라우트 가로채기
라우트 가로채기를 통해 현재 레이아웃에서 애플리케이션의 다른 라우트를 로드할 수 있습니다. 이 라우트 패러다임은 사용자가 다른 컨텍스트로 변경하지 않고 다른 콘텐츠를 보여주고 싶을 때 유용합니다.
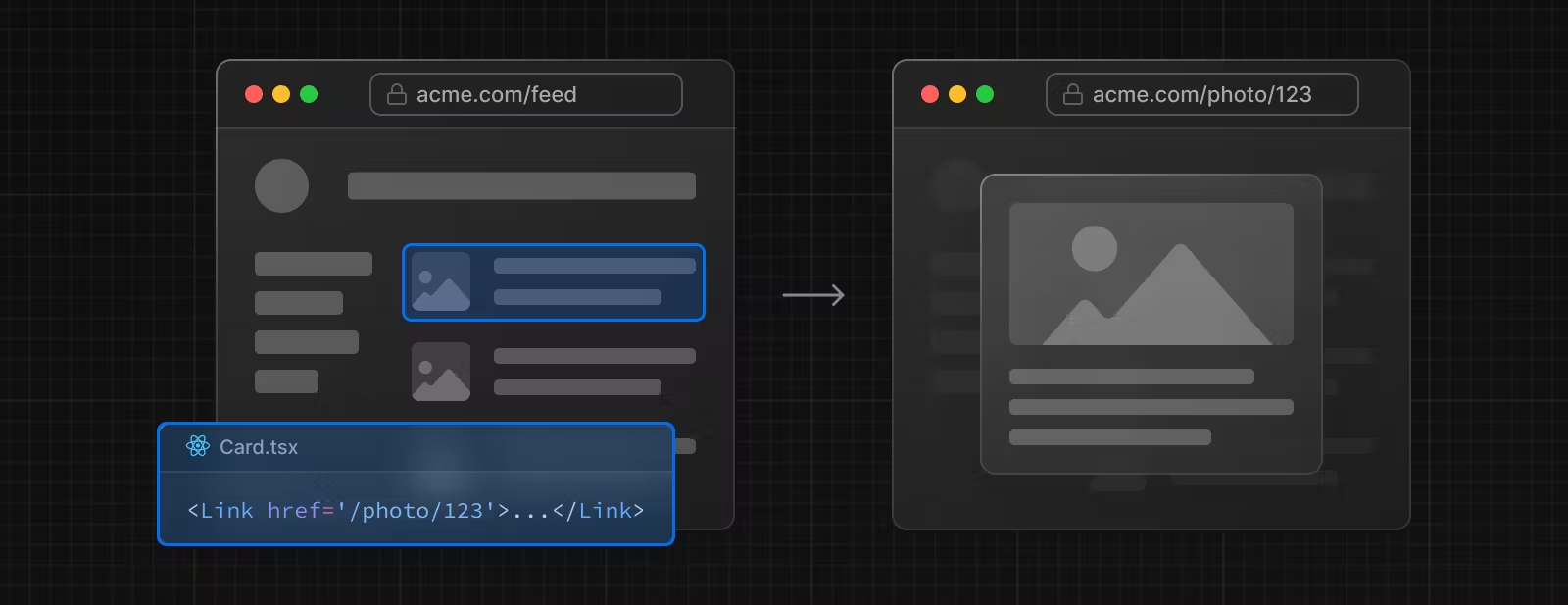
예를 들어, 피드에서 사진을 클릭하면 피드에 오버레이된 모달에서 사진이 표시됩니다. 이런 경우에 Next.js는 /photo/123 라우트를 가로채 URL를 마스크하고 /feed에 오버레이합니다.

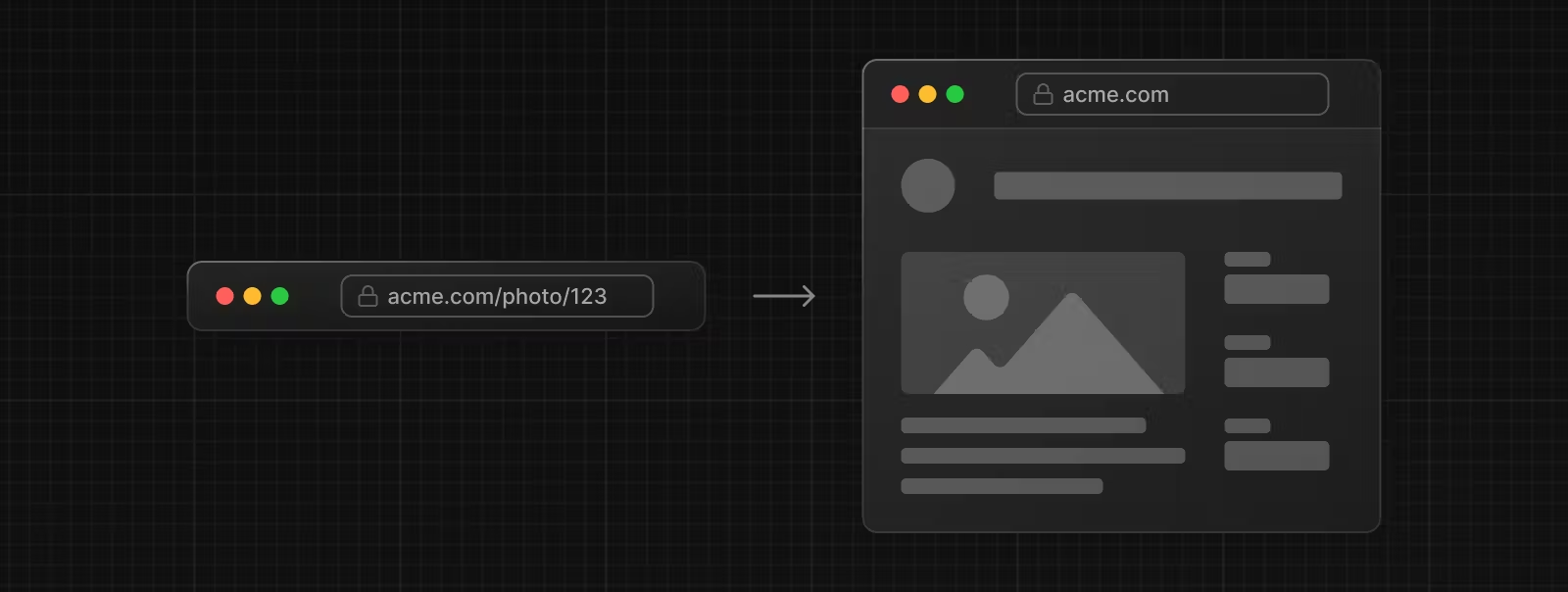
그러나 공유 가능한 URL을 클릭하거나 페이지 새로고침으로 사진으로 이동하면 모달 대신 전체 사진 페이지가 렌더링되어야 합니다. 라우트 가로채기가 발생해서는 안 됩니다.

컨벤션
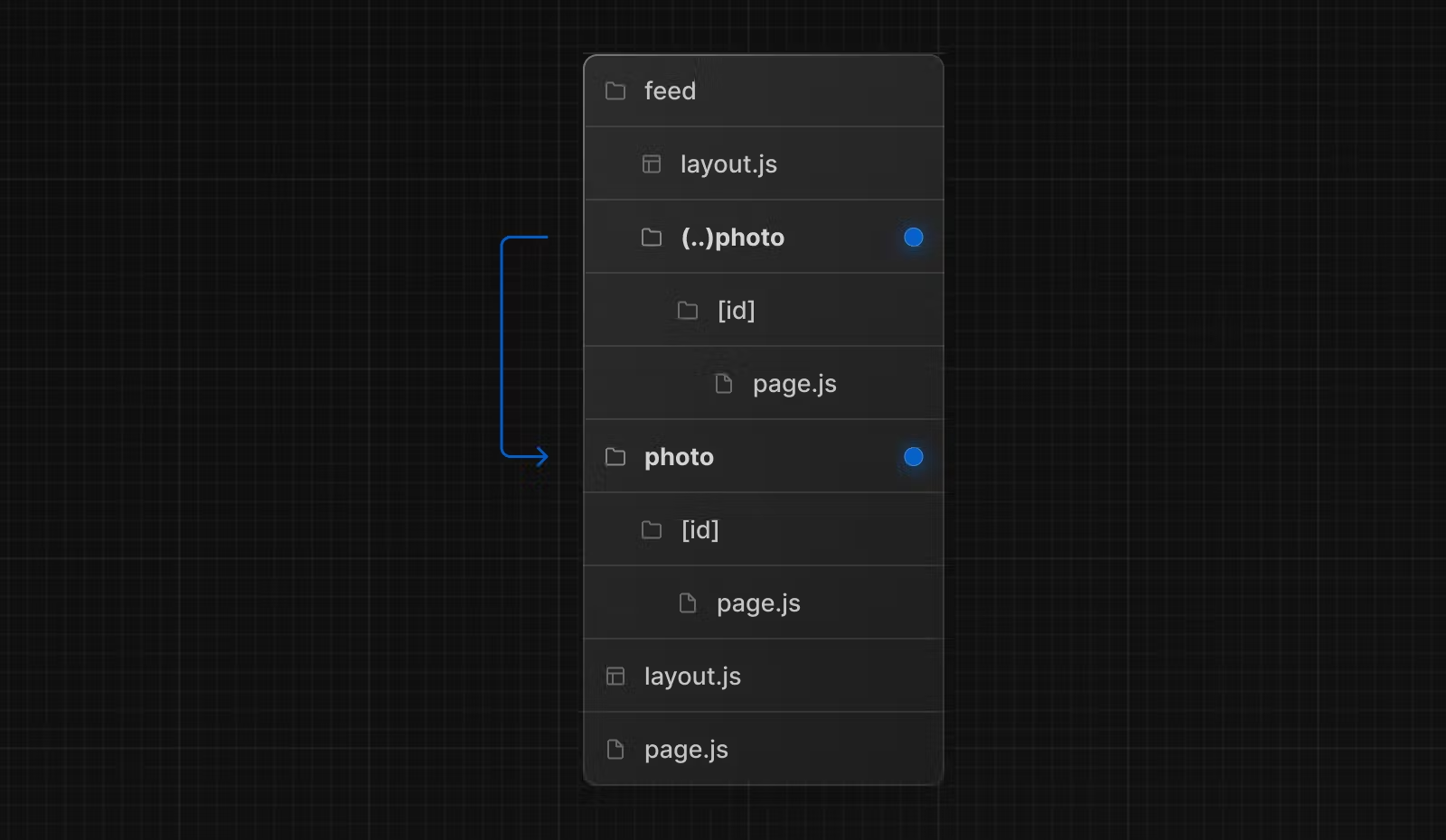
경로 차단은 (..) 으로 정의할 수 있습니다. 이는 상대 경로 ../ 유사하지만 세그먼트에 대한 것입니다.
(.)동일한 수준의 세그먼트와 일치(..)한 수준 위의 세그먼트와 일치(..)(..)두 수준 위의 세그먼트와 일치(...)루트 앱 디렉터리의 세그먼트와 일치
예를 들어, (..)photo 디렉토리를 생성하여 feed 세그먼트 내에서 photo 세그먼트를 가로챌 수 있습니다.

참고 :
(..)는 파일 시스템이 아닌 라우트 세그먼트 기준으로 동작합니다.
Example
모달
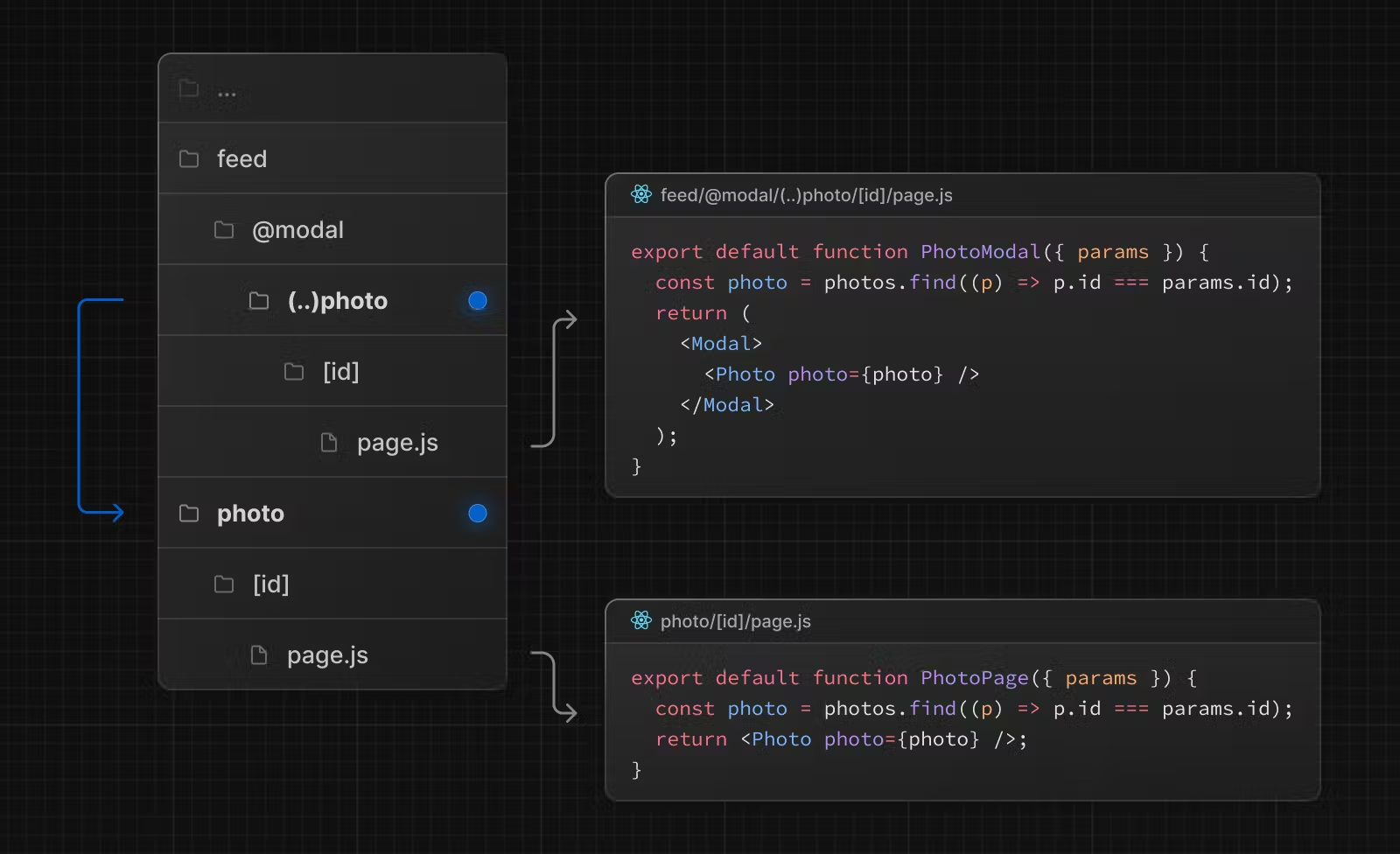
라우트 가로채기는 병렬 라우트와 함께 사용하여 모달을 만들 수 있습니다.
이 패턴을 사용하여 모달을 생성하면 다음과 같은 기능을 통해 모달 작업 시 발생하는 몇 가지 일반적인 문제를 해결 할 수 있습니다.
- URL를 통해 공유 가능한 모달 콘텐츠 만들기
- 페이지 새로고침 시, 모달을 닫는 대신 컨텍스트 유지
- 이전페이지 기능으로 이전 라우트로 가는 대신 모달 닫기
- 다음페이지 기능으로 모달 다시 열기

- 참고
위의 예에서@modal은 세그먼트가 아니라 슬롯이므로photo세그먼트에 대한 라우트는(..)를 사용할 수 있습니다. 이는 파일 시스템 수준이 두 개 더 높음에도 불구하고photo라우트가 한 세그먼트 수준만 높다는 것을 의미합니다.
다른 예시로는 전용 /login 페이지가 있는 동시에 상단 탐색 표시줄에서 로그인 모달을 열거나 측면 모달에서 장바구니를 여는 예시 등이 있습니다.
원문 - https://nextjs.org/docs/app/building-your-application/routing/intercepting-routes
