
JSX란?
JSX는 JavaScript XML의 줄임말로 '자바스크립트에 XML을 추가한 확장형 문법'으로 해석된다. 기존의 자바스크립트와 HTML을 분리하여 작성하던 번거로운 방식과 달리 JSX는 하나의 파일에 자바스크립트와 HTML을 동시에 작성할수 있어 편리하다
JSX에서는 <시작과 />의 짝이 맞지 않으면 오류가 발생하므로 주의해야한다. 예를 들어 img태그의 경우 아래와같이 표현한다
<img src="http://www.easyspub.co.kr/images/logo_footer.png" />리액트 엔진은 JSX의 XML구조를 분석하여 자바스크립트 함수코드로 변환한다. 리액트를 사용하게되면 이런과정들을 일일이 알 필요 없이 JSX로 화면을 빠르게 구성하게 된다. 개발자가 화면구성에만 집중할수 있도록 도와주는것이다.
컴포넌트의 개념
기존의 웹프레임워크는 MVC방식으로 모델,뷰,컨트롤러로 나누어 구동코드를 관리했다. 이 방식은 코드관리를 효율적으로 할수있다는 장점은 있으나 MVC 각 요소의 의존성이 높아(하나만 바꾸기가 쉽지 않음) 재활용이 어려웠다.
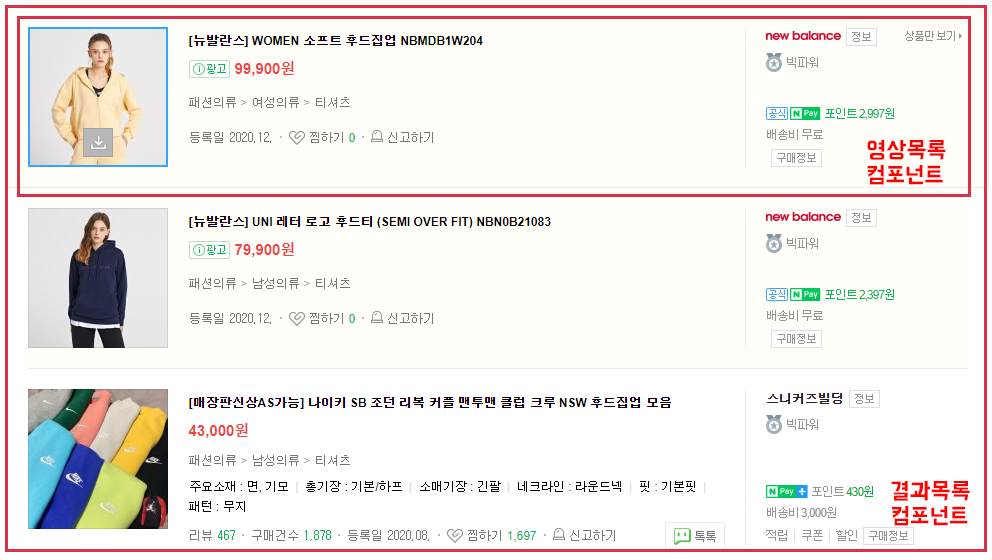
컴포넌트는 MVC의 뷰를 독립적으로 구성하여 재사용할수 있고 컴포넌트를 통해 새로운 컴포넌트를 쉽게 만들 수도 있다. 다양한 모양의 블록을 조립한다고 상상하면 된다.

위에서 보듯 목록을 감싸는 컴포넌트1개와 각각 목록1개를 만들어 재사용하는 방식이다.
App 컴포넌트에 새로운 컴포넌트 추가하기
js파일에서 만들고 컴포넌트를 export한후 App.js파일에서 불러올수있다. 불러오고자하는 js확장자는 생략 가능하고 export한 컴포넌트는 html태그형식으로 불러와 사용가능하다.
import React, {Component} from 'react';
import TodaysPlan from "./TodaysPlan"; // .js확장자 생략가능
class App extends Component {
render() {
return (
<div>
<img src="http://www.easyspub.co.kr/images/logo_footer.png"/>
<div>안녕하세요.</div>
<TodaysPlan /> //컴포넌트사용
</div>
);
}
}
export default App;
컴포넌트 구성요소 살펴보기
| 데이터구성요소 | 특징 |
|---|---|
| 프로퍼티 | 상위 컴포넌트에서 하위컴포넌트로 전달되는 읽기전용 데이터 |
| state | 컴포넌트의 상태를 저장하고 변경할수있는 데이터. |
| 컨텍스트 | 부모컴포넌트에서 생성하여 모든 자식 컴포넌트에 전달하는 데이터 |
