리액트앱을 작성하고 aws에 배포하여 올리는 과정을 기록한다. 이 리액트앱은 파이어베이스로 데이터베이스를 사용할예정이며 현재는 html,css,js로 구성된 정적 웹사이트로 구성되어 업로드할것이다.
먼저 제작한 앱을 빌드한다. 빌드는 터미널에 yarn build를 입력하고 조금 기다리면 빌드폴더가 생성되는데 이파일을 aws에 올릴예정이다.
yarn build
파일을 배포하기위해 aws사이트에 접속한다. 계정이 없으면 계정을 만들고 루트유저로 접속한다

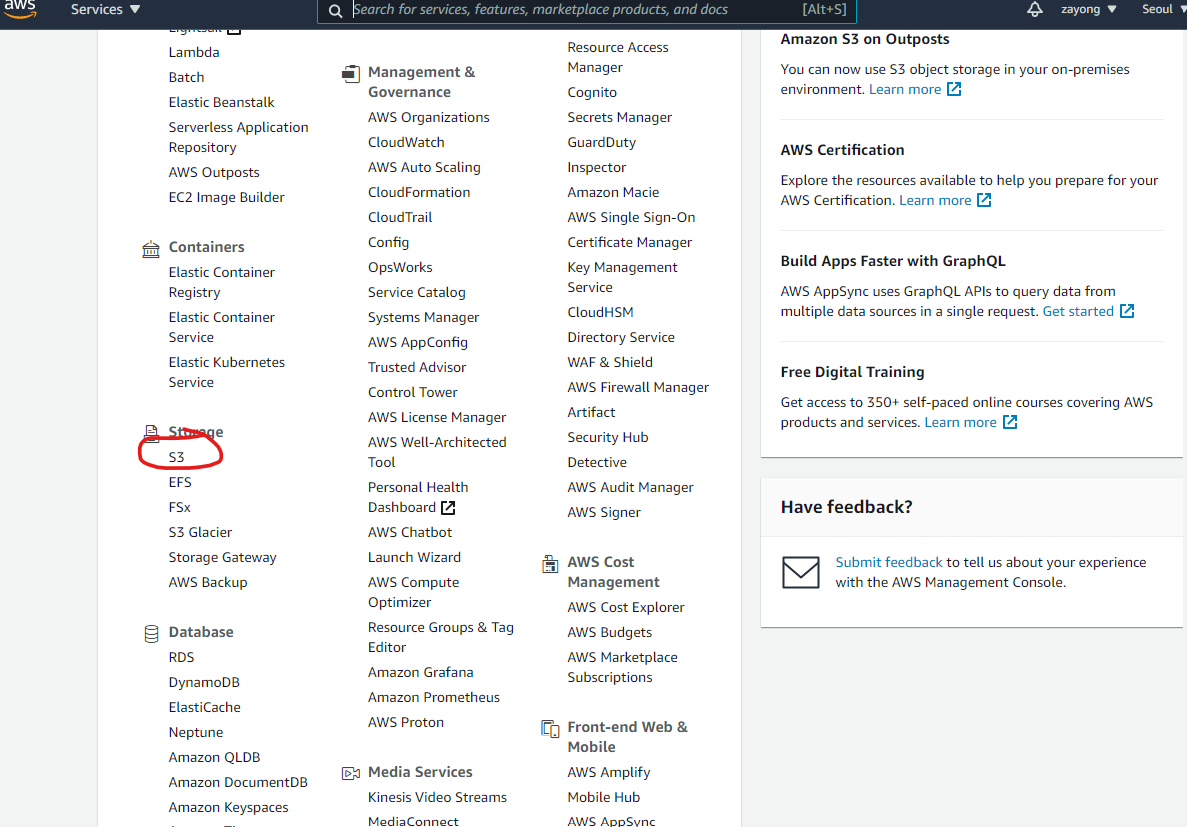
접속하면 AWS Management Console 화면이 나타나는데 수많은 메뉴중에 S3를 찾아 클릭한다 S3(Simple Storage Service)는 단순 스토리지 서비스로 이미지나 파일을 저장할 수 있다. html, css, js 같은 정적 자원을 올리고, 정적 웹 사이트를 호스팅할 수도 있다.

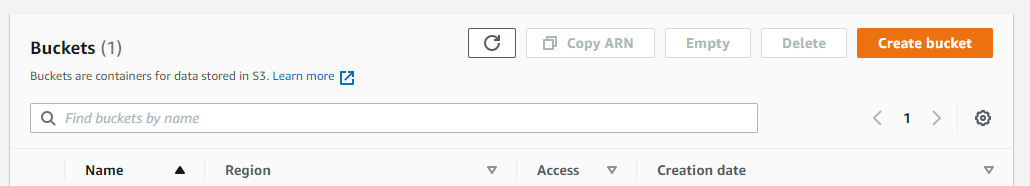
s3를 클릭하고나면 버킷을 생성할수있는 버튼이 보인다.
Create bucket을 누른다.

버킷을 생성하고 버킷이름을 넣고 모든퍼블릭엑세스 차단을 해제한후 하단에 퍼블릭으로 체크한다.

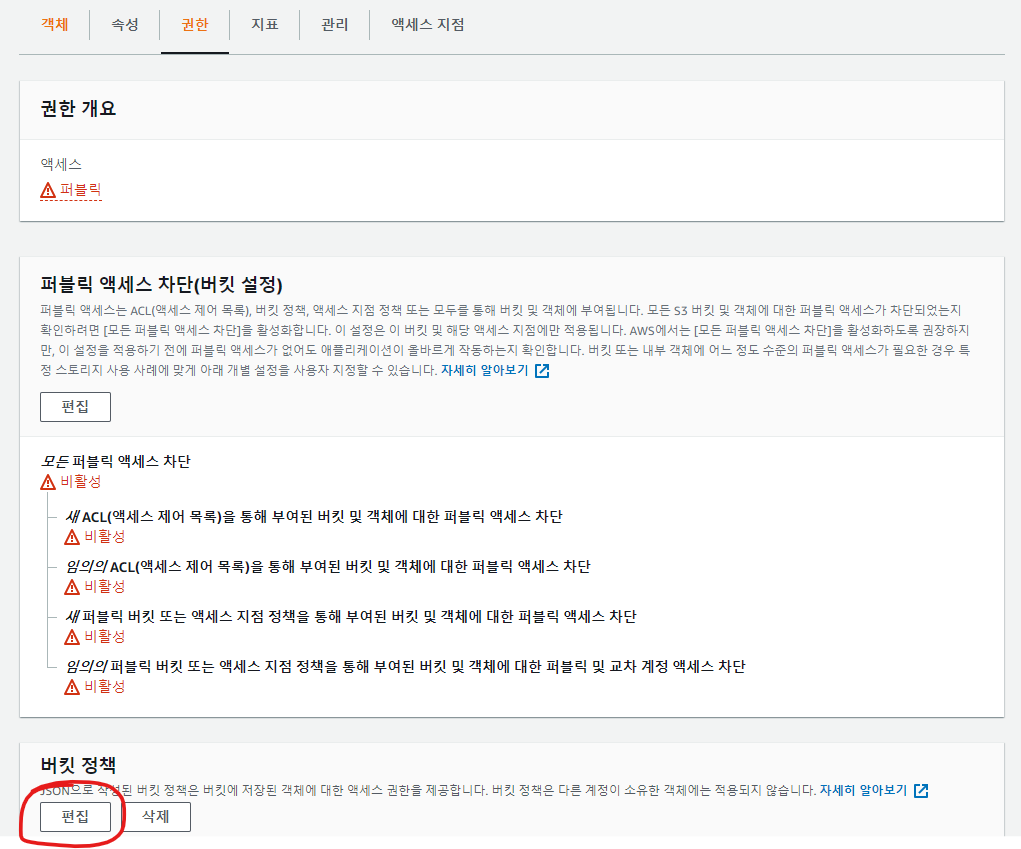
버킷이 생성되면 권한탭으로 이동해서 버킷정책의 편집버튼을 크릭한다.

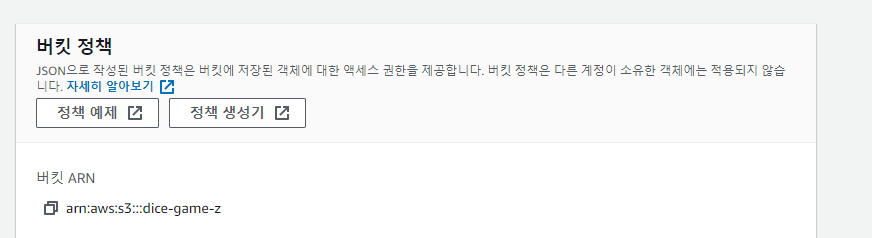
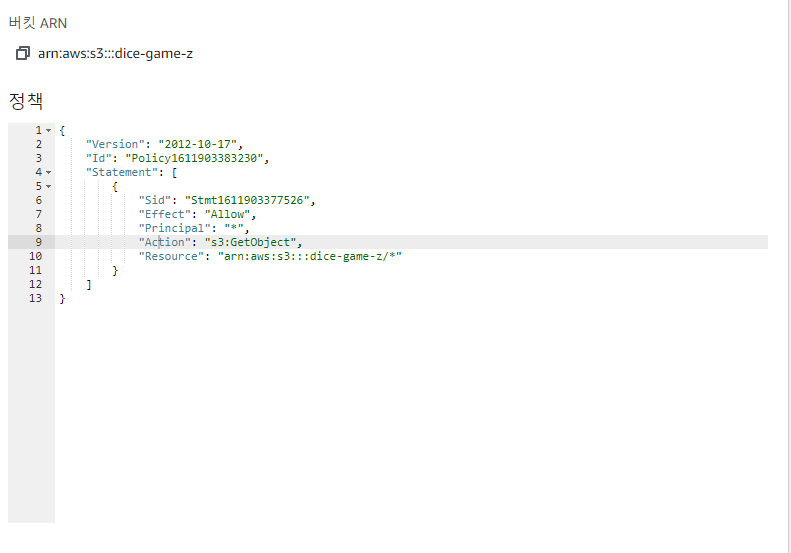
버킷ARN값을 복사한후 정책생성기를 누른다

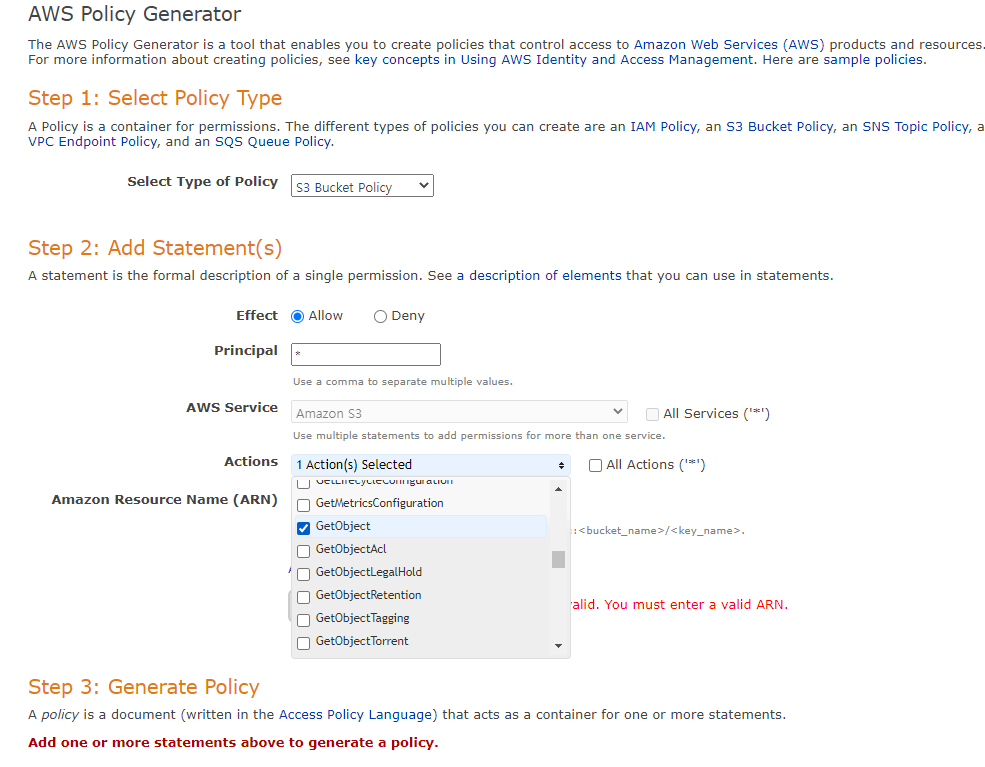
s3 bucket policy를 선택후 아래와같이 입력및 선택하고 arn주소를 입력한다

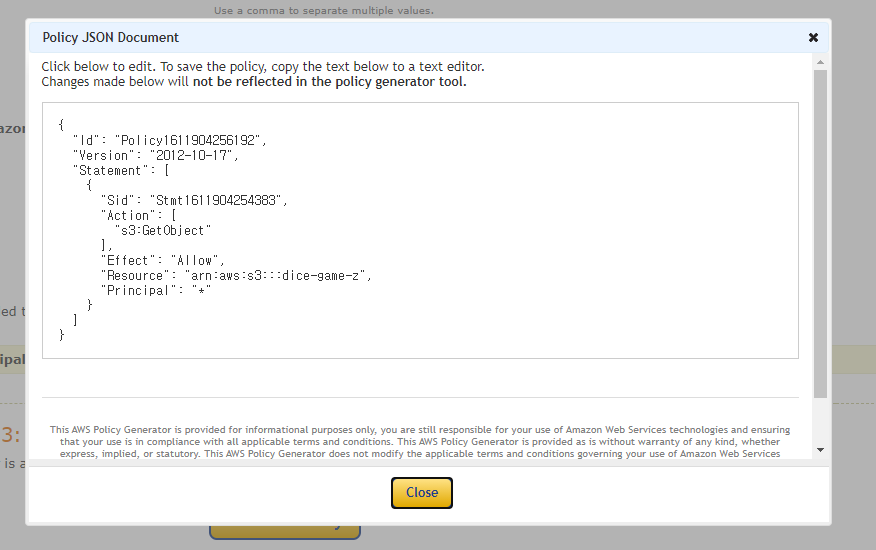
정책 json을 복사한후

정책 입력 arn주소 뒤에 /* 을 꼭 붙여준다


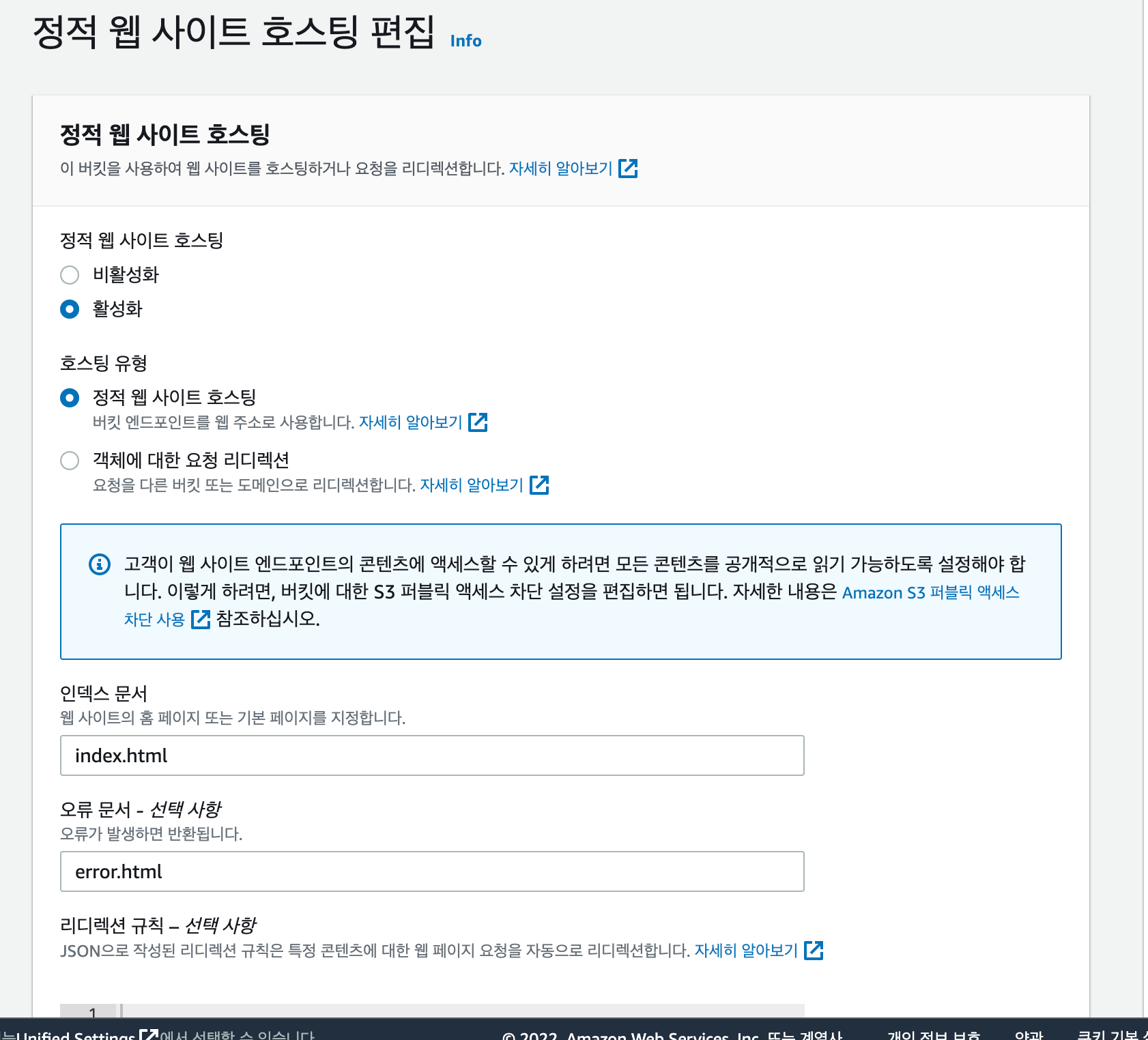
속성 -> 가장 하단 정적 웹 사이트 호스팅 메뉴 편집 버튼을 눌러 활성화를 선택하고 인덱스 문서(index.html)와 오류문서(error.html)를 적어준다.
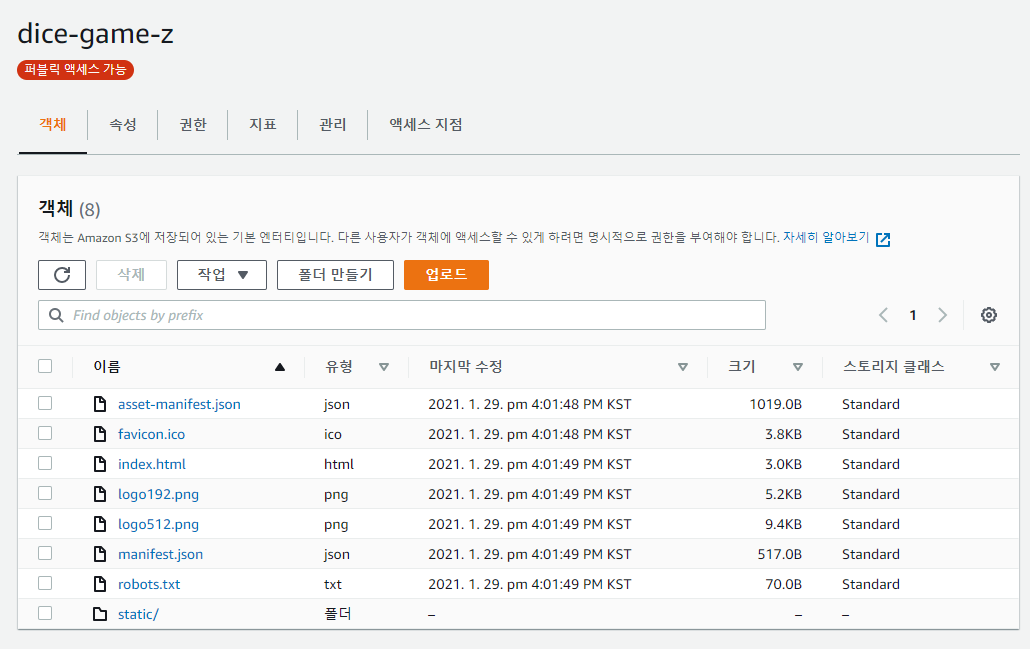
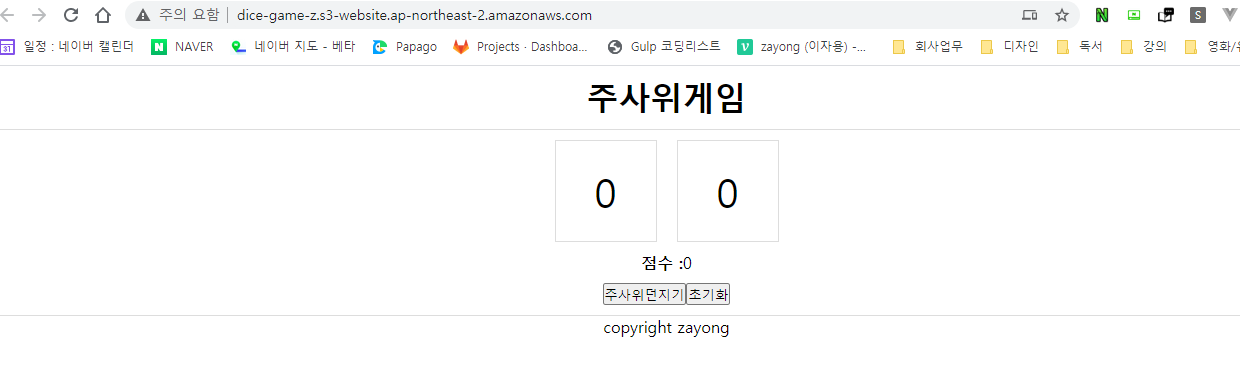
이제 빌드된파일을 마우스로 드래드앤드랍하여 올린후 접속주소로 접속하면 배포가 끝난다. 배포하는데 시간이 최대 24시간 걸릴수도있다.


도메인연결은 다음편에..
