🦊 브라우저 주요 기능
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다. 자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있다. 자원의 주소는 URI에 의해 정해진다. 브라우저는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정한 명세에 따라 파일을 해석해서 표시한다.
브라우저의 사용자 인터페이스는 브라우저 마다 서로 닮아 있는데 다음과 같은 요소들이 일반적이다.
- URI를 입력할 수 있는 주소 표시 줄
- 이전 버튼과 다음 버튼
- 북마크
- 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼
- 홈 버튼
🦊 브라우저의 구성요소
- 사용자 인터페이스
- 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
- 렌더링 엔진 : 요청한 콘텐츠를 표시.
- 통신 : HTTP 요청과 같은 네트워크 호출
- UI 백엔드 : OS 사용자 인터페이스 체계를 사용.
- 자바스크립트 해석기
- 자료저장소
📖 렌더링 엔진
사용자가 요청한 내용을 서버로부터 받아 브라우저 화면에 표시하는 역할을 함
(1) 표시할 수 있는 것 : HTML 및 XML 문서 그리고 이미지를 표시할 수 있음
(2) 확장 : 플러그인이나 브라우저마다 확장 기능을 이용해 PDF와 같은 유형도 표시할 수 있음
(3) 종류 : 사파리, 크롬은 웹킷(Webkit)엔진(크롬은 28버젼부터 Blink) / 파이어폭스는 모질라에서 만든 게코(Gecko)엔진
(4) 동작원리
기본적인 동작 과정
HTML 문서를 파싱 > 브라우저 화면에 랜더링하기위해 다루기 쉬운 구조로 바꿈 > css파일 파싱 > 렌더트리 구축 > 렌더트리 배치 > 렌더트리 그리기
- 스타일 정보와 HTML 표시 규칙은 렌더 트리라고 부르는 또 다른 트리를 생성함.
- 화면에 표시하기위한 위치, 크기, 그리기 순서 저장을 위한 별도의 트리 구조(렌더트리)가 필요함.
- 렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이다.
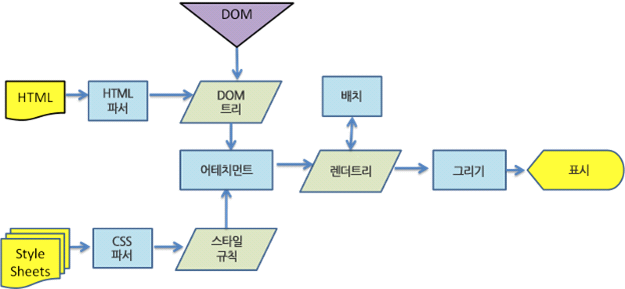
4-1. 웹킷동작과정
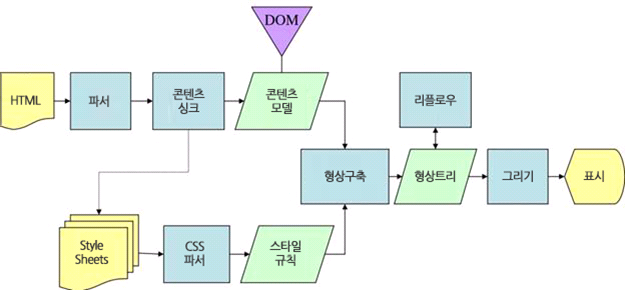
4-2. 모질라의 게코 렌더링 엔진 동작 과정(3.6)
고민해볼 것
- '깊이' 이해하기
- 리액트 필요성 느끼기





브라우저 동작원리.. 면접 때 자주 등장하죠 ㅎㅎ