저의 첫번째 게시물은 Firestore사용법 입니다!
프로젝트를 하면서 배웠던 내용들을 간단하게 정리해두려고 해요 :)
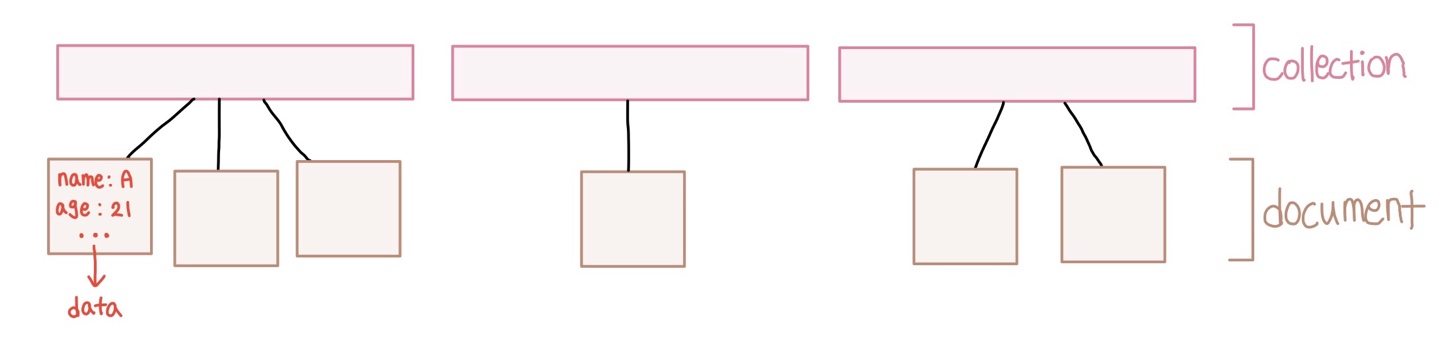
Firestore의 데이터 구조

firestore는 NoSQL중심의 데이터베이스이며 collection->document->data로 짜여져 있습니다. 모든 문서는 컬렉션에 저장되어야 하며, 문서 안에 하위 컬렉션이 들어갈 수 있습니다.
데이터 한번 읽기
const getOnce = firebase.firestore().collection('game').doc('room').get();get()을 이용하면 firestore에 있는 내용을 검색해서 가져올 수 있습니다.
위의 코드를 보면
game (collection)-> room (document)-> data
가 getOnce에 저장되는 것을 알 수 있습니다.
실시간으로 데이터 수신
firebase.firestore().collection('game').doc('room').onSnapshot((doc) => {
console.log(doc.data());
});onSnapshot()을 이용하면 데이터가 변경될때마다 실시간으로 데이터를 수신받을 수 있습니다.
위 코드를 보면
game (collection)-> room (document)-> data
가 doc.data()이며 데이터가 콘솔에 찍히는 것을 볼 수 있습니다.

넘짜ㄼ은데요 ㅡㅡ 빨리 하나 더 써저웃세요