Q. WEB과 WAS의 가장 큰 차이점?
- 동적 서버 컨텐츠를 수행하는가? 수행한다면 WAS!
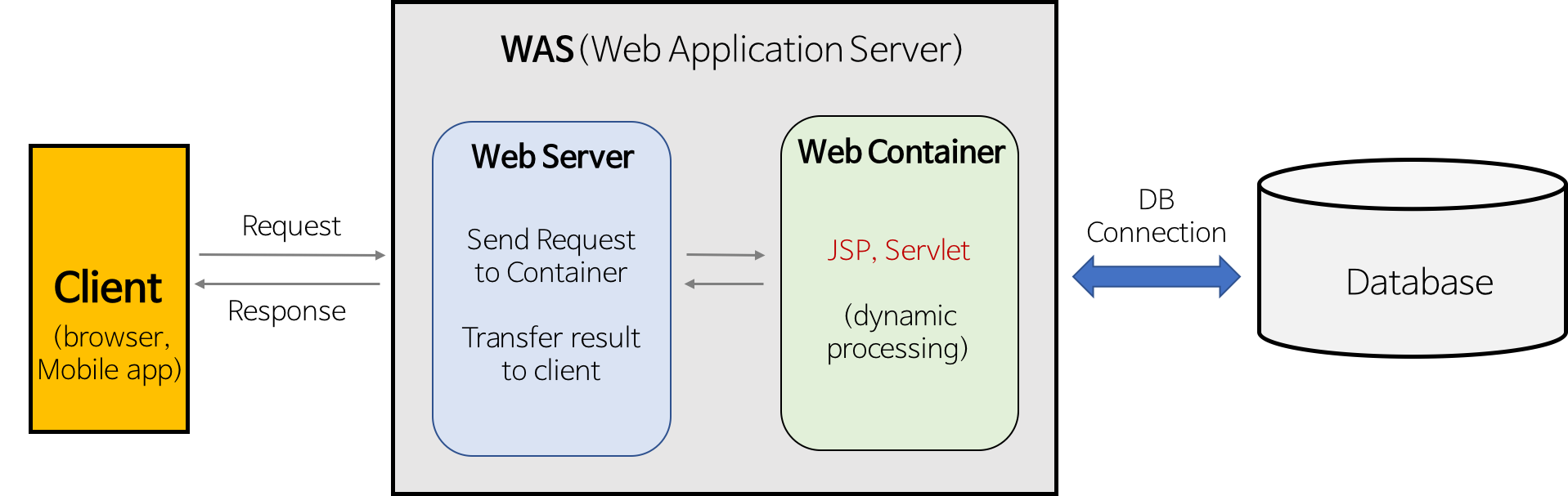
- Web Server는 정적 컨텐츠를 요청에 따라 전달해주는 역할을 하는 반면, WAS는 사용자의 요청에 따라 서버에서 프로그램을 실행 및 처리한 뒤 그것을 다시 정적인 페이지로 변환해 반환하는 등의 동적인 처리를 담당
1. WS (Web Server)

1-1. Web Server의 개념
1) 하드웨어
- Web Server가 설치된 컴퓨터
2) 소프트웨어
- 웹 브라우저 클라이언트로부터 HTTP 요청을 받아 정적인 컨텐츠(.html .jpeg .css 등)를 제공하는 컴퓨터 프로그램
- HTTP 통신을 함
** HTTP(HyperText Transfer Protocol): HTML 문서와 같은 리소스들을 가져올 수 있도록 해주는 프로토콜
1-2. Web Server의 기능
HTTP 프로토콜을 기반으로, 클라이언트(웹 브라우저 또는 웹 크롤러)의 요청을 서비스하는 기능을 담당
- 기능 1)
- 정적인 컨텐츠 제공
- WAS를 거치지 않고 바로 자원을 제공
- 기능 2)
- 동적인 컨텐츠 제공을 위한 요청 전달
- 클라이언트의 요청(Request)를 WAS에 보내고, WAS가 처리한 결과를 클라이언트에게 전달(응답, Response)
- 클라이언트는 일반적으로 웹 브라우저를 의미
2. Web Container
- Servlet, JSP를 실행할 수 있는 소프트웨어
- 웹 컨테이너 또는 서블릿 컨테이너라고 함
2-1. Web Container의 역할
- 웹서버에서 JSP를 요청하면 웹컨테이너에서는 JSP파일을 서블릿 파일로 변환한 뒤 컴파일하여 이것을 실행한 결과를 웹 서버에 전달
- Servlet 컨테이너, JSP 컨테이너, EJB 컨테이너 등의 종류가 있으며, 대표적인 웹 컨테이너로는
자카르타 톰캣(JSP), RESIN, Web Logic, WebtoB등이 있음 - 웹 서버에서 JSP를 요청하면 톰캣에서는 JSP 파일을 서블릿으로 변환하여 컴파일을 수행하고, 서블릿의 수행결과를 웹 서버에 전달
3. WAS (Web Application Server)
3-1. WAS의 개념
- Web Server와 Web Container가 합쳐진 것
- DB 조회나 다양한 로직 처리를 요구하는 동적인 컨텐츠를 제공하기 위해 만들어진 Application Server
- HTTP를 통해 컴퓨터나 장치에 애플리케이션을 수행해주는 미들웨어(소프트웨어 엔진)
- 웹 컨테이너 (Web Container)혹은 서블릿 컨테이너(Servlet Container)라고도 불림
* Container: JSP, Servlet을 실행시킬 수 있는 소프트웨어
* WAS는 JSP, Servlet 구동 환경을 제공함
Web Server 없이 WAS만 존재할 수도 있다. 큰 의미에서 WAS는 Web Server를 포함하는 개념이라고 할 수 있다.
Q. Web Server를 사용하는 이유?
1) WAS가 해야할 일의 부담을 줄여주기 위해
2) WAS의 환경설정 파일을 외부에 노출시키지 않도록 하기 위해
- 클라이언트와 연결하는 포트가 직접 WAS에 연결이 되어 있다면 중요한 설정 파일들이 노출될 수 있기 때문에 WAS 설정 파일을 외부에 노출시키지 않도록 하기 위해서 웹 서버를 앞단에 배치시킨다.
- 웹 서버와 WAS에 접근하는 포트가 다르기 때문에, WAS에 들어오는 포트에는 방화벽을 쳐서 보안을 강화할 수도 있다.
2-2. WAS의 역할
- WAS = Web Server + Web Container
Web Server 기능들을 구조적으로 분리하여 처리하고자하는 목적으로 제시됨 - 분산 트랜잭션, 보안, 메시징, 쓰레드 처리 등의 기능을 처리하는 분산 환경에서 사용
- 주로 DB 서버와 같이 수행
- 현재는 WAS가 가지고 있는 Web Server도 정적인 컨텐츠를 처리하는 데 있어서 성능상 큰 차이가 없음
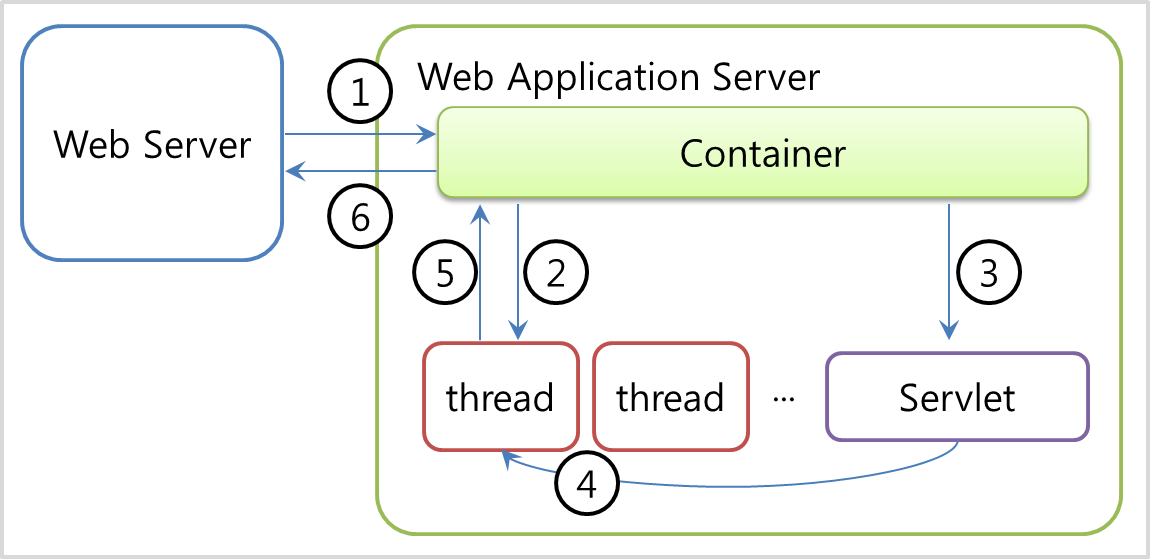
2-3. WAS 동작과정

- 웹서버를 통해 필요한 페이지를 요청받는다.
Container가 web.xml(배포서술자)를 참조하여 스레드를 생성하고 요청 및 응답 객체(HttpServletRequest, HttpServletResponse)를 생성하여 스레드에게 전달한다. - 스레드 및 요청, 응답 객체 생성을 완료했다면 Container는 사용자의 요청에 맞는 Servlet을 호출(service())한다.
- 호출된 Servlet의 요청을 담당하는 thread가 요청에 따라 doGet(), doPost()를 호출한다.
- 호출된 doPost(), doGet() 메소드는 생성된 동적 페이지를 Response객체에 실어 Container에게 전달한다.
- Container는 전달받은 Response객체를 HttpResponse형태로 전환하여 웹서버에 전달하고 생성되었던 스레드를 종료하고 요청 및 응답 객체를 소멸시킨다.
4. Web Server와 WAS를 구분하는 이유
출처: https://gmlwjd9405.github.io/2018/10/27/webserver-vs-was.htmlWeb Server가 필요한 이유?
클라이언트(웹 브라우저)에 이미지 파일(정적 컨텐츠)을 보내는 과정을 생각해보자.
이미지 파일과 같은 정적인 파일들은 웹 문서(HTML 문서)가 클라이언트로 보내질 때 함께 가는 것이 아니다.
클라이언트는 HTML 문서를 먼저 받고 그에 맞게 필요한 이미지 파일들을 다시 서버로 요청하면 그때서야 이미지 파일을 받아온다.
Web Server를 통해 정적인 파일들을 Application Server까지 가지 않고 앞단에서 빠르게 보내줄 수 있다.
따라서 Web Server에서는 정적 컨텐츠만 처리하도록 기능을 분배하여 서버의 부담을 줄일 수 있다.
WAS가 필요한 이유?
웹 페이지는 정적 컨텐츠와 동적 컨텐츠가 모두 존재한다.
사용자의 요청에 맞게 적절한 동적 컨텐츠를 만들어서 제공해야 한다.
이때, Web Server만을 이용한다면 사용자가 원하는 요청에 대한 결과값을 모두 미리 만들어 놓고 서비스를 해야 한다.
하지만 이렇게 수행하기에는 자원이 절대적으로 부족하다.
따라서 WAS를 통해 요청에 맞는 데이터를 DB에서 가져와서 비즈니스 로직에 맞게 그때 그때 결과를 만들어서 제공함으로써 자원을 효율적으로 사용할 수 있다.
그렇다면 WAS가 Web Server의 기능도 모두 수행하면 되지 않을까?
1. 기능을 분리하여 서버 부하 방지
WAS는 DB 조회나 다양한 로직을 처리하느라 바쁘기 때문에 단순한 정적 컨텐츠는 Web Server에서 빠르게 클라이언트에 제공하는 것이 좋다.
WAS는 기본적으로 동적 컨텐츠를 제공하기 위해 존재하는 서버이다.
만약 정적 컨텐츠 요청까지 WAS가 처리한다면 정적 데이터 처리로 인해 부하가 커지게 되고, 동적 컨텐츠의 처리가 지연됨에 따라 수행 속도가 느려진다.
즉, 이로 인해 페이지 노출 시간이 늘어나게 될 것이다.
2. 물리적으로 분리하여 보안 강화
SSL에 대한 암복호화 처리에 Web Server를 사용
3. 여러 대의 WAS를 연결 가능
Load Balancing을 위해서 Web Server를 사용
fail over(장애 극복), fail back 처리에 유리
특히 대용량 웹 어플리케이션의 경우(여러 개의 서버 사용) Web Server와 WAS를 분리하여 무중단 운영을 위한 장애 극복에 쉽게 대응할 수 있다.
예를 들어, 앞 단의 Web Server에서 오류가 발생한 WAS를 이용하지 못하도록 한 후 WAS를 재시작함으로써 사용자는 오류를 느끼지 못하고 이용할 수 있다.
4. 여러 웹 어플리케이션 서비스 가능
예를 들어, 하나의 서버에서 PHP Application과 Java Application을 함께 사용하는 경우 기타 접근 허용 IP 관리, 2대 이상의 서버에서의 세션 관리 등도 Web Server에서 처리하면 효율적이다.
즉, 자원 이용의 효율성 및 장애 극복, 배포 및 유지보수의 편의성을 위해 Web Server와 WAS를 분리한다.
Web Server를 WAS 앞에 두고 필요한 WAS들을 Web Server에 플러그인 형태로 설정하면 더욱 효율적인 분산 처리가 가능하다.
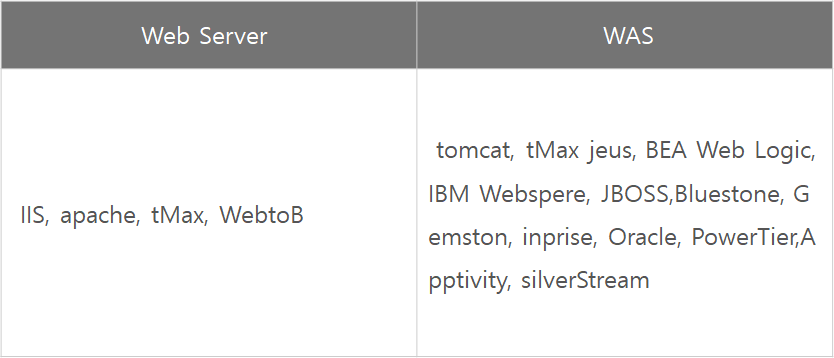
4-2. Web Server와 WAS 종류

출처
https://unabated.tistory.com/entry/WAS와-웹서버Web-Server-의-차이
https://victorydntmd.tistory.com/121
https://helloworld-88.tistory.com/71
https://galid1.tistory.com/486
https://gmlwjd9405.github.io/2018/10/27/webserver-vs-was.html