
젠킨스를 이용해서 스프링 부트, 그래들 프로젝트를 자동으로 서버에 배포하기 위한 절차를 정리한다.
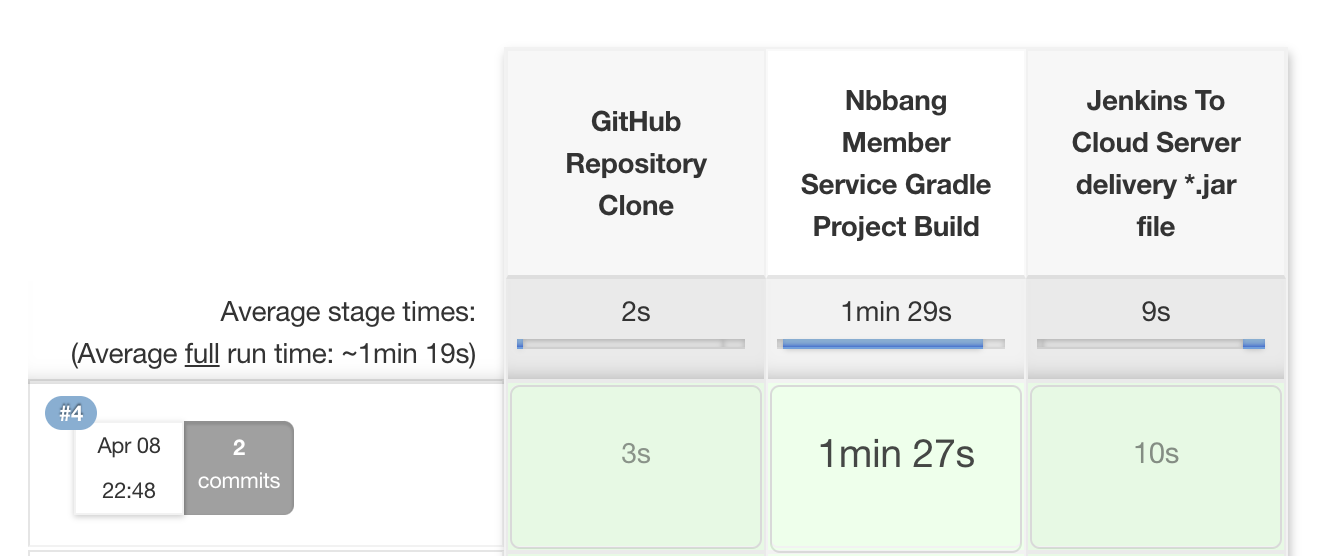
- GitHub Repository 코드를 clone 하기
- Gradle 프로젝트를 빌드하기
- 빌드된 Jar 파일을 클라우드 서버로 전달
- Develop 브랜치 및 특정 라벨 설정 PR 시 자동으로 배포 (WebHook 사용)
- Jenkins Slack 연동
🪝 WebHook을 이용한 자동 빌드 및 배포
Github WebHook은 Github 내에서 어떠한 이벤트가 발생했을 때 등록한 URL로 정보를 돌려주는 기능을 말한다.
해당 기능을 통해서 프로젝트의 Develop 브랜치에 PR 후 Merget시에 Deploy 라벨이 달린 경우 이벤트를 발생 시켜 젠킨스가 Pipeline을 이용해 빌드 및 배포를 자동화하는 것이 목표이다.
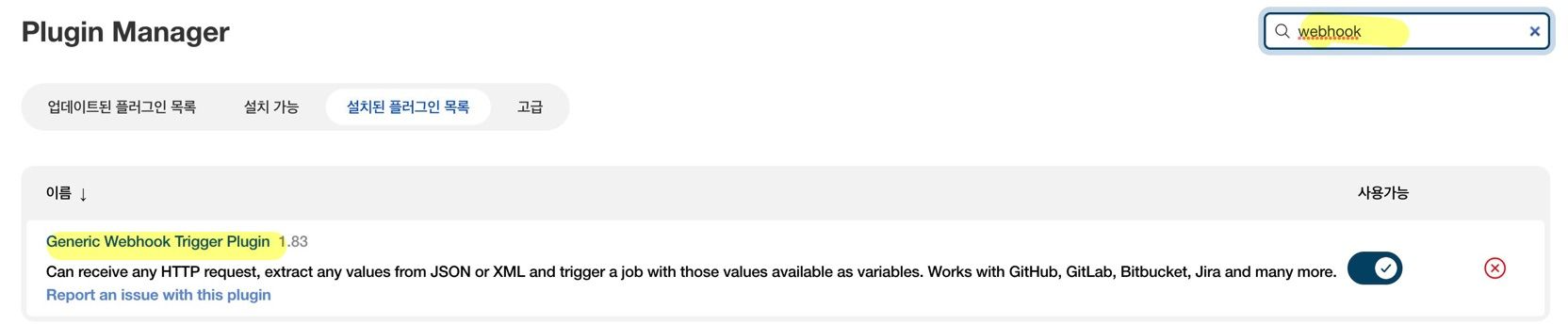
젠킨스에서 WebHook을 구현하기 위해서 “Generic Webhook Trigger” 플러그인을 설치한다.

젠킨스 대시보드 > Pipeline 선택 > 설정 >Build Trigger 탭을 클릭 한 후Post Content Parameter를 추가한다.

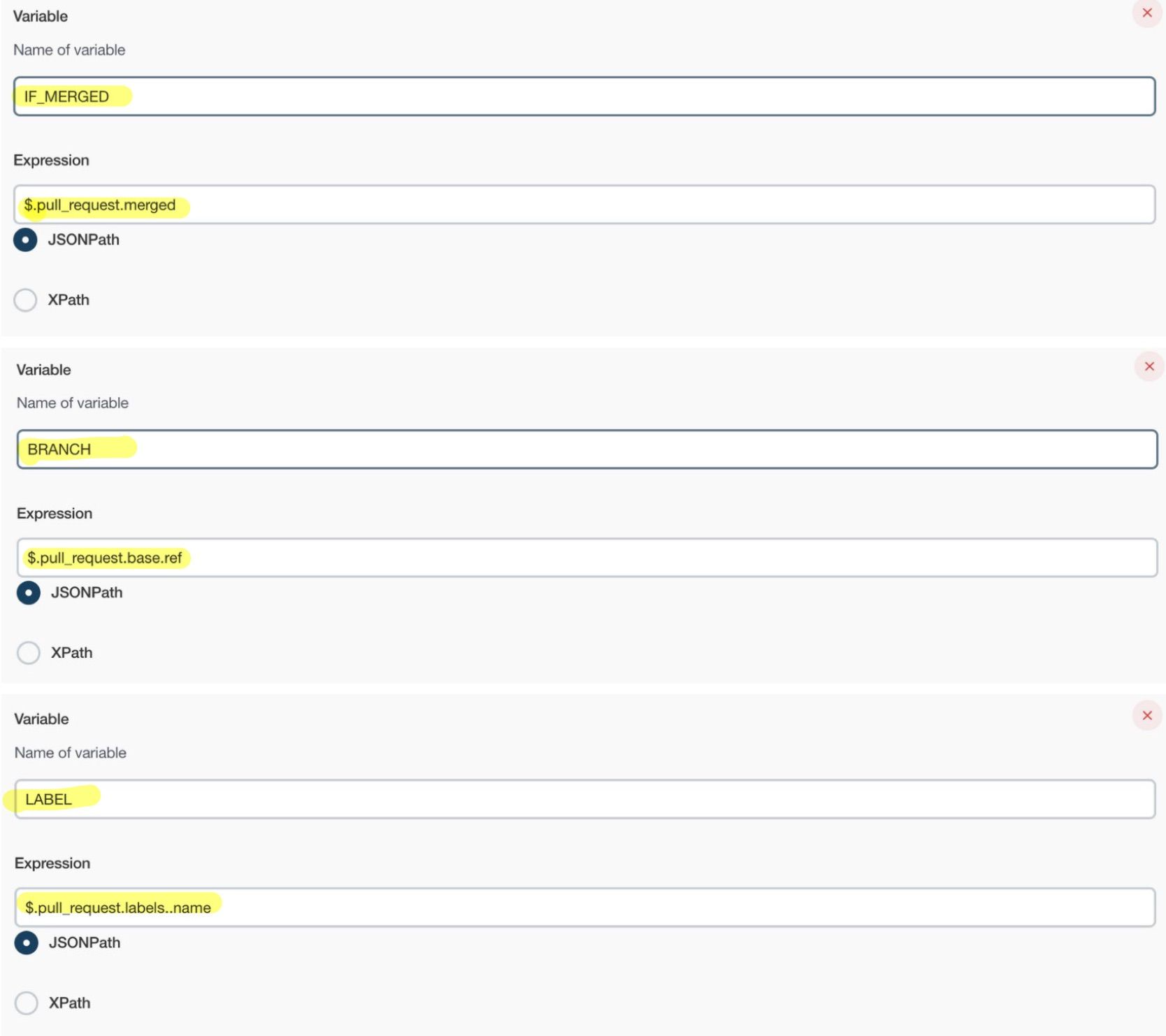
각각의 변수는 Develop 브랜치에 Merge 되었는지 여부 값, Branch의 값, PR 시 지정한 Label 값을 가져온다.
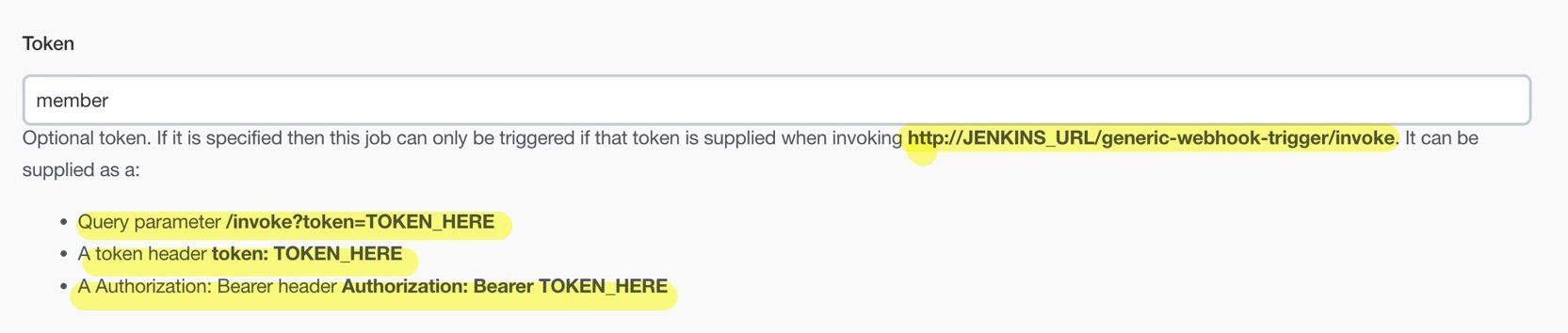
이후 하단의 토큰을 지정한다. 토큰은 Option이며, 토큰을 지정함으로 써 해당 토큰을 보내야 Webhook요청을 받을 수 있다.
토큰을 통해 어떤 Pipeline에서 지정한 토큰인지 알 수 있다는 장점이 있다.
- 쿼리 파라미터를 통해 토큰을 보낸다.
- 헤더에 토큰을 추가한다.
- Bearer Authentication 의 헤더에 토큰을 추가한다.
Bearer Authentication : OAuth를 위해서 고안된 방법

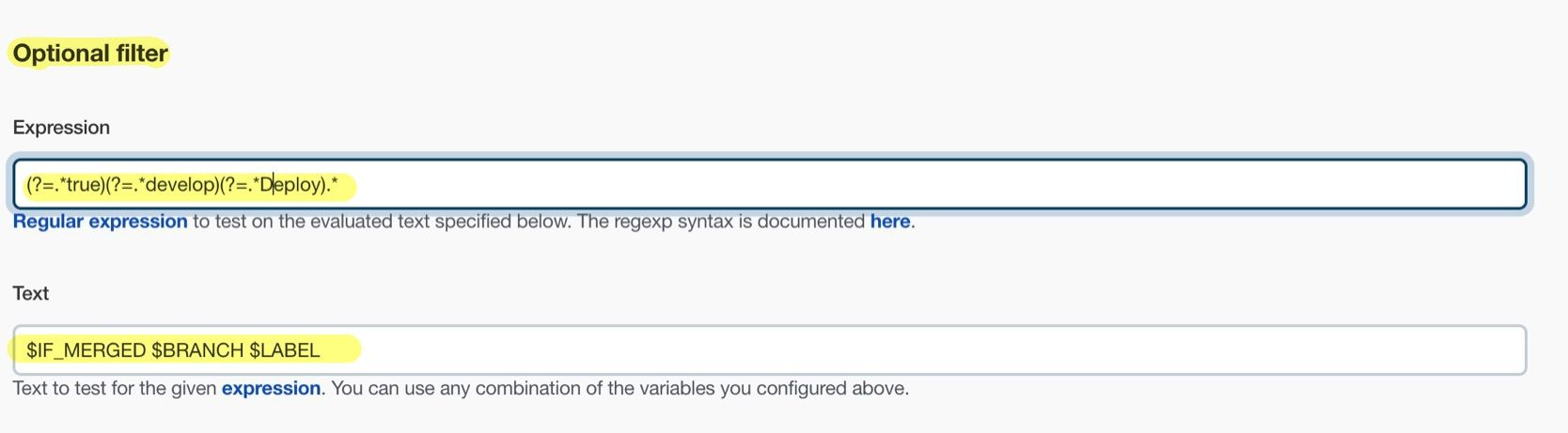
마지막으로 Optional Filter 부분에 가서 위에서 변수로 받은 값들을 필터링해서 모든 변수값들이 지정한 필터와 동일할 시에만 자동으로 빌드하도록 지정한다.

젠킨스 관련 설정이 완료되었으면, WebHook을 사용할 레포지토리를 설정한다.
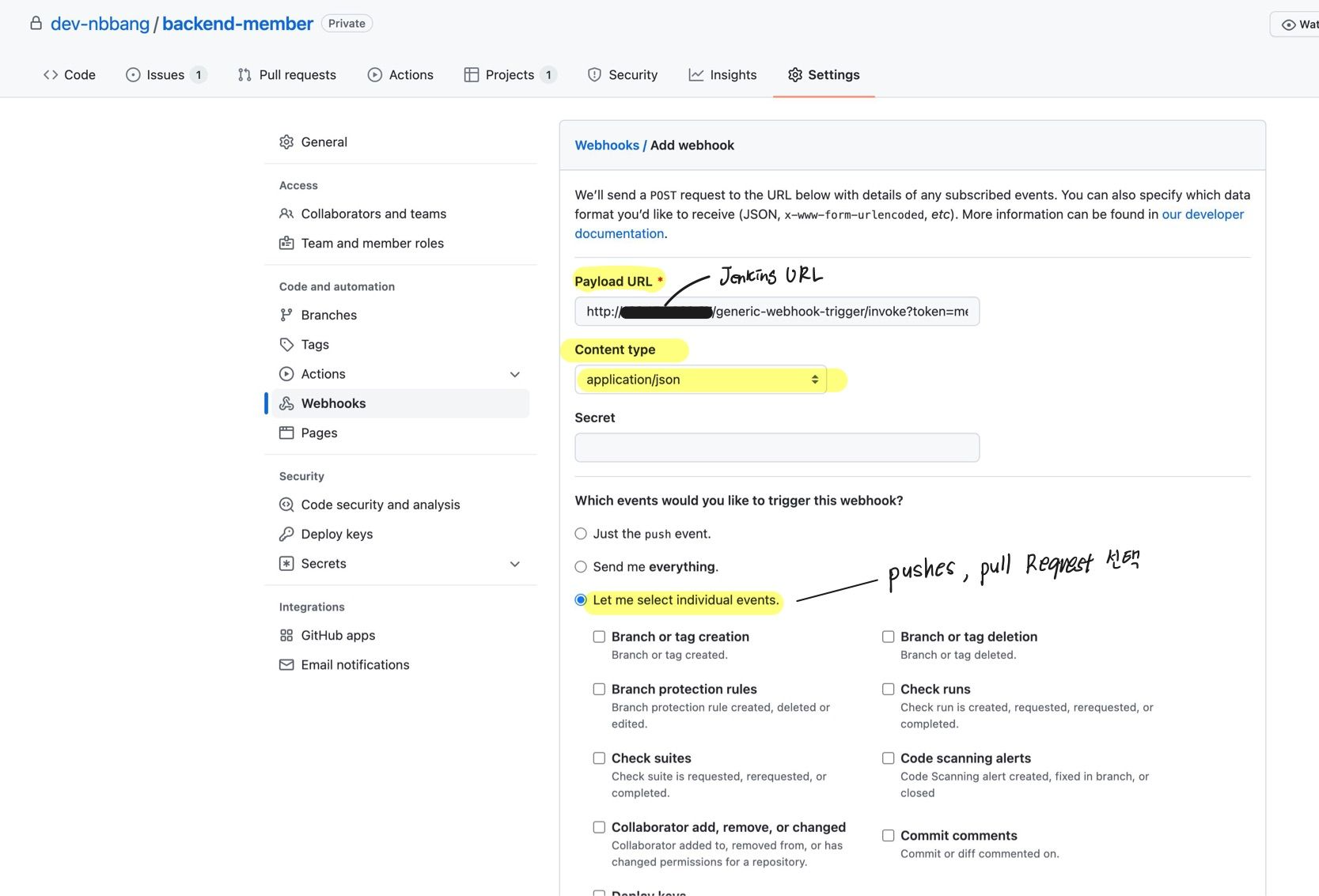
레포지토리 세팅에 들어가서 좌측에 있는 Webhook 탭을 클릭 후 Add Webhook을 클릭한다.

Payload URL 부분엔 Token 생성시 예제로 주어진 URL을 입력한다.
또한, 해당 레포지토리가 Develop 브랜치에 Push 혹은 PR 될 때 Webhook 이벤트를 발생시킬 것이기 때문에 “Let me select individual events” 체크박스를 선택 후 하단에서 Pushes와 Pull Request를 선택한 후 저장한다.

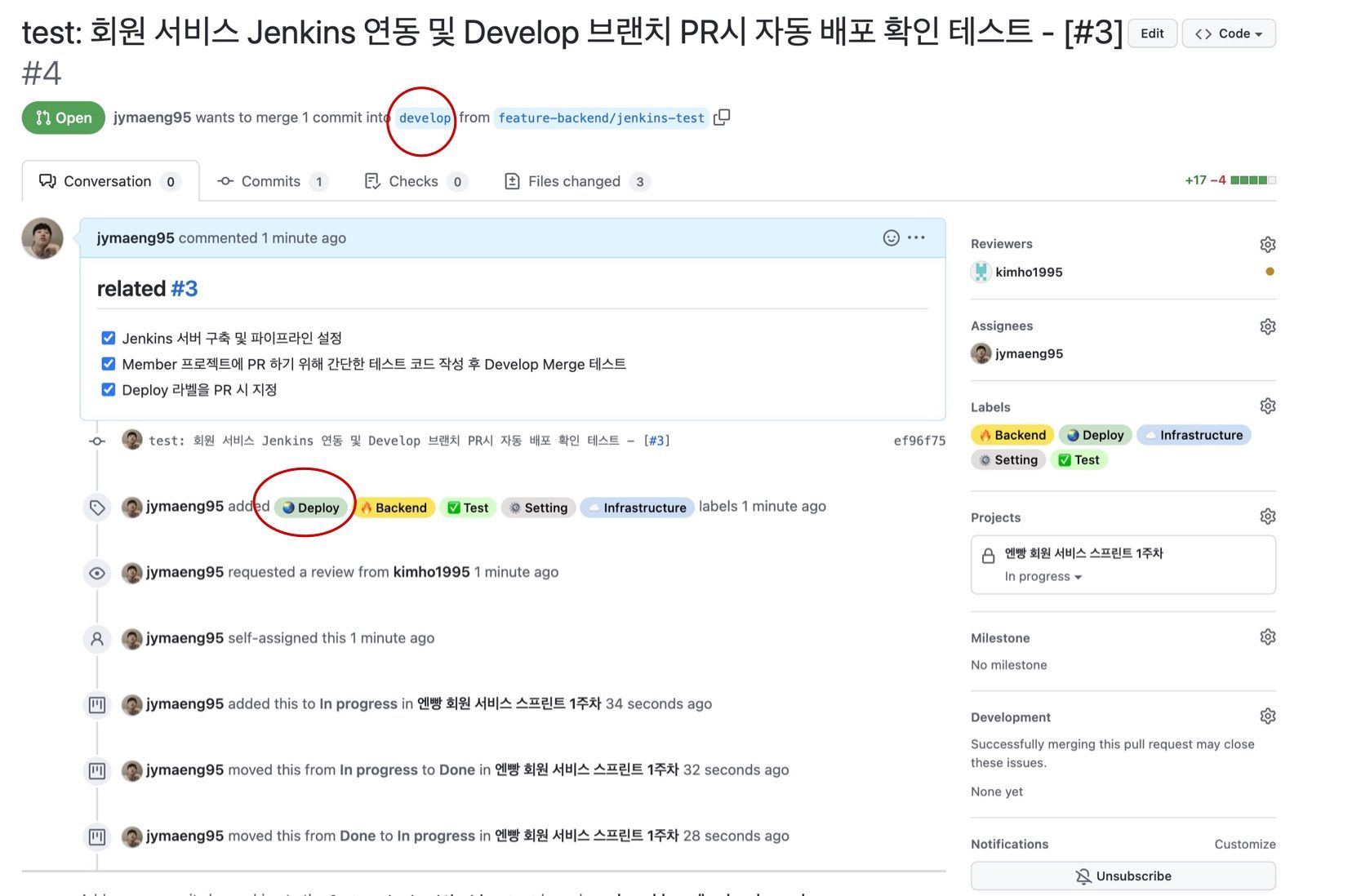
실제로 Develop 브랜치에 PR 후 Deploy 라벨을 달고 PR 을 진행한다.

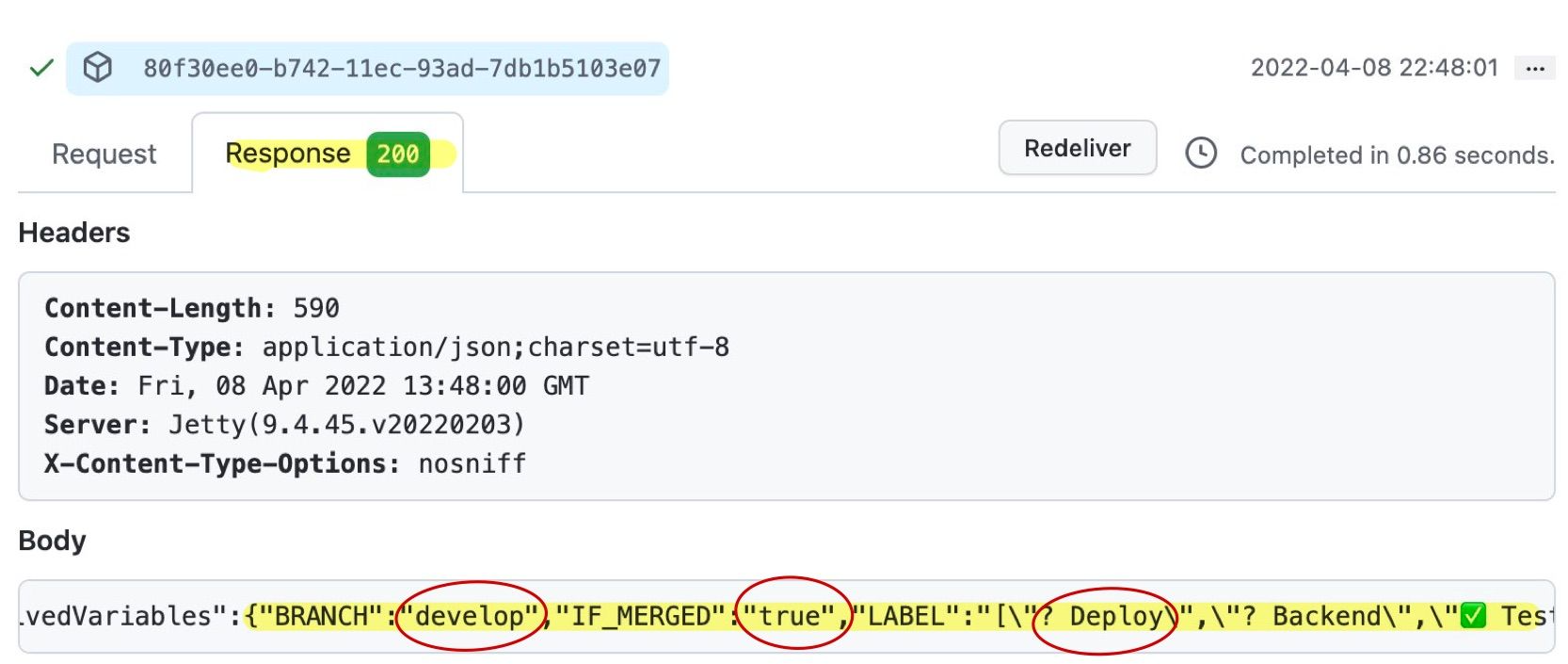
레포지토리의 Webhook의 Response를 보면 200 OK와 함께 젠킨스에서 지정해준 IF_MERGED, BRANCH, LABEL 값 들이 모두 동일한 것을 확인할 수 있다.
따라서, 아래와 같이 빌드가 자동으로 실행된 것을 확인할 수 있다.

👍🏻 정리
프로젝트에 젠킨스를 지정하는게 처음 해보는 작업이었는데 젠킨스 배포를 검색하면서 가장 추구하던 방식의 젠킨스 연동을 Sihyung92 님의 Velog에서 정리해주셔서 해당 게시글을 하나하나 따라하고 해결해 나가면서 방식을 정리하였다.
특히, PR 시 특정 라벨을 지정하여 많은 PR 중에서도 특정 Merge에만 자동 빌드 및 배포를 하는 방식이 정말 센스있는 방법이라 생각했다.
이제 마지막으로, 프로젝트에서 사용하는 슬랙에 젠킨스를 연동해보는 작업을 마무리해보고자 한다.
📄 References
**[우젠구2편] 젠킨스 파이프라인을 활용한 배포 자동화 :** https://velog.io/@sihyung92/우젠구2편-젠킨스-파이프라인을-활용한-배포-자동화
