뜬금없지만 나는 간간히 내가 썼던 글들을 쭉 정독하곤 하는데,
잘 써주거나 잘 쓴 코드리뷰를 모아두면 재밌을 것 같아서 주기적으로 모아보려고 한다.
첫 글이니깐 여태까지 동아리에서 있었던 리뷰들을 모아봤다.
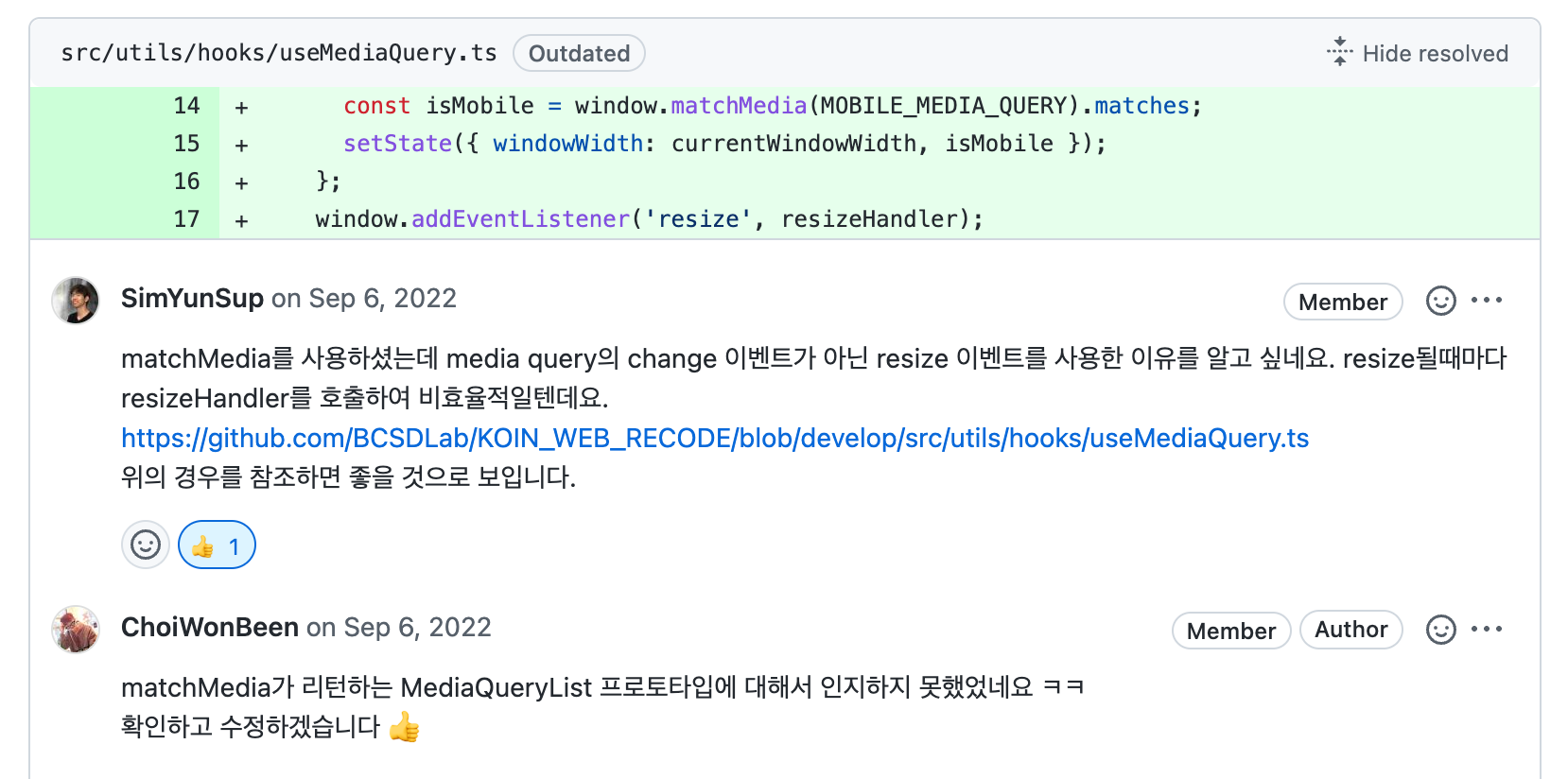
# 반응형 UI 만들기

window.matchMedia(조건)은 정말 유용하다.
현재 화면이 조건에 부합하는지 여부를 구독하고 있다가 변경이 되면 change 이벤트를 발생시킨다.
나는 resize이벤트가 발생할 때마다 원하는 조건을 충족하는지 확인해야 하는 줄 알았는데, change 이벤트가 발생하기에 이벤트핸들러의 호출 횟수를 크게 줄일 수 있었다.
matchMediaRef.current.addEventListener('change', handleChange);반응형 UI를 만들 때 style이 아닌 model(js)단에서도 구분할 필요가 있을 때가 있는데 이를 활용하면 좋을 것이다.
const MOBILE_MEDIA_QUERY = '(max-width: 576px)';
const useMediaQuery = () => {
const [matches, setMatches] = useState(() => window.matchMedia(MOBILE_MEDIA_QUERY).matches);
const matchMediaRef = useRef<MediaQueryList | null>(null);
useEffect(() => {
const matchMedia = window.matchMedia(MOBILE_MEDIA_QUERY);
matchMediaRef.current = matchMedia;
function handleChange() {
setMatches(window.matchMedia(MOBILE_MEDIA_QUERY).matches);
}
matchMediaRef.current.addEventListener('change', handleChange);
return () => {
matchMediaRef.current?.removeEventListener('change', handleChange);
};
}, []);
return { isMobile: matches };
};
// 쓰는 곳에서는 쉽게 훅으로 활용할 수 있다.
export default function DefaultLayout(): JSX.Element {
const { isMobile } = useMediaQuery();
return (
<>
{!isMobile && <TopNavigation />}
</>
)
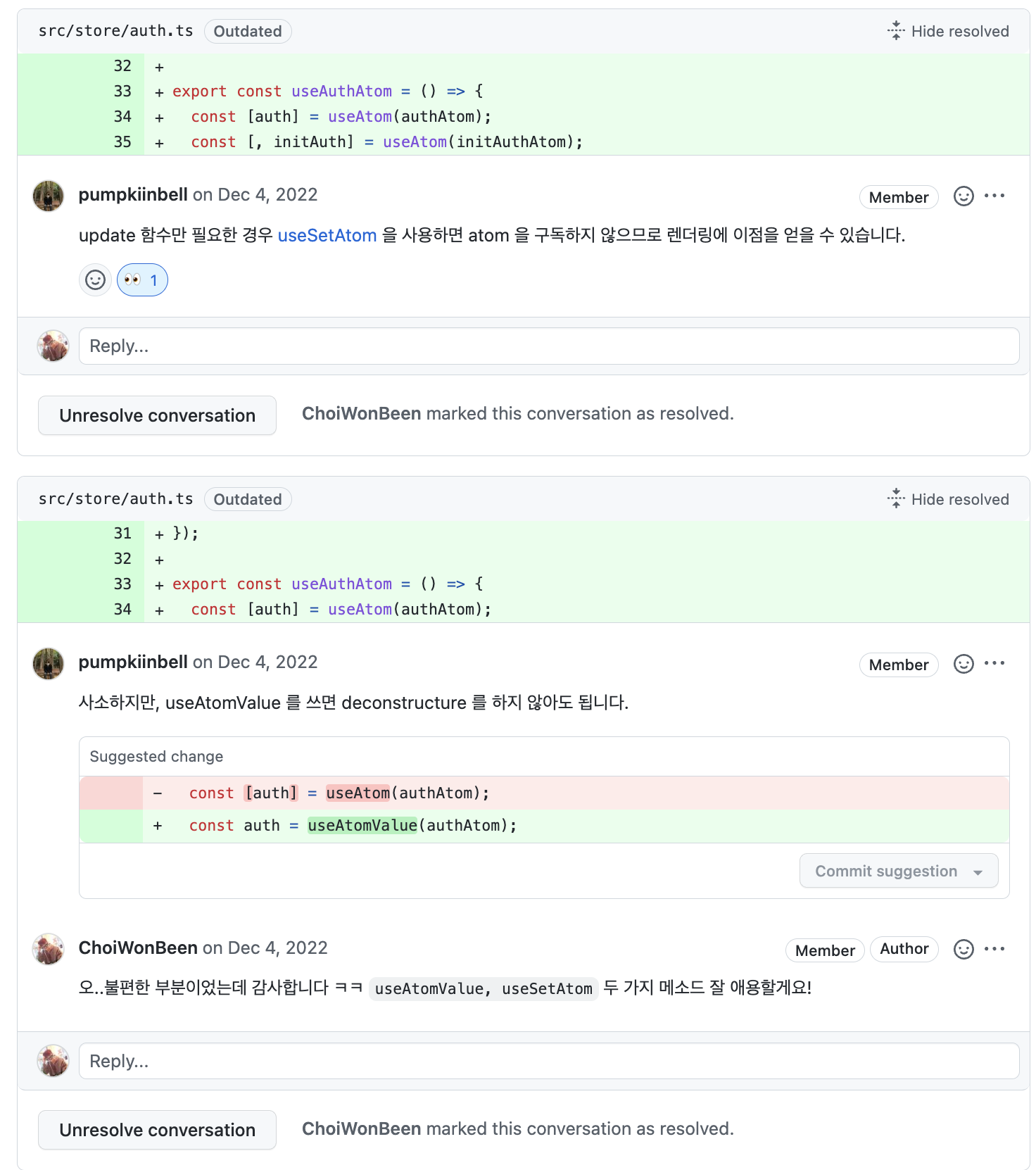
}# 첫 라이브러리 사용은 숙련자에게 리뷰를..

사소한 변경이긴 한데, 라이브러리를 처음 도입하는거다 보니깐 제공하는 여러가지 함수들에 알아보지 못한 채로 핵심 기능만 써서 만들었었는데, 역시 써본 사람에게 리뷰를 받으니 참 편했다.
요즘 가독성을 정말 중요시하며 코딩해서 그런가 너무 만족스러웠다.
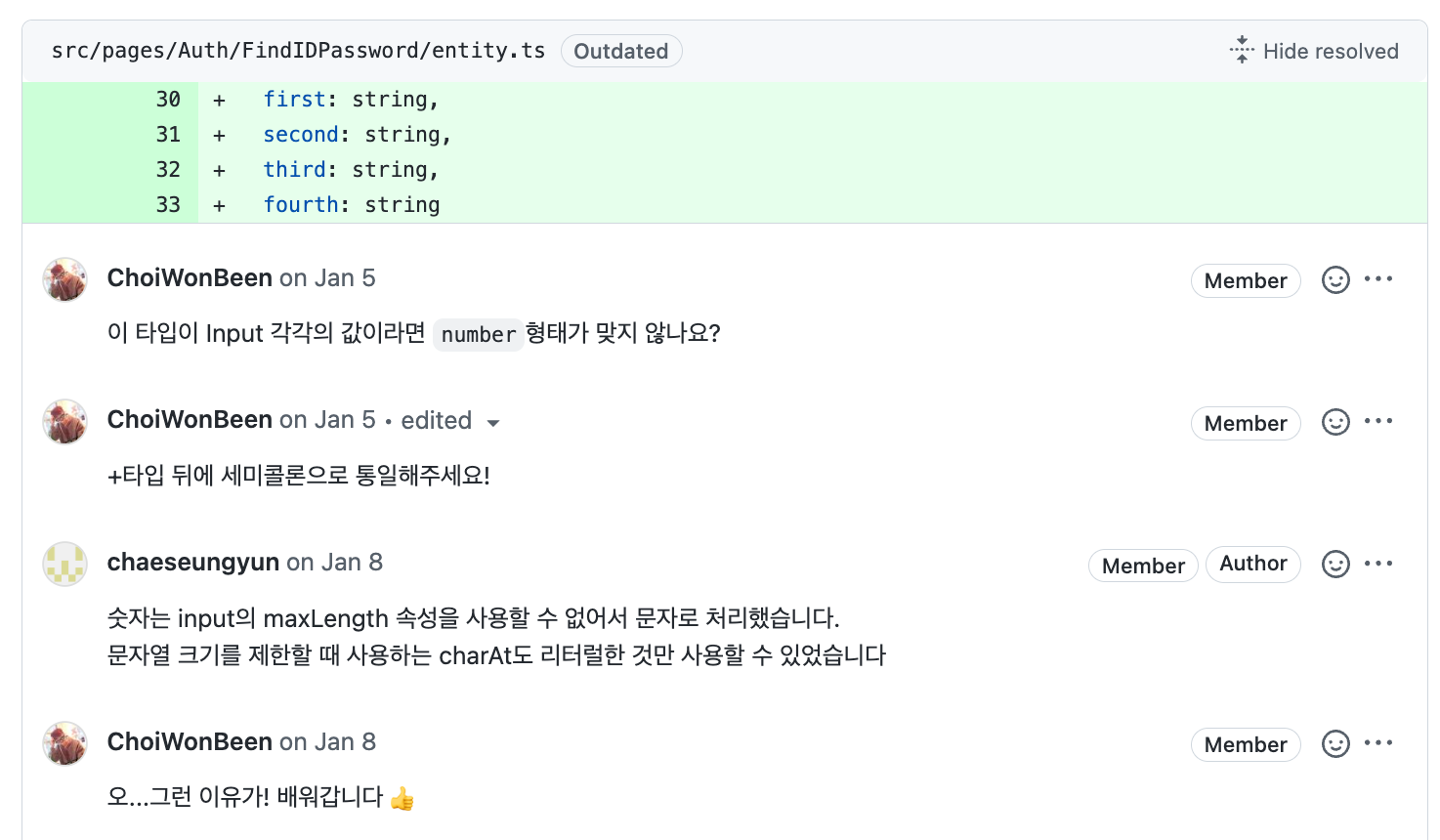
# input type="number" 는...

생각지도 못한 부분이었는데, 숫자형 input은 길이 제한을 사용할 수 없었다.
나중에 회사에서도 비슷한 이슈를 마주쳤었는데, custom input을 만드는 과정에서 inputNumber 컴포넌트를 따로 만들 수밖에 없었던...ㅋㅋㅋㅋ
여담으로 JS에도 Number형 프로토타입에는 length가 없어서 알고리즘 문제를 풀다보면 헷갈릴 때가 있었다.
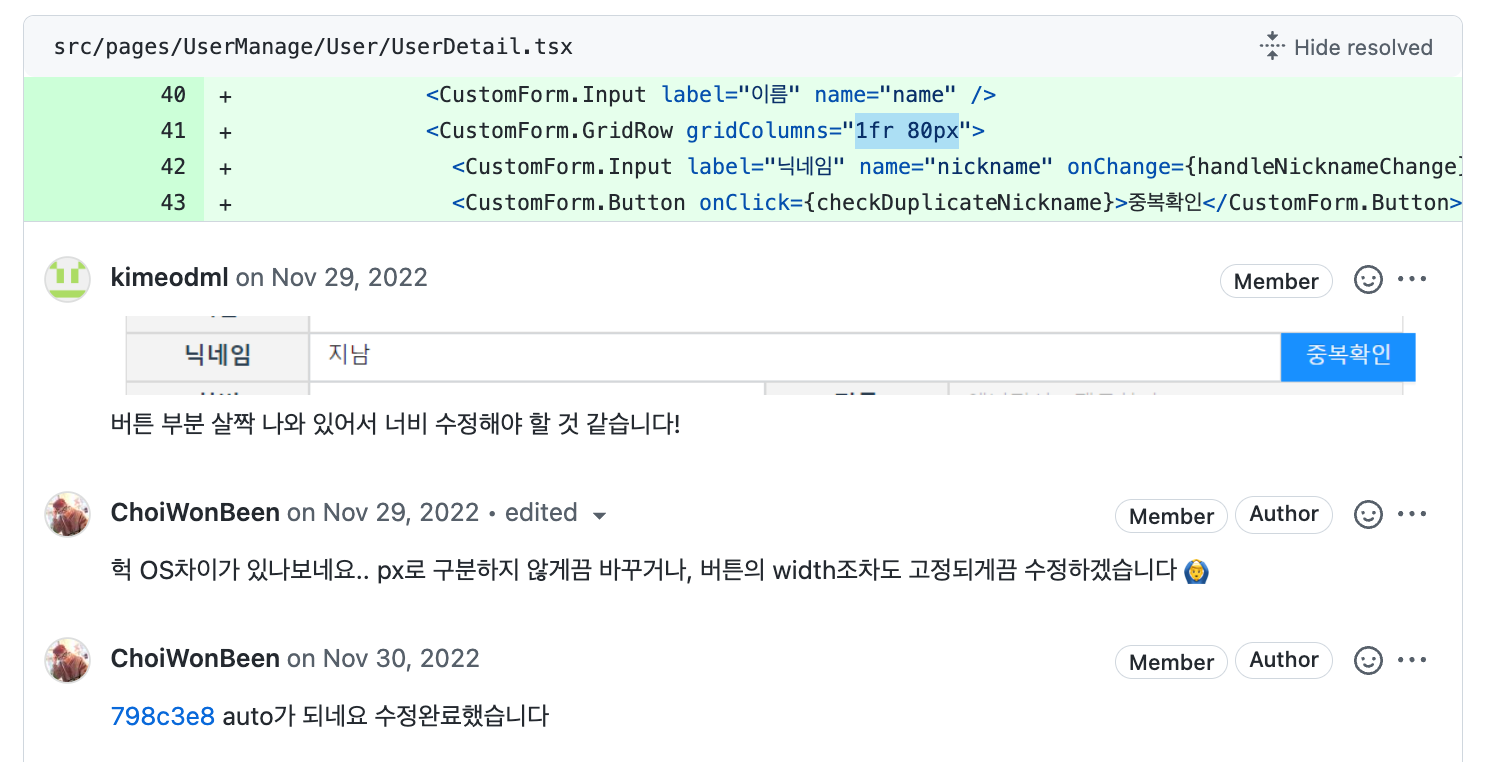
# grid에서 오른쪽에 붙이려면...

기존 스타일링은 버튼의 크기를 위해 버튼의 width값인 80px을 주어서
실제로 css로는 grid-template-columns: 1fr 80px로 들어갔을 텐데,
버튼 내부 텍스트의 크기가 OS마다 조금씩 달라질 수 있어 80px을 넘어가는 문제가 생겼다.
설마 되나 하는 마음에 grid-template-columns: 1fr auto 처럼 써봤는데, 잘 됐다 ㅋㅋㅋㅋㅋ
지금은 아주 애용중!
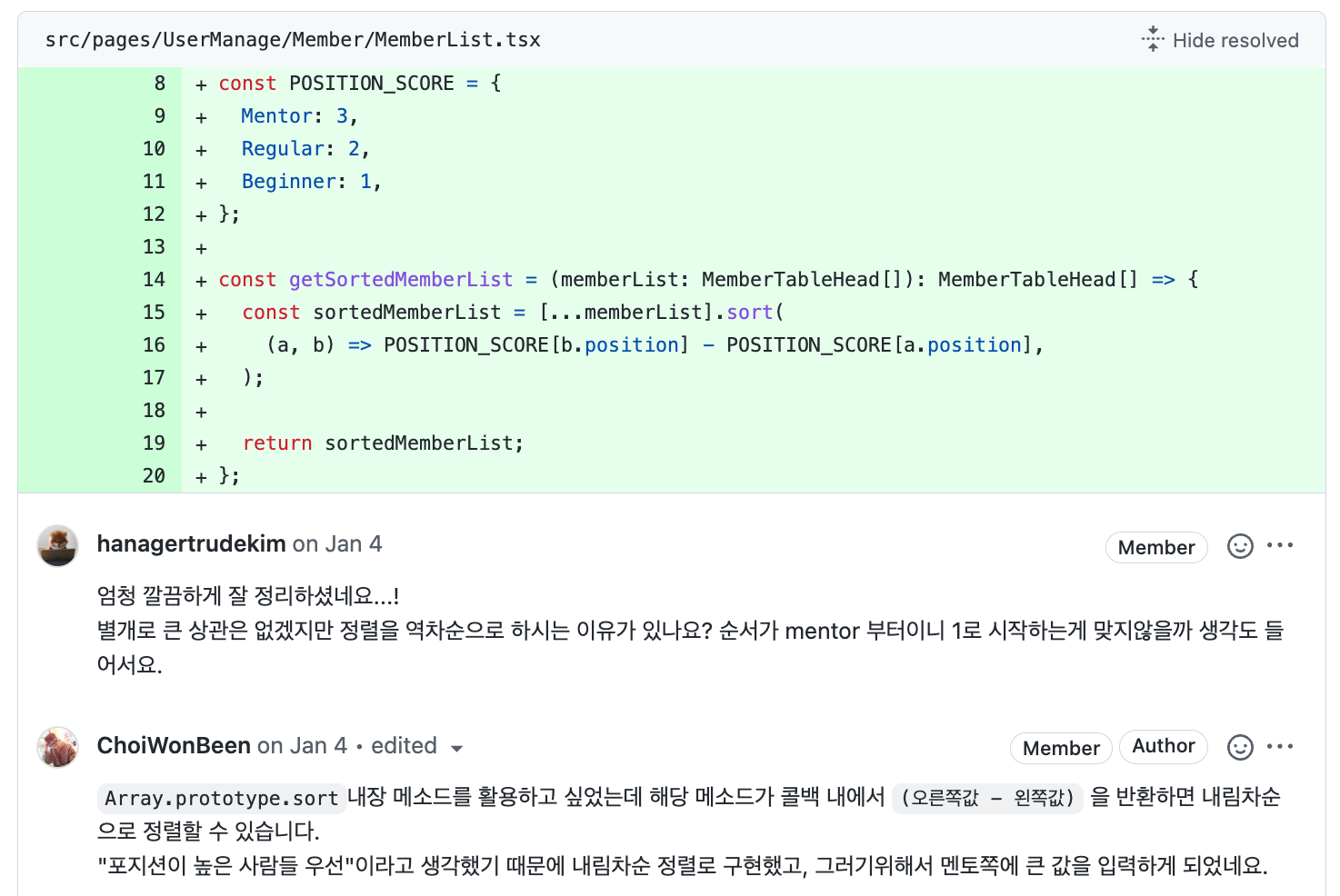
# 이런게 컴퓨팅사고 아닐까?

Mentor -> Regular -> Beginner 순으로 출력을 해야하는데,
더 높은 사람이 먼저 나오니 내림차순 정렬을 하자는 발상이 되어버리고 ㅋㅋ
기본적으로 sort 메소드는 오름차순 정렬을 해주므로 저렇게 짜게 되었다는...
우린 개발자니깐 이게 더 가독성이 좋은게 맞는거겠지? ㅎㅎ.ㅎ.ㅎ.ㅎ..
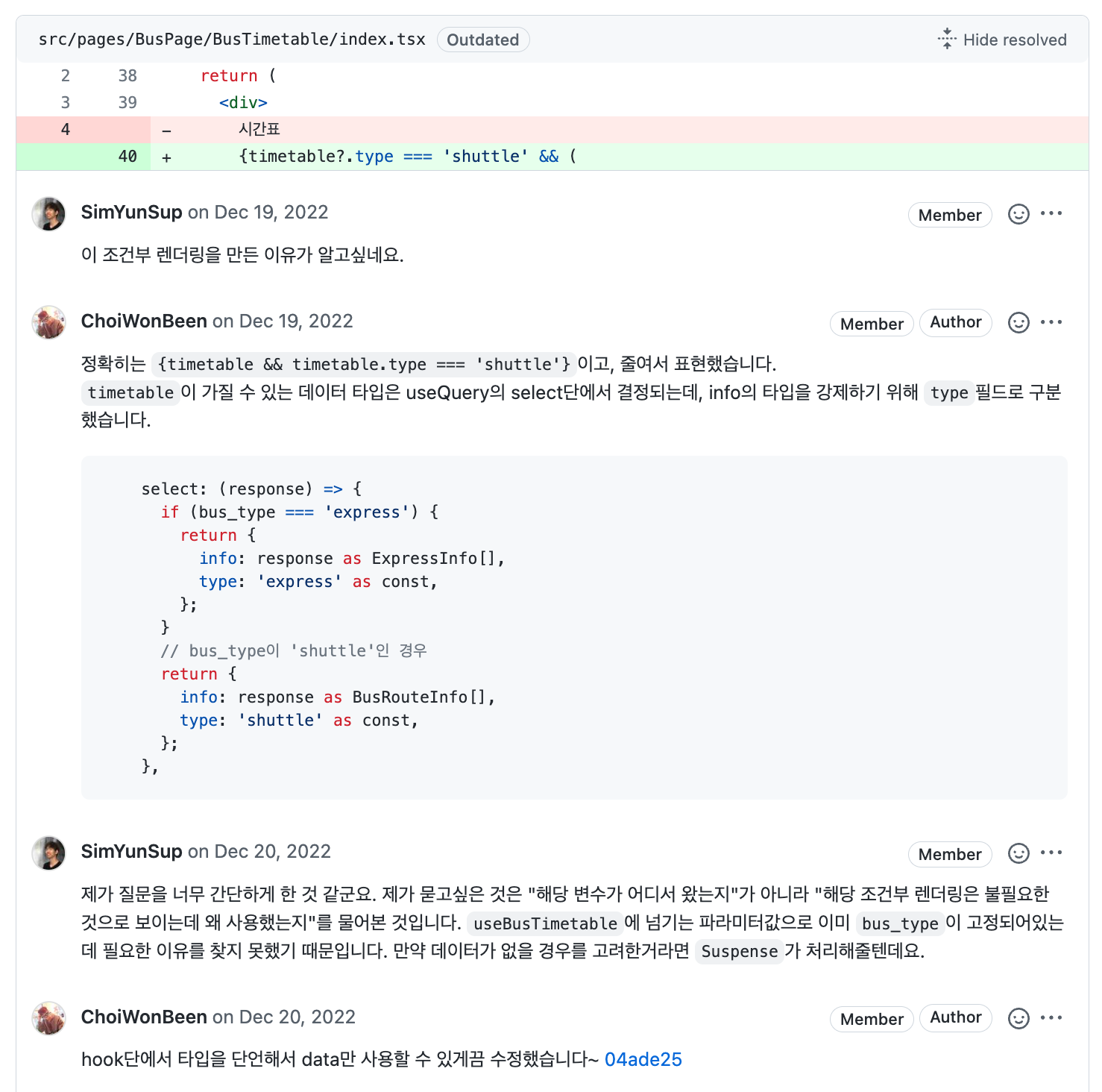
# Suspense 친화적 코딩

서버 상태 라이브러리를 사용하다보면 데이터의 타입이 Type | undefined 로 정의되기 마련이다.
그러다보니 JSX 내부 로직을 작성할 때 {data && <Component>} 처럼 작성하게 되곤 하는데, Suspense를 적용한 뒤로는 undefined인 경우를 핸들링할 필요가 없었다.
커스텀훅으로 로직을 분리했기에 훅에서 반환하는 데이터의 타입을 단언해서 더욱 깔끔한 코딩을 할 수 있었다.
// 간만에 오버로딩
function useBusTimetable(course: ShuttleCourse): ShuttleTimetable;
function useBusTimetable(course: ExpressCourse): ExpressTimetable;
function useBusTimetable(course: Course): ShuttleTimetable | ExpressTimetable | undefined {
// ...
return data
}근데 아무리 생각해도 suspense: true 일 때는 추론에서 undefined가 빠지고 Type 만으로 추론이 되었으면 좋겠는데..
관련 토론을 몇개 읽어보니 Suspense만으로는 확신할 수 없다고 한다..
useSuspensedQuery << 이거 좋은 아이디어인거 같은데 왜 안나오지? ㅋㅋ
