svg 파일은 벡터 이미지를 표현하는 마크업 언어이다.
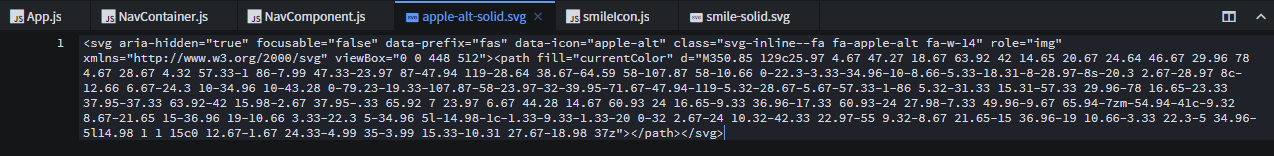
그렇기에 svg파일을 텍스트 에디터로 열어보면 마크업 기반의 코드로 짜여져있는 것을 볼 수 있다.

svg파일을 보여주려면 두가지 방식을 사용하는데,
-
<img>src에 파일 넣기. -
위
<svg> <path>코드를 그대로 입력하기.
저 코드가 벡터 이미지 그 자체이므로, 그냥 svg 코드를 붙여넣으면 svg가 그대로 나오는 것을 볼 수 있다.
자세히 보면 코드 중간에 fill="currentColor"라는 부분이 있는데, 저 부분을 바꾸면 svg의 색상이 바뀌는 것을 볼 수 있다. (css처럼 rgb나 #HEX값을 넣어도 되고, green과 같은 고정 컬러값도 들어간다)
그렇지만 컬러가 동적으로 변경하는 것을 원하는데, 찾아보면 다양한 방법들이 있다.
https://css-tricks.com/change-color-of-svg-on-hover/
하지만 복잡하고, 렌더가 늦게 되는 방법들이 있어 그냥 svg를 React에 맞게 컴포넌트화 시켜보기로 했다.

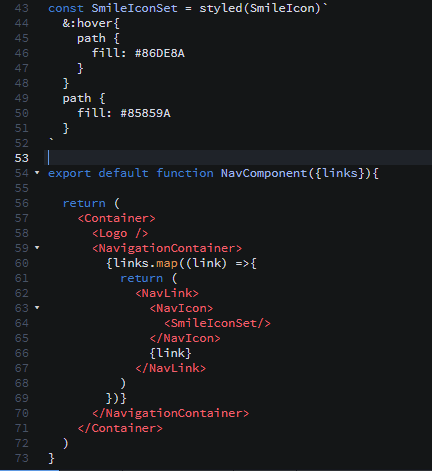
코드를 그대로 담아서, 컴포넌트로 만들어 color값만 props에 맞는 가변값으로 지정해주면 된다.
이제 상위 컴포넌트에서 color값을 state로 삼아 조건에 맞게 변화시켜주면 된다.

그런데 더 찾아보니 컴포넌트를 직접 만들지 않아도 아래와 같이 import하면 컴포넌트로 만들어주는거였다.
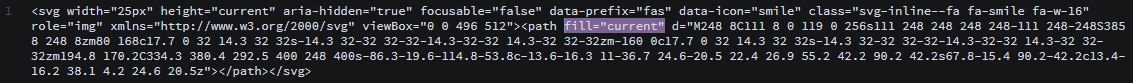
import { ReactComponent as IconName } from "../../icon.svg"다만 이 방법으로 만들땐 바꾸고자 하는 속성에다가 "current"값을 넣어주거나 그냥 비우고 props로 작성하면 된다.

이러면 state를 쓰지 않더라도 css값을 수정함으로써 바꿀 수 있다.


good.
