React 렌더링에 대한 깊은 이해
1.React 렌더링에 대한 깊은 이해 [1] - React의 기본 동작 원리

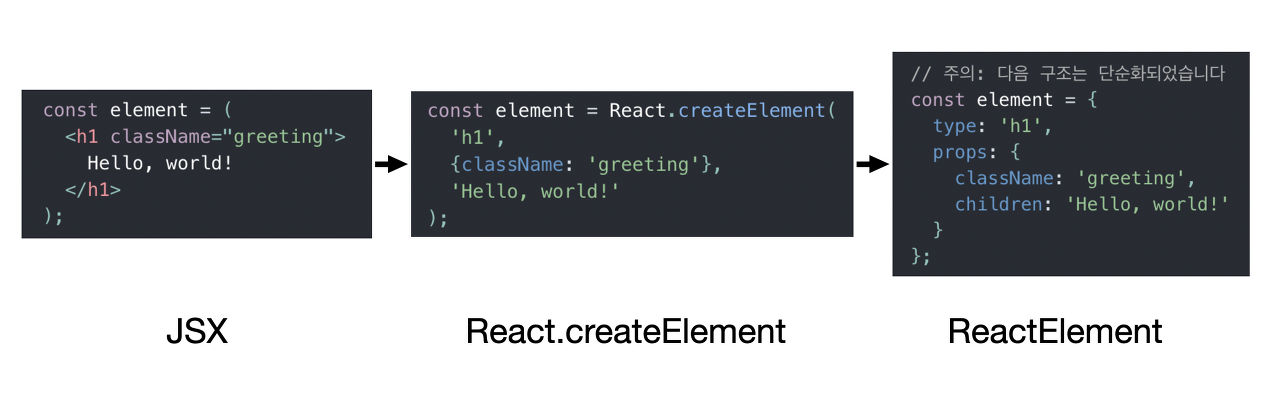
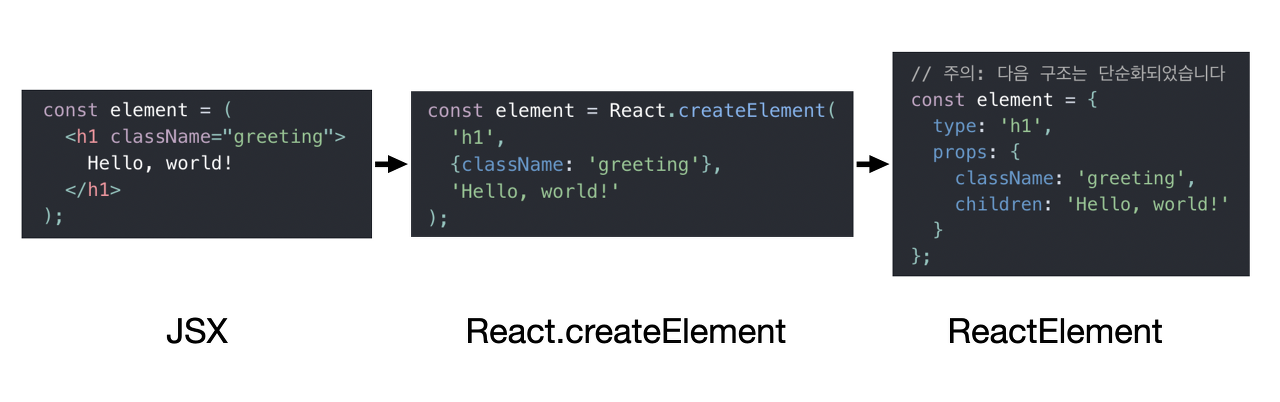
React가 렌더링되는 동작과정에 대해 바닥부터 천천히 이해해본다.
2022년 10월 18일
2.React 렌더링에 대한 깊은 이해 [2] - 재조정과 가상돔

React의 가상 DOM 비교 과정인 재조정과, 가상 DOM에 대해 자세히 알아본다.
2022년 10월 18일
3.React 렌더링에 대한 깊은 이해 [3] - Key

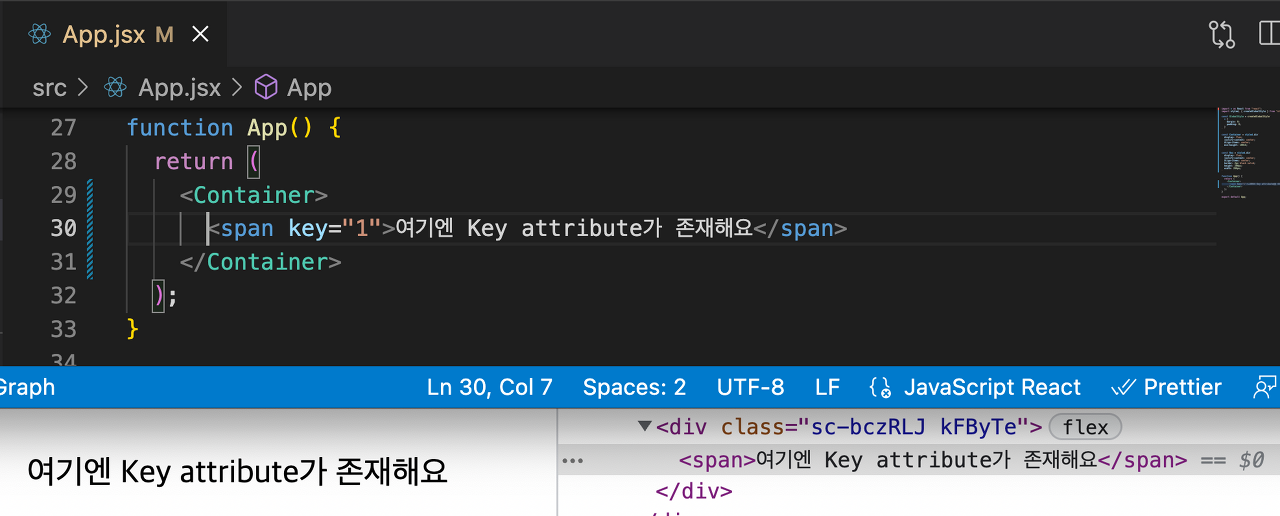
React가 Rendering되는 동작에서 Key의 중요성을 알아본다.
2022년 10월 18일
4.React 렌더링에 대한 깊은 이해 [4] - 재렌더링 생략 과정

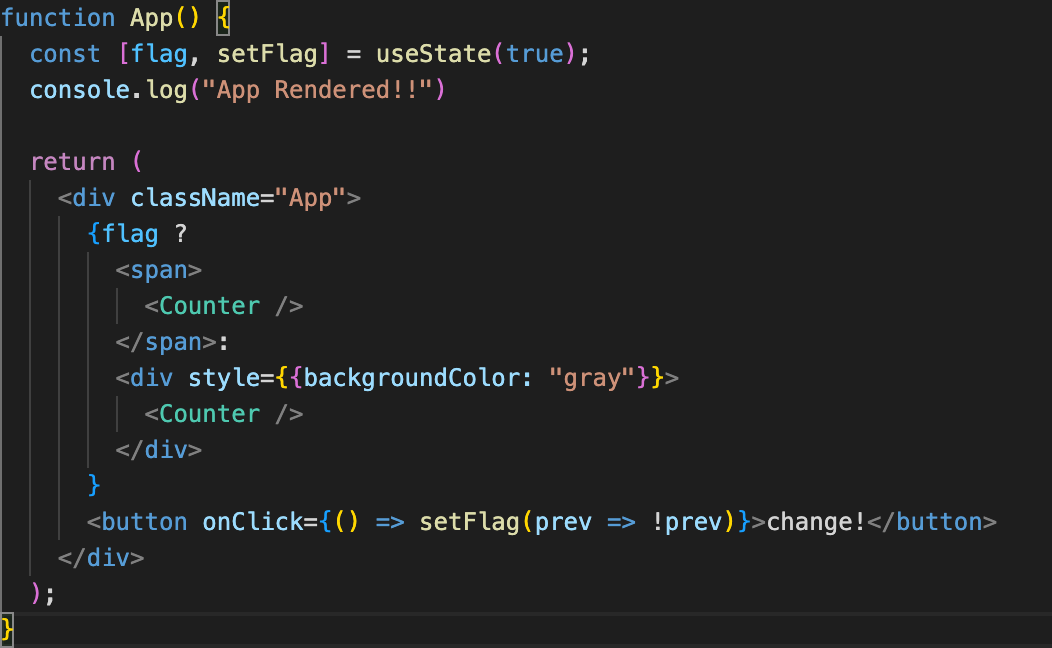
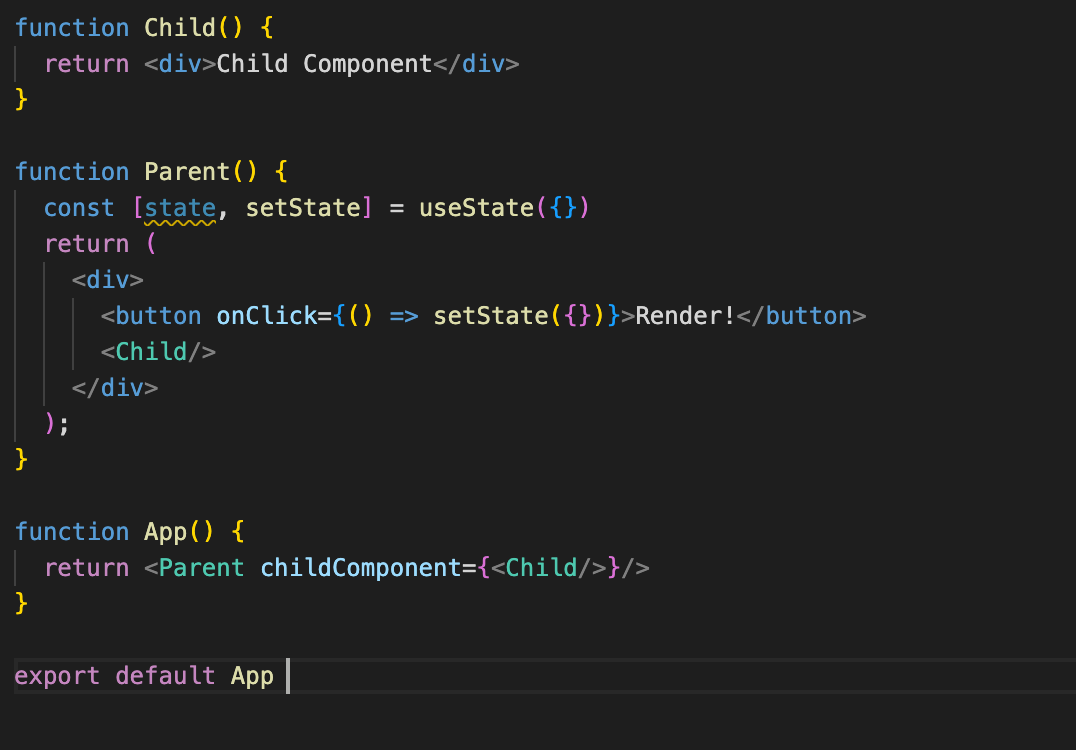
왜 누군가는 리엑트가 렌더링마다 전체 앱을 렌더링한다고 할까? 재렌더링의 내부 동작 과정을 살펴보며 이해해본다.
2022년 10월 18일
5.React 렌더링에 대한 깊은 이해 [5] - 재렌더링 생략 조건

React에서 재렌더링을 생략하는 조건에 대해서 알아본다. 정확히 어떻게 해야 렌더링을 생략할 수 있는 것일까?
2022년 10월 18일
6.React 렌더링에 대한 깊은 이해 [6] - React.memo

React.memo()가 나오게 된 배경과, 기본적인 동작 방법을 알아본다.
2022년 11월 21일