

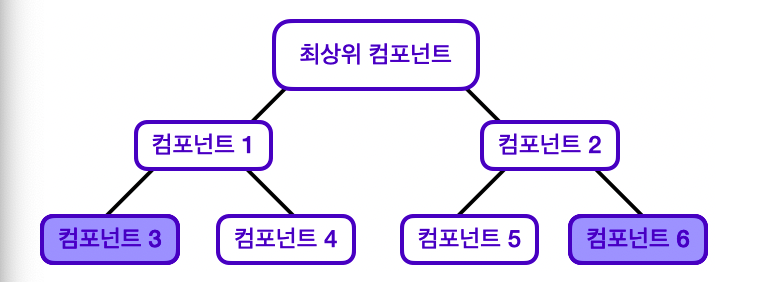
위와 같이 어떤 상태가 컴포넌트 3과 6에서 쓰인다면 리액트 데이터 흐름에 따르면 최상이 컴포넌트에 위치시키는 것이 적절하다.
이런 상태 배치는 다음과 같은 이유로 비효율적이라고 느껴질 수 있다.
- 해당 상태를 직접 사용하지 않는 최상위 컴포넌트, 컴포넌트1, 컴포넌트2도 상태 데이터를 가짐
- 상태 끌어올리기, porps내려주기를 여러번 거쳐야함
- 애플리케이션 규모가 커질수록 데이터 흐름도 복잡해짐
- 컴포넌트 구조가 바뀐다면 지금의 데이터 흐름을 완전히 바꿔야 할 수도 있음

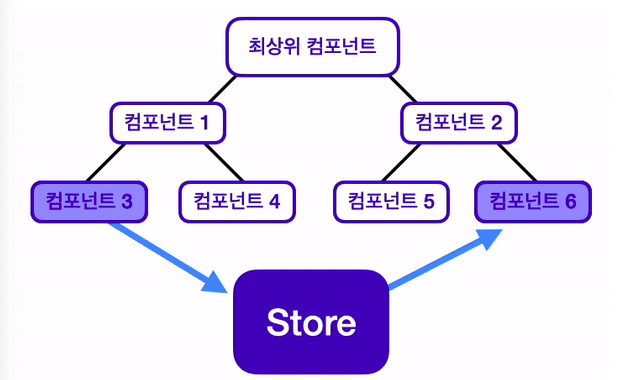
리덕스는 전역 상태를 관리할 수 있는 저장소인 store를 제공함으로써 이 문제들을 해결해준다.
기존 react에서의 데이터 흐름과 redux를 사용했을 때의 데이터 흐름을 비교해보면 redux를 사용했을 때의 데이터 흐름이 보다 더 깔끔해진다.

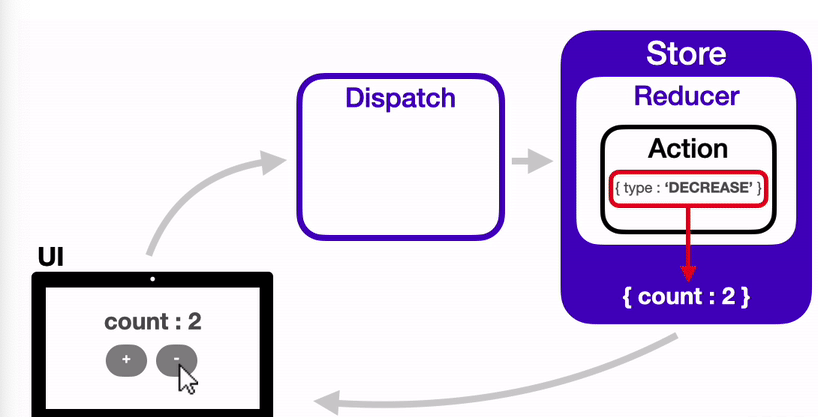
Redux의 상태관리 순서
-
상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action객체가 생성된다.
-
이 Action객체는 Dispatch함수의 인자로 전달된다.
-
Dispatch함수는 Action객체를 Reducer함수로 전달해준다.
-
Reducer함수는 Action객체의 값을 화깅ㄴ하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경한다.
-
상태가 변경되면 React는 화면을 다시 렌더링 한다.
Action -> Dispatch -> Reducer -> Store
Action
Action은 어떤 액션을 취할 것인지 정의해 놓은 객체다
// payload가 필요 없는 경우
{ type: 'INCREASE' }
// payload가ㅏ 필요한 경우
{ type: 'SET_NUMBER', payload: 5}여기서 type은 필수로 지정해줘야 한다. Action객체가 어떤 동작을 하는지 명시해주는 역할을 하기 때문이며, 대문자와 Snake Case로 작성한다. 여기에 필요에 따라 payload를 작성해 구체적인 값을 전달한다.
보통 Action을 직접 작성하기 보다는 Action객체를 생성하는 함수를 만들어 사용하는 경우가 많다. 이런 함수를 액션 생성자 라고 한다.
const increase = () => {
return {
type: 'INCREASE'
}
}
const setNumber = () => {
return {
type: 'SET_NUMBER',
payload: num
}
}Dispatch
Dispatch는 Reducer로 Action을 전달해주는 함수다. Dispatch의 전달 인자로 Action객체가 전달된다.
dispatch({ type: 'INCREASE' });
dispatch({ type: 'INCREASE' });
dispatch( increace() );
dispatch( setNumber(5) );Action 객체를 전달받은 Dispatch함수는 Reducer를 호출한다.
Reducer
Reducer는 Dispatch에게서 전달받은 Action객체의 type값에 따라서 상태를 변경시키는 함수다.
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type)
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.이 때 Recucer는 순수함수여야 한다. 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야 하기 때문이다.
만약 여러개의 Reducer를 사용하는 경우, Redux의 CombineReducers메서드를 사용해서 하나의 Reducer로 합쳐줄 수 있다.
import { combineReducers } from 'redux';
const rootReducer = combineReducers({
counterReducer,
anyReducer,
...
});Store
Store는 상태가 관리되는 오직 하나뿐인 저장소 역할을 한다. Redux앱의 State가 저장되어 있는 공간이다. 아래 코드와 같이 createStore메서드를 활용해 Reducer를 연결해서 Store를 생성할 수 있다.
import { createStore } from 'redux';
const store = createStore(rootReducer);이제 이 개념들을 연결시켜주어야 한다.
Redux Hooks
Redux Hooks는 React에서 Redux를 사용할 때 활용할 수 있는 Hooks메서드를 제공한다. 그 중에서 크게 useSelector(), useDispatch()이 두 가지의 메서드를 기억하면 된다.
useSelector()
useSelector()는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드다.
// Redux Hooks 메서드는 'redux'가 아니라 'react-redux'에서 불러옵니다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state.counterReducer)
console.log(counter) // 1useDispatch()
useDispatch()는 Action객체를 Reducer로 전달해 주는 메서드다. dispatch함수도 useDispatch()를 사용한 것이다.
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5Redux의 세 가지 원칙
-
Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미. 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙이다. -
State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙이다. -
Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙이다.
Redux 기본 사용법
// index.js를 아래처럼 세팅
import { provider } from 'react-redux';
import { createStore } from 'redux';
const 체중 = 100;
function reducer(state = 체중, action) {
if (action.type === '증가') {
state++;
return state;
} else if (action.type === '감소') {
state--;
return state;
} else {
return state;
}
}
let store = createStore(reducer);
ReactDOM.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>
document.getElementById('root');
)// App.js 컴포넌트
// 상태 가져올 때
const 상태가져오기 = useSelector( (state) => state );
// 상태를 수정할 때
const dispatch = useDispatch();
<button onClick= {() => {dispatch(type: '증가')}}> 더하기 </button>