에러 핸들링
error.js 파일을 사용하면 중첩된 라우트에서 예기치 않은 런타임 오류를 적절하게 처리할 수 있습니다.
-
React Error Boundary에서 라우트 세그먼트와 중첩된 하위 항목을 자동으로 래핑합니다.
-
파일 시스템 계층을 사용하여 특정 세그먼트에 맞게 조정된 오류 UI 생성합니다.
-
나머지 애플리케이션 기능을 유지하면서 영향을 받는 세그먼트에 오류를 격리합니다.
-
전체 페이지를 다시 로드하지 않고 오류 복구를 시도하는 기능을 추가합니다.
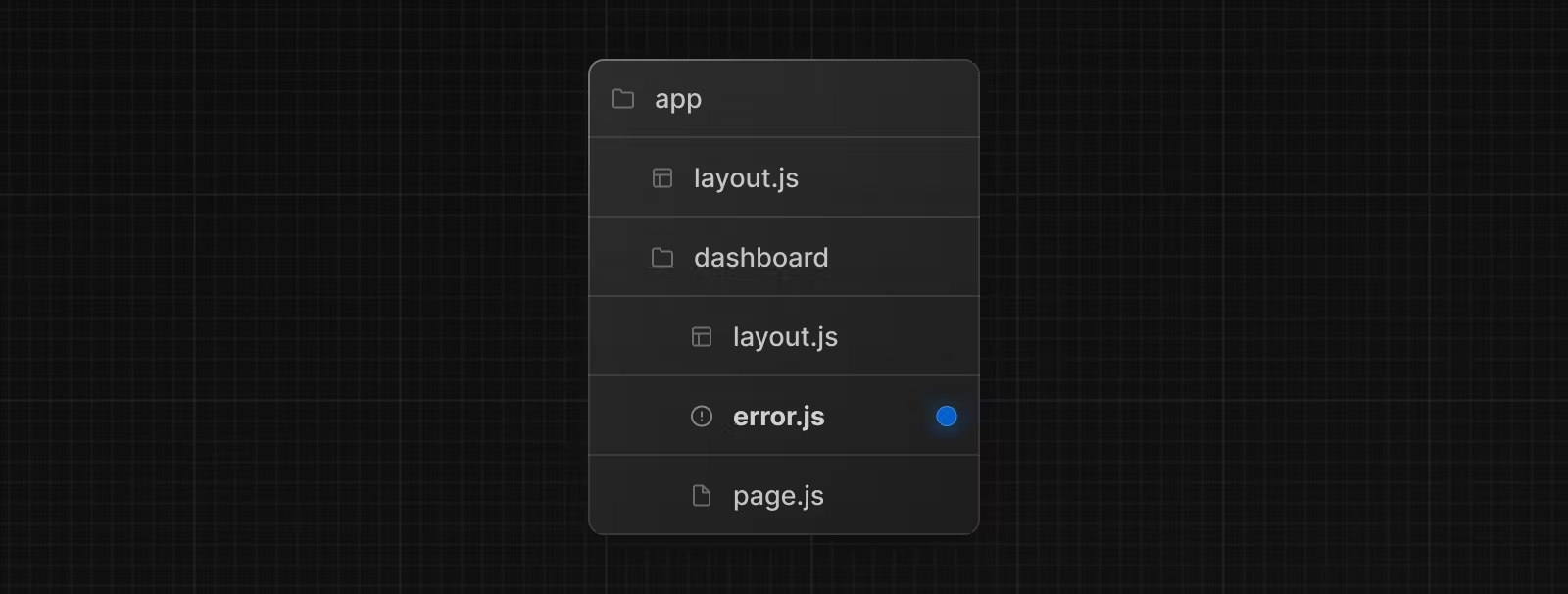
라우트 세그먼트 내에 error.js 파일을 추가하고 React 컴포넌트를 export해 오류 UI를 만듭니다.

/* app/dashboard/error.js */
'use client' // Error components must be Client Components
import { useEffect } from 'react'
export default function Error({ error, reset }) {
useEffect(() => {
// Log the error to an error reporting service
console.error(error)
}, [error])
return (
<div>
<h2>Something went wrong!</h2>
<button
onClick={
// Attempt to recover by trying to re-render the segment
() => reset()
}
>
Try again
</button>
</div>
)
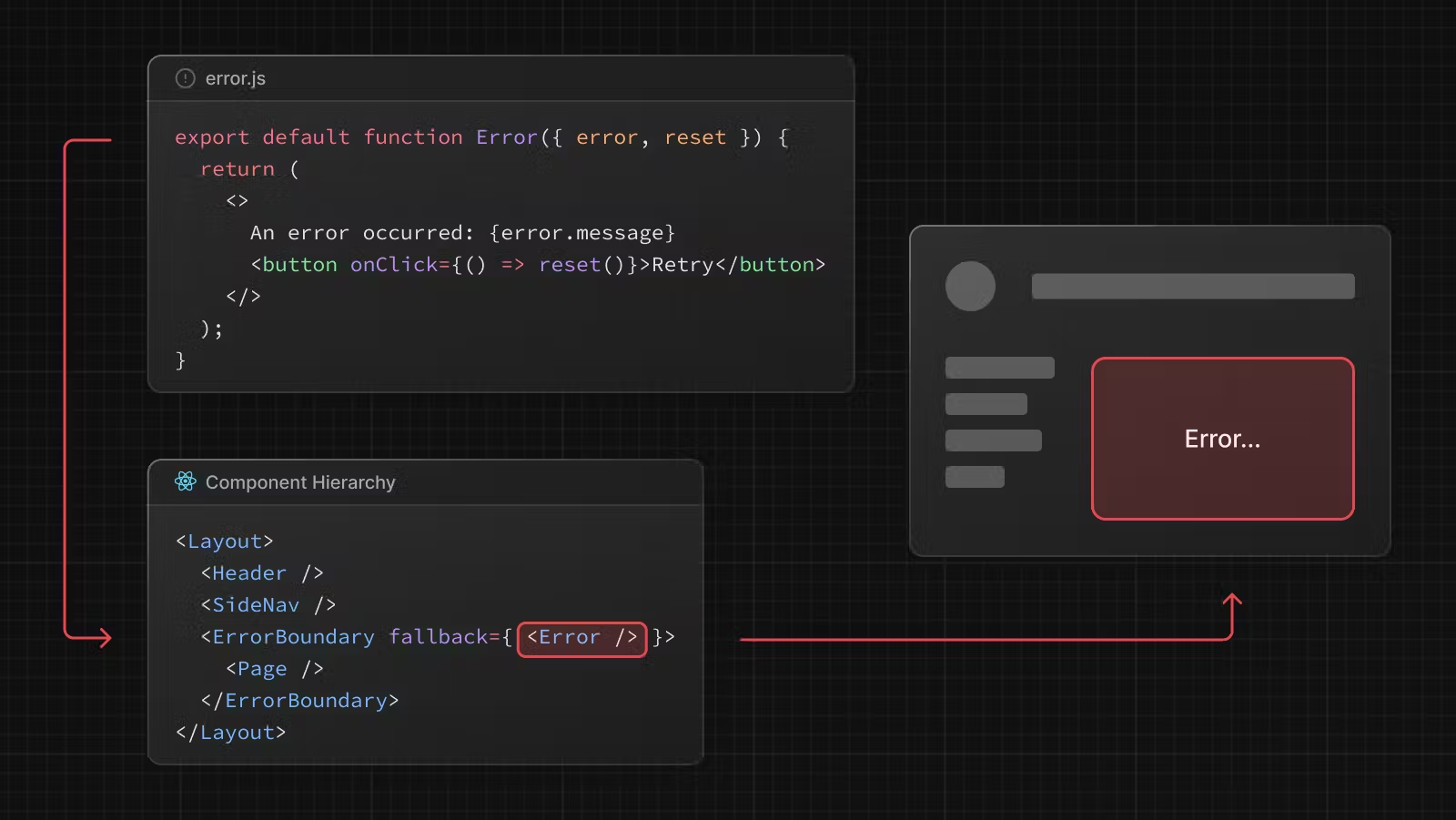
}error.js 작동 방식

error.js는 자동으로 중첩된 하위 세그먼트와page.js를 감싸는React Error Boundary를 생성합니다.error.js파일에서 export 된 컴포넌트가 fallback 컴포넌트로 사용됩니다.- Error Boundary 안에서 에러가 발생하면 에러가 발생한 채로 fallback 컴포넌트가 렌더링됩니다.
- fallback 컴포넌트가 활성화되면 Error Boundary 상위의 레이아웃은 state와 상호작용을 유지하며 오류 컴포넌트는 오류를 복구하는 기능을 표시할 수 있습니다.
오류 복구하기
오류의 원인이 일시적일 수 있습니다. 이러한 경우 다시 시도하면 문제가 해결될 수도 있습니다.
오류 컴포넌트는 reset() 함수를 사용하여 사용자에게 오류 복구를 시도하라는 메시지를 표시할 수 있습니다. reset()이 실행되면 함수는 Error Boundary의 내용을 다시 렌더링하려고 시도합니다. 성공하면 fallback 컴포넌트가 다시 렌더링된 결과로 대체됩니다.
중첩 라우트
특수 파일을 통해 생성된 React 컴포넌트는 특정 중첩 계층 구조로 렌더링됩니다.
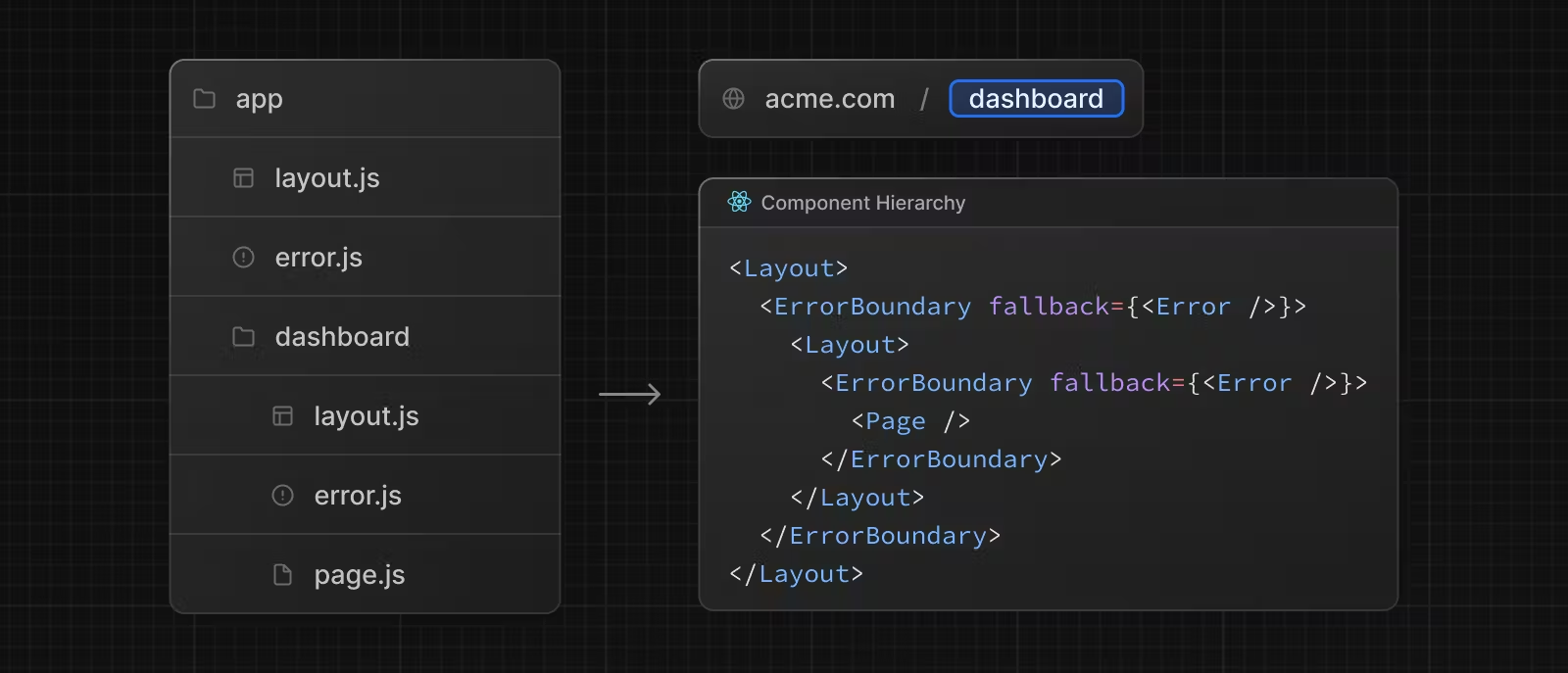
예를 들어, layout.js 및 error.js 파일을 모두 포함하는 두 개의 세그먼트가 있는 중첩 라우트는 다음과 같은 단순화된 컴포넌트 계층 구조로 렌더링됩니다.

중첩된 컴포넌트 계층 구조는 중첩된 경로에서 error.js 파일의 동작에 영향을 미칩니다.
- 오류는 가장 가까운 상위 Error Boundary까지 표시됩니다. 이는
error.js파일이 중첩된 모든 하위 세그먼트에 대한 오류를 처리한다는 의미입니다. 라우트의 중첩 폴더에서 서로 다른 수준에error.js파일을 배치하면 세분화된 오류 UI를 얻을 수 있습니다. - Error Boundary는 같은 세그먼트의 Layout 컴포넌트 내에 중첩되어 있으므로
error.js는 동일한 세그먼트의layout.js컴포넌트에서 발생한 오류를 처리하지 않습니다.
Layout의 에러 처리하기
error.js는 동일한 세그먼트의 layout.js 또는 template.js 컴포넌트에서 발생하는 오류를 감지하지 않습니다. 이 의도적인 계층 구조는 오류가 발생할 때 형제 라우트 간에 공유되는 중요한 UI를 표시하고 작동하도록 유지합니다. ex) 네비게이션 바
특정 레이아웃이나 템플릿 내의 오류를 처리하려면 error.js 파일을 레이아웃의 상위 세그먼트에 배치하세요.
루트 레이아웃이나 루트 템플릿 내의 오류를 처리하려면 error.js의 변형인 global-error.js을 사용하세요.
Root Layout의 에러 처리하기
루트 app/error.js의 범위는 루트 app/layout.js 또는 app/template.js 컴포넌트에서 발생한 오류를 감지하지 않습니다.
이러한 루트 컴포넌트의 오류를 처리하려면 루트 app 디렉토리에 있는 app/global-error.js라는 error.js 변형을 사용하세요.
루트 error.js와 달리 global-error.js의 Error Boundary는 전체 애플리케이션을 감싸고 해당 fallback 컴포넌트는 활성화되면 루트 레이아웃을 대체합니다. 이 때문에 global-error.js에 자체적인 <html> 과 <body>태그가 정의되어야 한다는 점을 유의해야합니다.
global-error.js는 가장 세분화되지 않은 오류 UI이며 전체 애플리케이션에 대한 포괄적인 오류 처리로 간주될 수 있습니다. 루트 컴포넌트는 일반적으로 동적인 경우가 적으며 다른 error.js Boundary는 대부분의 오류를 포착하므로 global-error.js가 자주 트리거될 가능성이 없습니다.
global-error.js가 정의된 경우에도 전역으로 공유되는 UI 및 브랜딩을 포함하는 루트 레이아웃 내에서 fallback 컴포넌트가 렌더링될 루트 error.js를 정의하는 것이 좋습니다.
/* app/global-error.js */
'use client'
export default function GlobalError({ error, reset }) {
return (
<html>
<body>
<h2>Something went wrong!</h2>
<button onClick={() => reset()}>Try again</button>
</body>
</html>
)
}서버 에러 처리하기
서버 컴포넌트 내부에서 오류가 발생하면 Next.js는 error 객체(프로덕션에서 민감한 오류 정보가 제거된)를 가장 가까운 error.js 파일에 error prop으로 전달합니다.
민감한 오류 정보 보호
프로덕션 환경에서 클라이언트에 전달되는 Error 객체에는 일반 message와 digest 프로퍼티만 포함됩니다.
이는 오류에 포함된 잠재적으로 민감한 세부 정보가 클라이언트에 유출되는 것을 방지하기 위한 보안 예방 조치입니다.
message 프로퍼티에는 오류에 대한 일반 메시지가 포함되어 있으며 digest 프로퍼티에는 서버 측 로그의 해당 오류와 일치시키는 데 사용할 수 있는 자동으로 생성된 오류 해시가 포함되어 있습니다.
개발 환경에서 클라이언트에 전달된 Error 개체는 직렬화되고 보다 쉬운 디버깅을 위해 원래 오류 메시지를 포함합니다.
원문 - https://nextjs.org/docs/app/building-your-application/routing/error-handling
