동아리에서 진행하는 프로젝트는 기본적으로 디자이너분들이 제플린(Zeplin)이라는 프로그램으로 시안을 제공해준다.
컴포넌트 작성 중, 내용물을 감싸는 컴포넌트의 배경색이 다음과 같이 주어졌다.
.CoverComponent {
opacity: 0.1;
border-radius: 2px;
background-color: #1B89D9;
}이렇게 만들고 내용물을 적고 보니 글자가 같이 투명해지는 문제가 발생했다.
부모 요소가 투명도를 갖게되면, 자식 요소들도 그대로 따라간다.
opacity는 cascading 되는 속성이었나보다. 해결하는 법은 opacity가 아닌 rgba()를 활용하는 것이다.
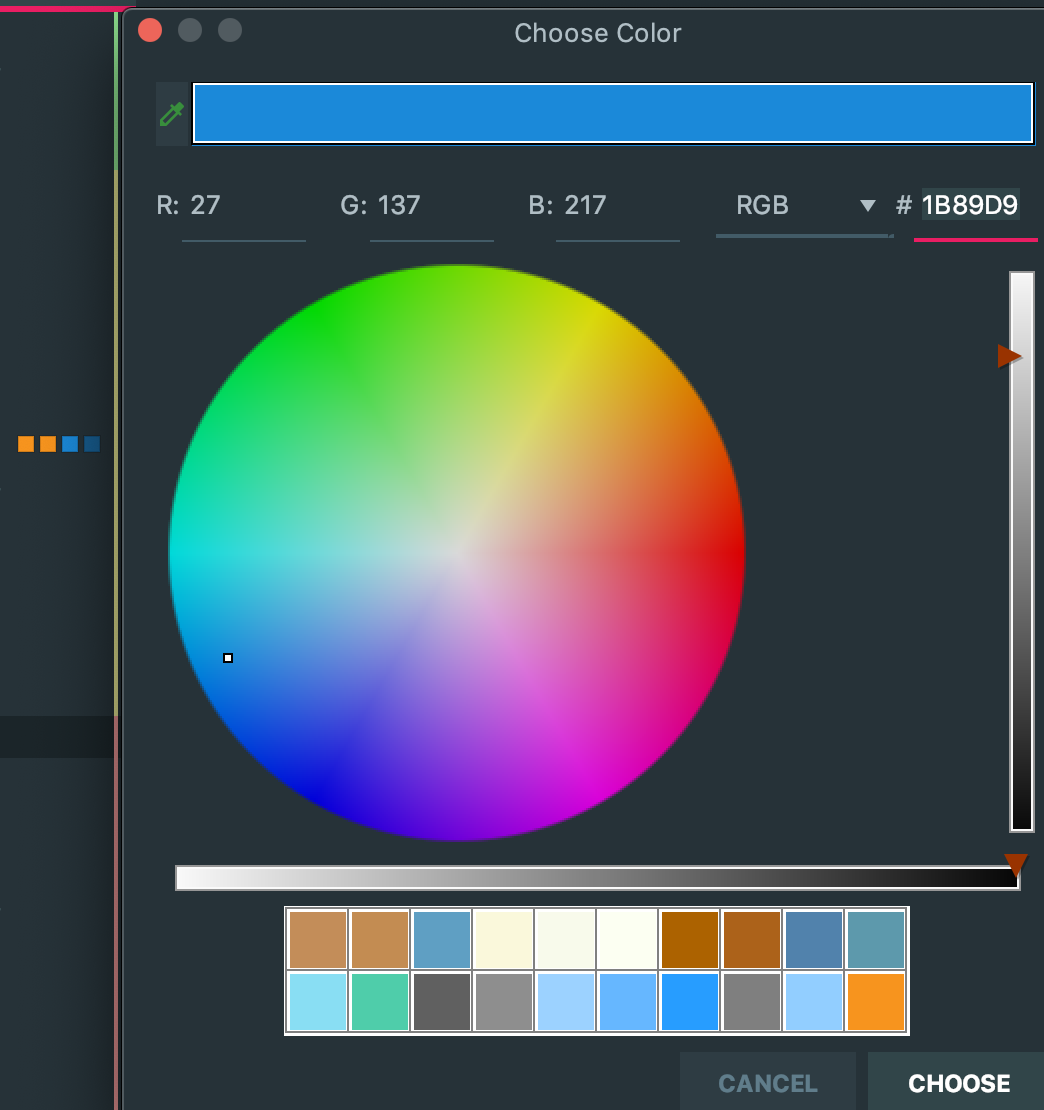
먼저 원하는 색상을 텍스트 에디터 앱을 활용해 적고 나면, 색을 고를 수 있는 팔레트가 나온다.

난 JetBrains WebStorm을 쓰지만, 다른 에디터에도 이 기능은 있을 것이다.
여기서 주어지는 R,G,B 값을 외우자. 아마 VSCode에는 바로 변경해주는 기능도 있었던 것 같다.
이를 background-color에 그대로 대입하는데, rgba(r,g,b,a)의 인자로 차례대로 넣으면 된다.
그리고 투명도를 a에 대입하는데, 1이 opacity: 1 기준으로 보고 똑같이 입력하면 된다.
.CoverComponent {
// opacity: 0.1; 이제 필요 없다!
border-radius: 2px;
background-color: rgba(27, 137, 127, 0.1);
}