What are Semantic Elements?
:A semantic element clearly describes its meaning to both the browser and the developer.(w3c)
시맨틱 태그란 브라우저와 개발자에게 내용을 명확히 설명하는 태그 즉, 의미를 가진 태그를 말한다.
non-semantic elements
: div, span - 내용을 명확하게 정의하지 않음
semantic elements
: form, table and article - 내용을 명확히 정의함
그렇다면 왜 의미있는 태그를 사용해야하는걸까?
🧐 시맨틱 태그의 장점
1. 검색엔진최적화(SEO)
: 검색엔진이 자료를 수집하고 순위를 매길 때 태그를 기반으로 검색 키워드 우선순위를 파악하기 때문에 목적에 부합한 태그를 사용해야 검색 결과 노출에 유리
➡️ 개발만큼 콘텐츠 노출도 중요!
(크롬 개발자도구의 Lighthouse의 SEO점수를 통해 페이지의 검색 우선순위를 쉽게 파악할 수 있음)
2. 효율적인 웹 접근성
:시각장애인을 위한 웹 서핑 프로그램인 스크린 리더 사용자에게 정확한 정보 전달이 가능 ➡️ 웹 접근성, 사용성 향상
3. 유지보수
: 개발자 모두에게 명확한 의미를 전달하므로써 이후 유지보수 시 작업 파악에 유리
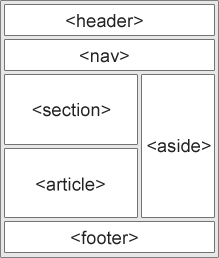
시맨틱 태그의 종류

1. header
- 헤더, 제목, 머리글 등 소개 내용을 포함
2.nav
- 네비게이션, 목차, 리스트
3. aside
- 좌측, 우측 사이드에 위치한 공간
- 간접적으로 본문과 관련된 내용을 표현
4.section
- 콘텐츠를 묶어 섹션을 구분하는 용도로 구체적 시맨틱 태그가 없는 문서의 독립적 영역을 나타냄
5. article
- 기사, 블로그 등 독힙된 웹 콘텐츠 항목
- 독립적인, 자립적인 내용이 들어가며 재사용되도록 의도 된 문서
5. footer
- 바닥글, 문서 하단에 들어가는 정보 구분 공간 표현
- 일반적으로 작성자 정보, 저작권 또는 관련 링크를 포함
6. address
- 콘텐츠 작성자나 사이트 소유자의 정보등을 부가적으로 담는 태그
7. main
- 본문 body의 중심 주제, 지배적 콘텐츠 영역
- hgroup
- 제목과 관련된 부제목을 묶는 태그
- details
- 주변 문맥에서 표현된 구절의 관련성 또는 중요성으로 인해 참조 또는 표기 목적으로 표시되거나 강조된 텍스트를 나타냄
- summary
- details 요소에 대한 요약, 캡션
- mark
- 현재 맥락에 관련이 깊거나 중요한 부분 강조
- figure
- 이미지, 다이어그램, 사진 등 독립적인 컨텐츠 정의시 사용
- figcaption
- figure 요소의 설명 캡션 정의
- time
- 시간의 특정 지점 또는 구간, datetime과 같은 속성을 이용해 알람같은 기능 구현
