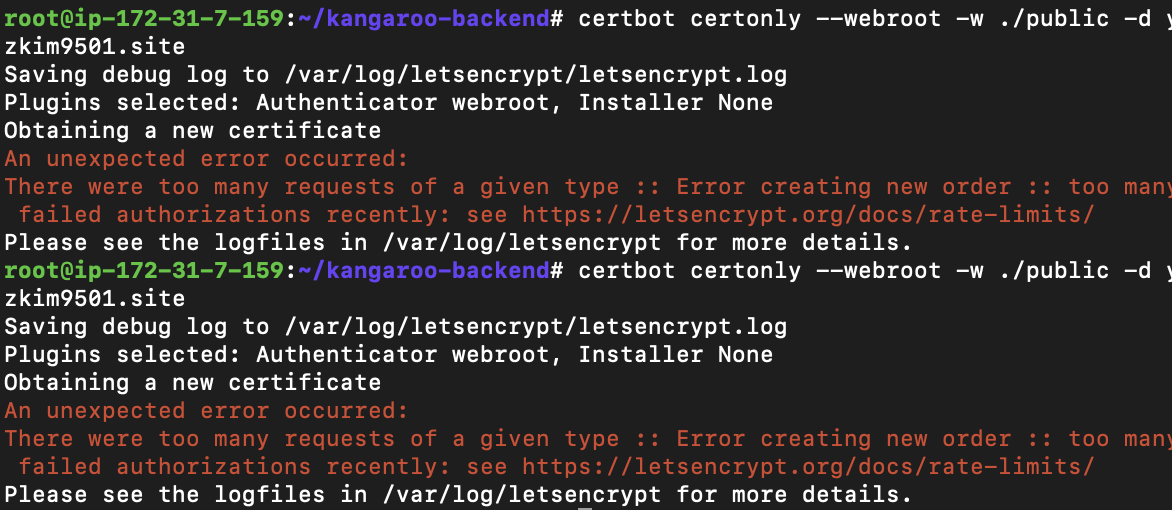
- 한시간에 5번 이상 실패하면 한시간동안 막힌다. 신중하게 날려보자.
설정 방법
- 내 서버 안의 express가 실행중인 루트 폴더로 이동
- 다음 명령어 입력
sudo apt-get install letsencrypt
mkdir public
mkdir -p .well-known/acme-challenge
vi app.js- 기존의 app.js에 해당 코드 추가
app.use(express.static('public'));- 다음 명령어 입력
cd ..
pm2 stop app.js
pm2 start app.js
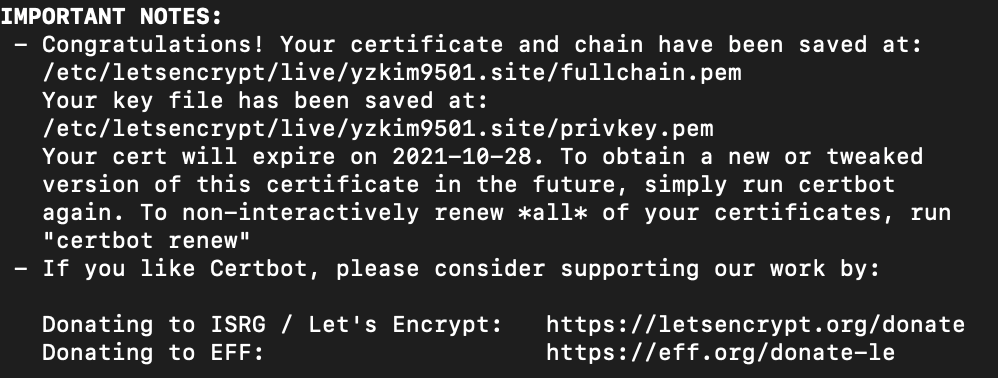
certbot certonly --webroot -w ./public -d [DOMAIN]- 인증 완료

- app.js 설정
const fs = require('fs');
const http=require("http");
const https=require("https");
const options = { // letsencrypt로 받은 인증서 경로를 입력
ca: fs.readFileSync('/etc/letsencrypt/live/[도메인 명]/fullchain.pem'),
key: fs.readFileSync('/etc/letsencrypt/live/[도메인 명]/privkey.pem'),
cert: fs.readFileSync('/etc/letsencrypt/live/[도메인 명]/cert.pem')
};
http.createServer(app).listen(3000);
https.createServer(options, app).listen(443);- app.js 재시작
pm2 stop app.js
pm2 start app.js-
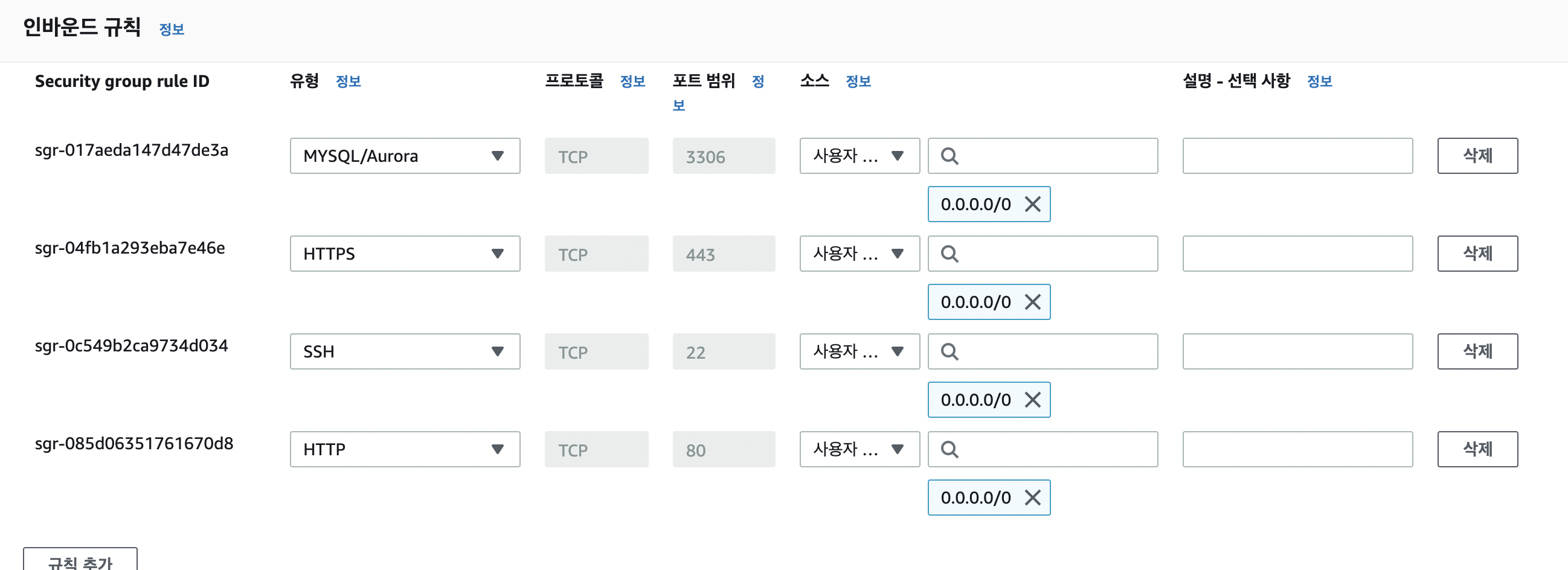
ec2 방화벽 오픈

-
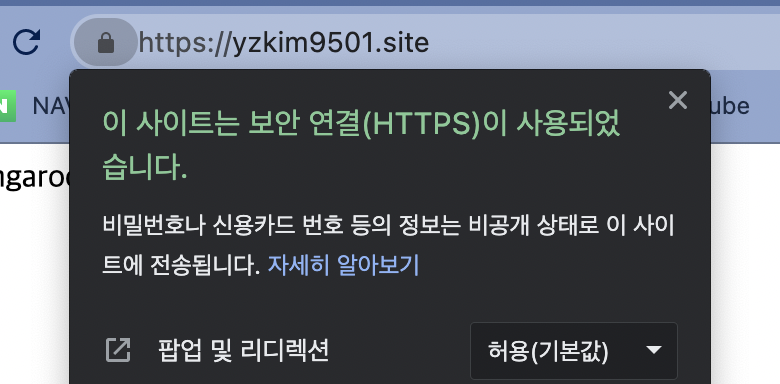
https 접속 확인

참고 : https://velog.io/@neity16/EC2-https%EC%84%A4%EC%A0%95Nodejsletsencrypt

친절하지만 군더더기 없는 명쾌한 설명 정말 감사드립니다!! 덕분에 잘 적용했습니다!