📌Folium 설치
# Windows, mac(intel, M1)
!pip install folium
# Windows
!pip install charset
!pip install charset-normalizerimport folium
import pandas as pd
import json📌folium.Map()
- location option
location: tuple or list, default None Latitude and Longitude of Map (Northing, Easting).
지도의 위도, 경도를 리스트나 튜플 형태
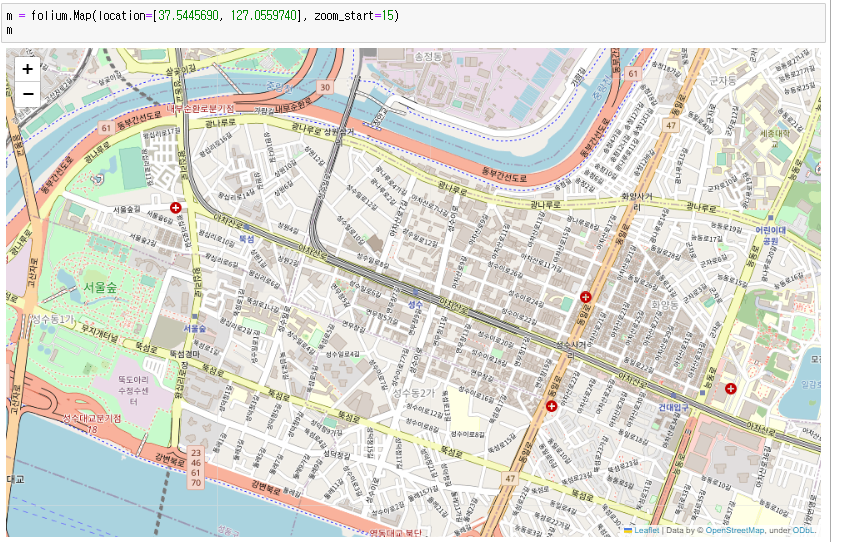
m = folium.Map(location=[37.5445690, 127.0559740], zoom_start=15) # zoom_start 0 - 18
m
- save()
웹으로 저장이 가능하다.
m.save("./folium.html")
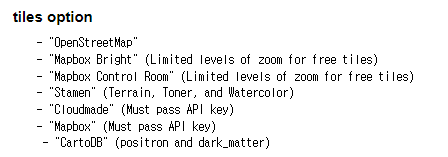
- tiles option
지도가 나오는 스타일을 나타내는 옵션

m = folium.Map(
location=[37.5445690, 127.0559740],
zoom_start=15, # zoom_start 0 - 18
tiles="Stamen Toner",
)
m
m = folium.Map(
location=[37.5445690, 127.0559740],
zoom_start=15, # zoom_start 0 - 18
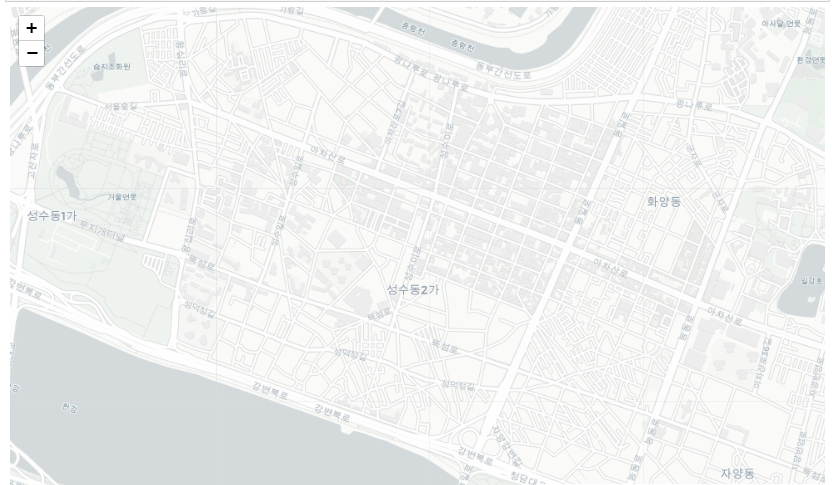
tiles="CartoDB positron",
)
m
m = folium.Map(
location=[37.5445690, 127.0559740],
zoom_start=15, # zoom_start 0 - 18
tiles="Stamen Watercolor",
)
m
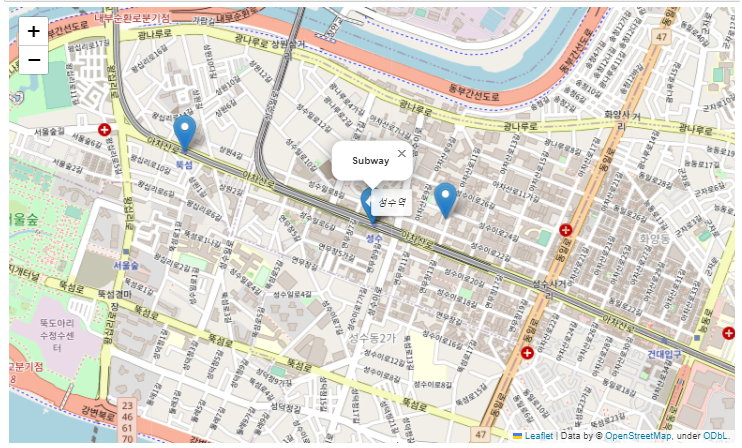
📌folium.Marker()
지도에 마커 생성
m = folium.Map(
location=[37.5445690, 127.0559740], # 성수역
zoom_start=15, # zoom_start 0 - 18
tiles="OpenStreetMap",
)
# 뚝섬역
folium.Marker((37.547206, 127.047405)).add_to(m)
# 성수역
# popup - 클릭 시 글자가 나옴
folium.Marker(
location=[37.5445690, 127.0559740],
popup="<b>Subway</b>", # html 문법 적용가능
).add_to(m)
#tooltip - 마우스 가까이 다가가면 성수역 표시
folium.Marker(
location=[37.5445690, 127.0559740],
popup="<b>Subway</b>", # html 문법 적용가능
tooltip="<i>성수역</i>"
).add_to(m)
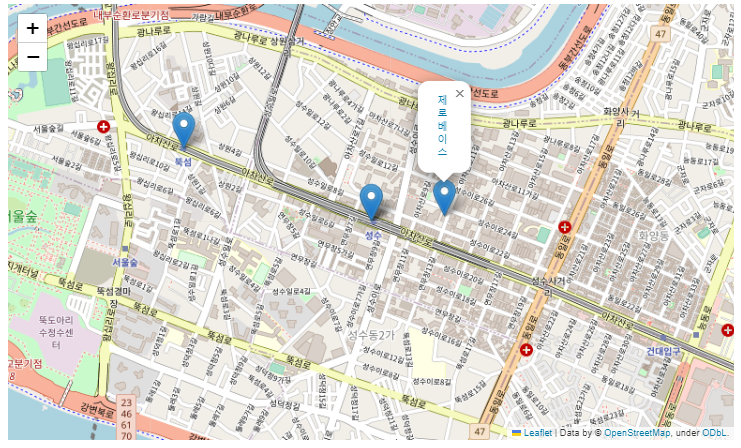
# html
folium.Marker(
location=[37.5447394, 127.0593341],
popup="<a href='https://zero-base.co.kr/' target=_'blick'>제로베이스</a>",
# html 문법 적용가능, target: 새 창 띄우기
tooltip="<i>Zerobase</i>" # 마우스 가까이 다가가면 성수역 표시
).add_to(m)
m

📌folium.icon()
- icon basic
# 뚝섬역
# icon basic
folium.Marker(
(37.547206, 127.047405),
icon=folium.Icon(color="black", icon="info-sign")
).add_to(m)
- icon icon_color
# 성수역
# icon icon_color
folium.Marker(
location=[37.5445690, 127.0559740],
popup="<b>Subway</b>", # html 문법 적용가능
icon=folium.Icon(
color="red",
icon_color="blue",
icon="cloud",
)
).add_to(m)
- icon custom
# 건대입구역
# icon custom
folium.Marker(
location=[37.540372, 127.069276],
popup="건대입구역",
tooltip="Icon custom",
icon=folium.Icon(
color="purple",
icon_color="green",
icon="home",
angle=50, # 각도
prefix="fa",
# 두가지 타입이 있다. glyphicon, fa -> google에 사이트 검색하면 아이콘 이름 알 수 있따.
),
).add_to(m)
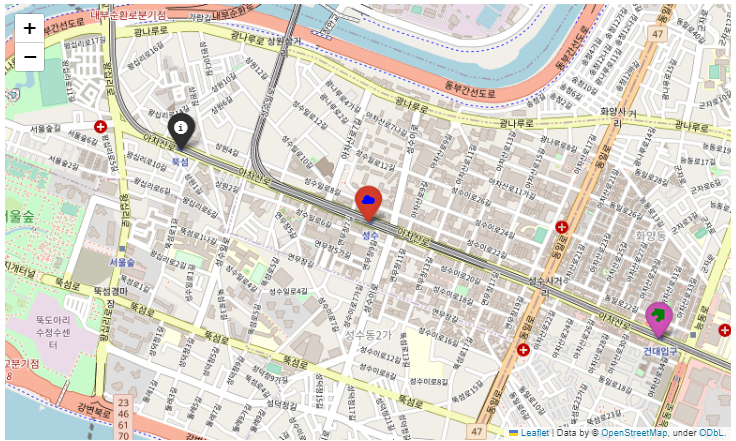
m = folium.Map(
location=[37.5445690, 127.0559740], # 성수역
zoom_start=15, # zoom_start 0 - 18
tiles="OpenStreetMap",
)
# 뚝섬역
# icon basic
folium.Marker(
(37.547206, 127.047405),
icon=folium.Icon(color="black", icon="info-sign")
).add_to(m)
# 성수역
# icon icon_color
folium.Marker(
location=[37.5445690, 127.0559740],
popup="<b>Subway</b>", # html 문법 적용가능
icon=folium.Icon(
color="red",
icon_color="blue",
icon="cloud",
)
).add_to(m)
# 건대입구역
# icon custom
folium.Marker(
location=[37.540372, 127.069276],
popup="건대입구역",
tooltip="Icon custom",
icon=folium.Icon(
color="purple",
icon_color="green",
icon="home",
angle=50,
prefix="fa", # glyphicon, fa
),
).add_to(m)
m
- icon
glyphicon type icon
fontawesome icon (*free 탭 안에)
📌지도 위에 위도, 경도 표시
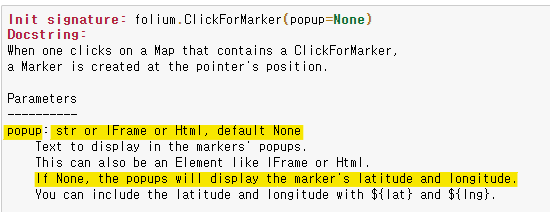
✔️방법1 folium ClickForMarker()
지도위에 마우스로 클릭했을 때 마커를 생성해준다.
m = folium.Map(
location=[37.5445690, 127.0559740], # 성수역
zoom_start=15, # zoom_start 0 - 18
tiles="OpenStreetMap",
)
m.add_child(folium.ClickForMarker())
- popup option
str or IFrame or Html을 작성하면 popup에 나타나고 아무것도 안 적으면 위도와 경도를 나타낸다.

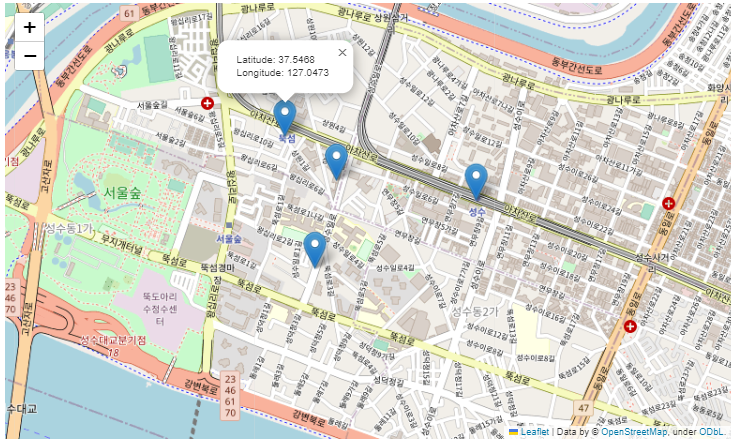
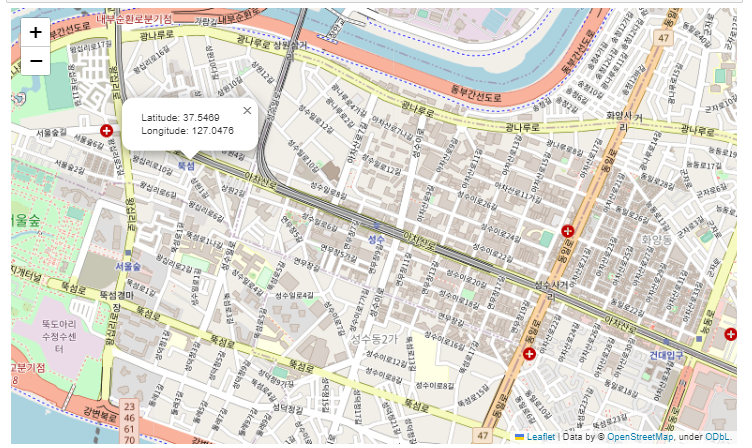
✔️방법2 folium.LatLngPopup()
지도위에 마우스로 클릭했을 때 위도, 경도를 반환해준다.
m = folium.Map(
location=[37.5445690, 127.0559740], # 성수역
zoom_start=15, # zoom_start 0 - 18
tiles="OpenStreetMap",
)
m.add_child(folium.LatLngPopup())
📌folium.Circle(), folium.CircleMarker()
지도에서 원형으로 표시해주는 기능
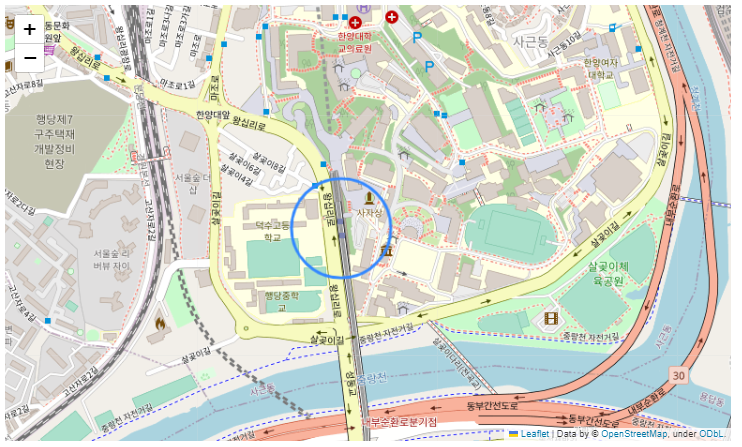
- folium.Circle()
m = folium.Map(
location=[37.5445690, 127.0559740], # 성수역
zoom_start=15, # zoom_start 0 - 18
tiles="OpenStreetMap",
)
# Circle
folium.Circle(
location=[37.5555961, 127.0436859], # 한양대역
radius=100, # 반지름
fill=False, # 원 안에 채울 것인가?
).add_to(m)
m
-
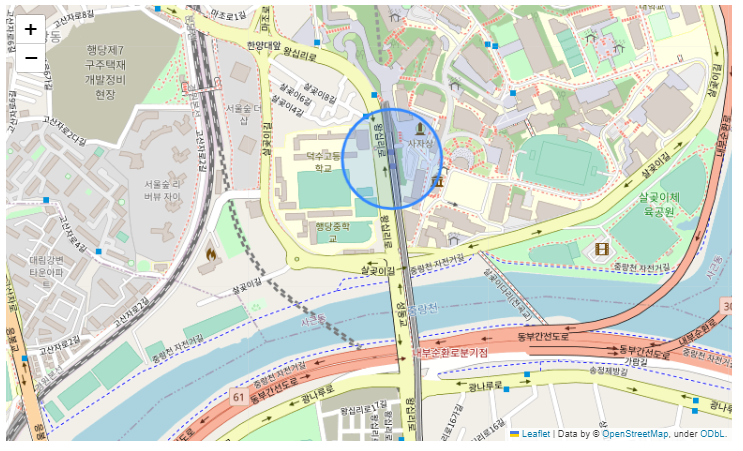
fill=True

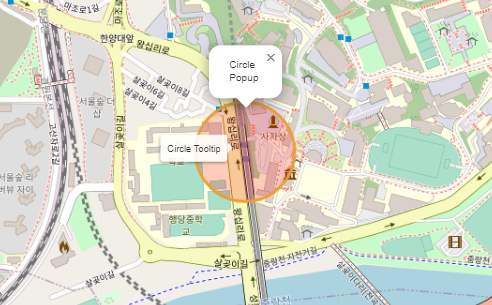
-
추가 옵션
m = folium.Map(
location=[37.5445690, 127.0559740], # 성수역
zoom_start=15, # zoom_start 0 - 18
tiles="OpenStreetMap",
)
# Circle
folium.Circle(
location=[37.5555961, 127.0436859], # 한양대역
radius=100, # 반지름
fill=True, # 원 안에 채울 것인가?
color="#eb9e34",
fill_color="red",
popup="Circle Popup",
tooltip="Circle Tooltip",
).add_to(m)
m
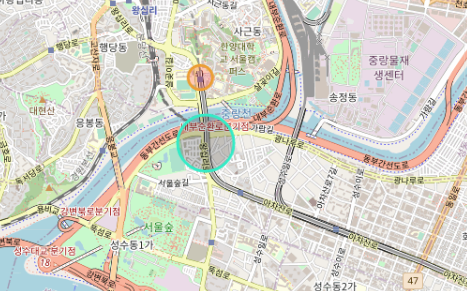
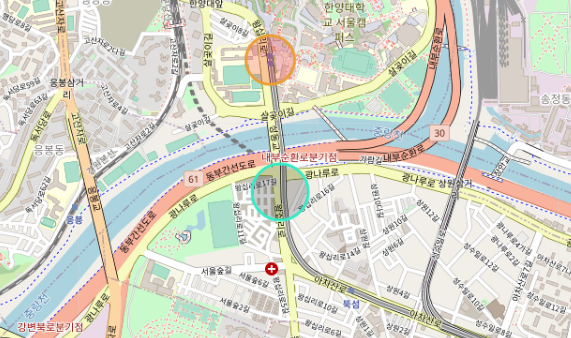
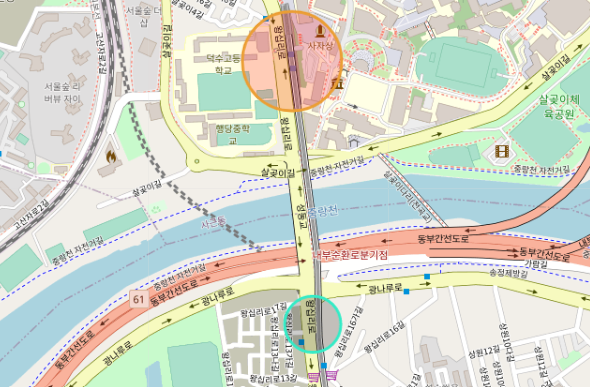
- folium.CircleMarker()
m = folium.Map(
location=[37.5508156, 127.0441579],
zoom_start=15, # zoom_start 0 - 18
tiles="OpenStreetMap",
)
# Circle
folium.Circle(
location=[37.5555961, 127.0436859], # 한양대역
radius=100, # 반지름
fill=True, # 원 안에 채울 것인가?
color="#eb9e34",
fill_color="red",
popup="Circle Popup",
tooltip="Circle Tooltip",
).add_to(m)
# CircleMarker
folium.CircleMarker(
location=[37.5508156, 127.0441579],
radius=30, # 반지름
fill=True, # 원 안에 채울 것인가?
color="#34ebc6",
fill_color="c634eb",
popup="CircleMarker Popup",
tooltip="CircleMarker Tooltip",
).add_to(m)
m


확대할수록 크기가 달라지는 것 같다.
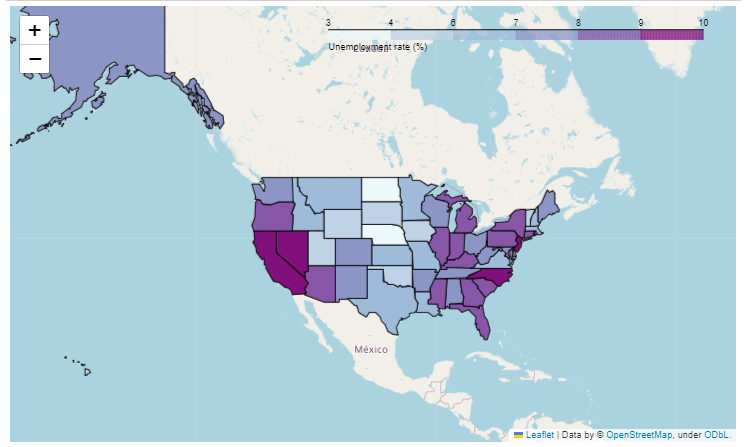
📌folium.Choropleth
import jsonstate_data = pd.read_csv("../data/02. US_Unemployment_Oct2012.csv")
state_data.tail(2)
m = folium.Map([43, -102], zoom_start=3)
folium.Choropleth(
geo_data="../data/02. us-states.json", # 경계선 좌표값이 담긴 데이터
data=state_data, # Series or DataFrame
columns=["State", "Unemployment"], # DataFrame columns
key_on="feature.id",
fill_color="BuPu",
fill_opacity=1, # 0-1 투명도
line_opacity=1, # 0-1
legend_name="Unemployment rate (%)",
).add_to(m)
m
주마다 경계선이 그려지고 범죄율 데이터에 따라 색이 달라진다.
예제: 아파트 유형 지도 시각화
- 데이터 재구성
import pandas as pddf = pd.read_csv("../data/02. 서울특별시 동작구_주택유형별 위치 정보 및 세대수 현황_20210825.csv", encoding="cp949") # 한글 encoding
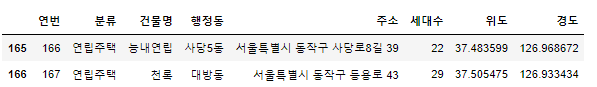
df.tail(2)
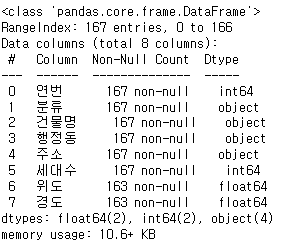
df.info()
- NaN 데이터 제거
# NaN 데이터 제거
df = df.dropna()
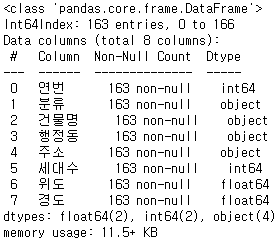
df.info()
- reset_index()
df = df.reset_index(drop=True) # 인덱스를 컬럼으로 추가하지 않겠다.
df.tail(2)- 연번 컬럼 제거
del df["연번"]
연번 뒤에 띄어쓰기가 되어 있는 것을 알 수 있다.

- 컬럼 이름바꾸기
df = df.rename(columns={"연번 ": "연번", "분류 ": "분류"})
df.연번[:10]
-> 이제 del df["연번"]이 잘 적용되는 것을 볼 수 있다.
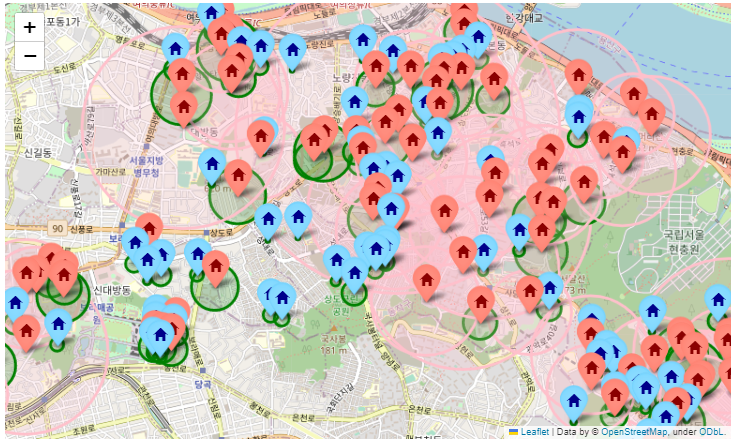
- folium
# folium
m = folium.Map(location=(37.4988794, 126.9516345), zoom_start=13)
for idx, rows in df.iterrows():
# location
lat, lng = rows.위도, rows.경도
# Marker
folium.Marker(
location=[lat, lng],
popup=rows.주소,
tooltip=rows.분류,
icon=folium.Icon(
icon="home",
color= "lightred" if rows.세대수 >= 199 else "lightblue",
icon_color="darkred" if rows.세대수 >= 199 else "darkblue",
),
).add_to(m)
# circle - 세대수가 많으면 pink, 적으면 green
folium.Circle(
location=[lat, lng],
radius=rows.세대수 * 0.5,
fill=True,
color = "pink" if rows.세대수 >= 518 else "green",
fill_color = "pink" if rows.세대수 >= 518 else "green",
).add_to(m)
m
"이 글은 제로베이스 데이터 취업 스쿨 강의 자료 일부를 발췌한 내용이 포함되어 있습니다."