설치
시스템 요구사양:
- Node.js 16.8 이상
- macOS, Windows(WSL 포함), Linux 지원
자동 설치
모든 것을 자동으로 설정해주는 create-next-app을 사용하여 새로운 Next.js 앱을 만드는 것이 좋습니다. 프로젝트를 만들려면 다음을 실행합니다.
npx create-next-app@latest설치 시 다음 프롬프트가 표시됩니다.
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like to use `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to customize the default import alias? No / YesNext.js는 이제 기본적으로 TypeScript, ESLint 및 Tailwind CSS 구성과 함께 제공됩니다. 애플리케이션 코드에 src 디렉토리를 사용하도록 선택할 수도 있습니다.
모든 선택을 마치면 create-next-app 은 프로젝트 이름으로 폴더를 생성하고 필요한 종속 항목을 설치합니다.
- 참고 : 새 프로젝트에서
Page Router를 사용할 수 있습니다. 그러나 React의 최신 기능을 활용하려면App Router를 사용하는 것이 좋습니다.
수동 설치
Next.js 애플리케이션을 직접 생성하려면, 필요한 패키지를 설치해야합니다.
npm install next@latest react@latest react-dom@latestpakage.json파일을 열어 scripts을 추가합니다.
{
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
}
}이러한 스크립트는 애플리케이션 개발의 단계를 나타냅니다.
-
dev:next dev를 실행하여 개발 모드에서 Next.js를 시작합니다. -
build:next build를 실행하여 프로덕션 용도로 애플리케이션을 빌드합니다. -
start:next start를 실행하여 Next.js 프로덕션 서버를 시작합니다. -
lint:next lint를 실행하여 Next.js의 내장 ESLint 구성을 설정합니다.
디렉토리 만들기
Next.js는 파일 시스템 라우팅을 사용합니다. 즉, 파일의 구조가 애플리케이션의 경로를 결정합니다.
app 디렉토리
새로운 애플리케이션의 경우 App Router를 사용하는 것이 좋습니다.
App Router는 Page Router의 진화된 버전이며, React의 최신 기능을 사용할 수 있습니다.
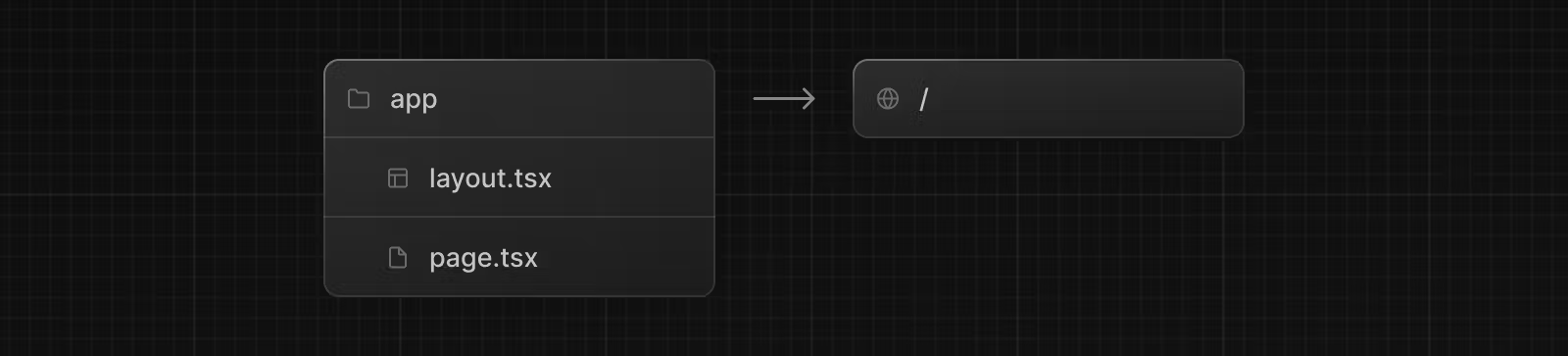
App Router를 사용하려면 app/ 폴더를 만든 다음 layout.jsx 및 page.jsx 파일을 추가합니다. 사용자가 애플리케이션의 루트(/)를 방문할 때 렌더링됩니다.

app/layout.jsx 파일에 <html>태그와 <body>태그로 루트 레이아웃을 만듭니다.
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>{children}</body>
</html>
)
}마지막으로 홈페이지 app/page.jsx를 만듭니다.
export default function Page() {
return <h1>Hello, Next.js!</h1>
}참고 :
layout.jsx를 만드는 것을 잊은 경우next dev로 개발 서버를 실행할 때 Next.js가 자동으로 파일을 생성해줍니다.
page 디렉토리(선택사항)
Page Router를 사용하려는 경우.
(생략)
public 디렉토리(선택 사항)
선택적으로 공용 폴더를 생성하여 이미지, 글꼴 등과 같은 정적 어셋을 저장할 수 있습니다. 그러면 기본 URL(/)에서 시작하는 코드에서 public 디렉터리 내의 파일을 참조할 수 있습니다.
개발서버 실행하기
npm run dev를 실행하여 개발 서버를 시작합니다.http://localhost:3000로 방문해서 애플리케이션을 볼 수 있습니다.app/layout.jsx파일을 편집하고 저장하면 브라우저에서 업데이트된 결과를 볼 수 있습니다.

정보 감사합니다.