IAM 유저 생성
우선 sdk로 s3에 접근하기 위해서는 접속 ID가 필요하므로 IAM을 통해 발급받아야 한다. IAM은 Identity and Access Management의 약자로, AWS 엑세스를 제어하는 툴이라고 생각하면 된다. 추가 비용 없이 제공되기 때문에 편하게 사용하면 된다.
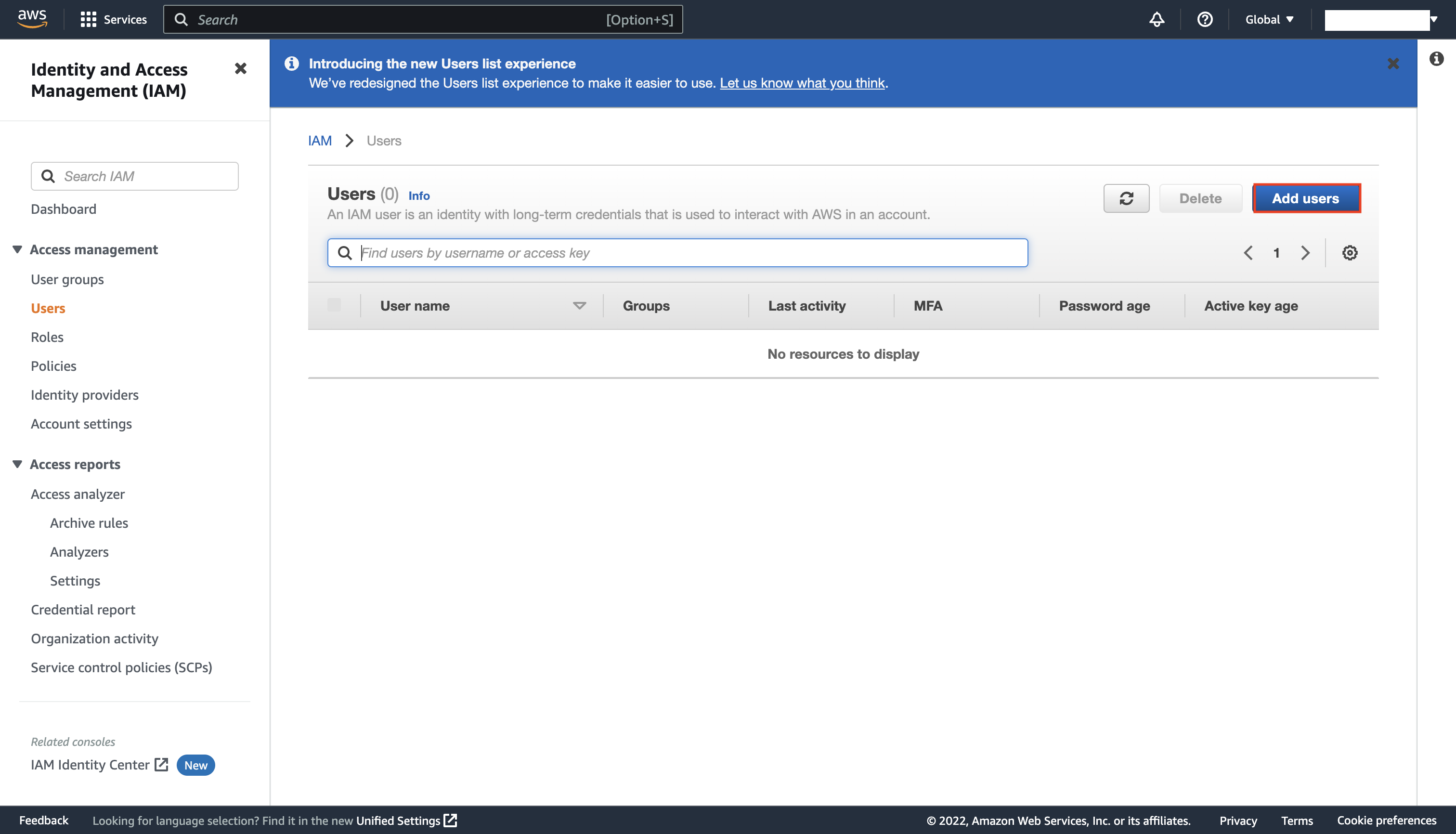
IAM 콘솔 > [Users] > [Add uers]

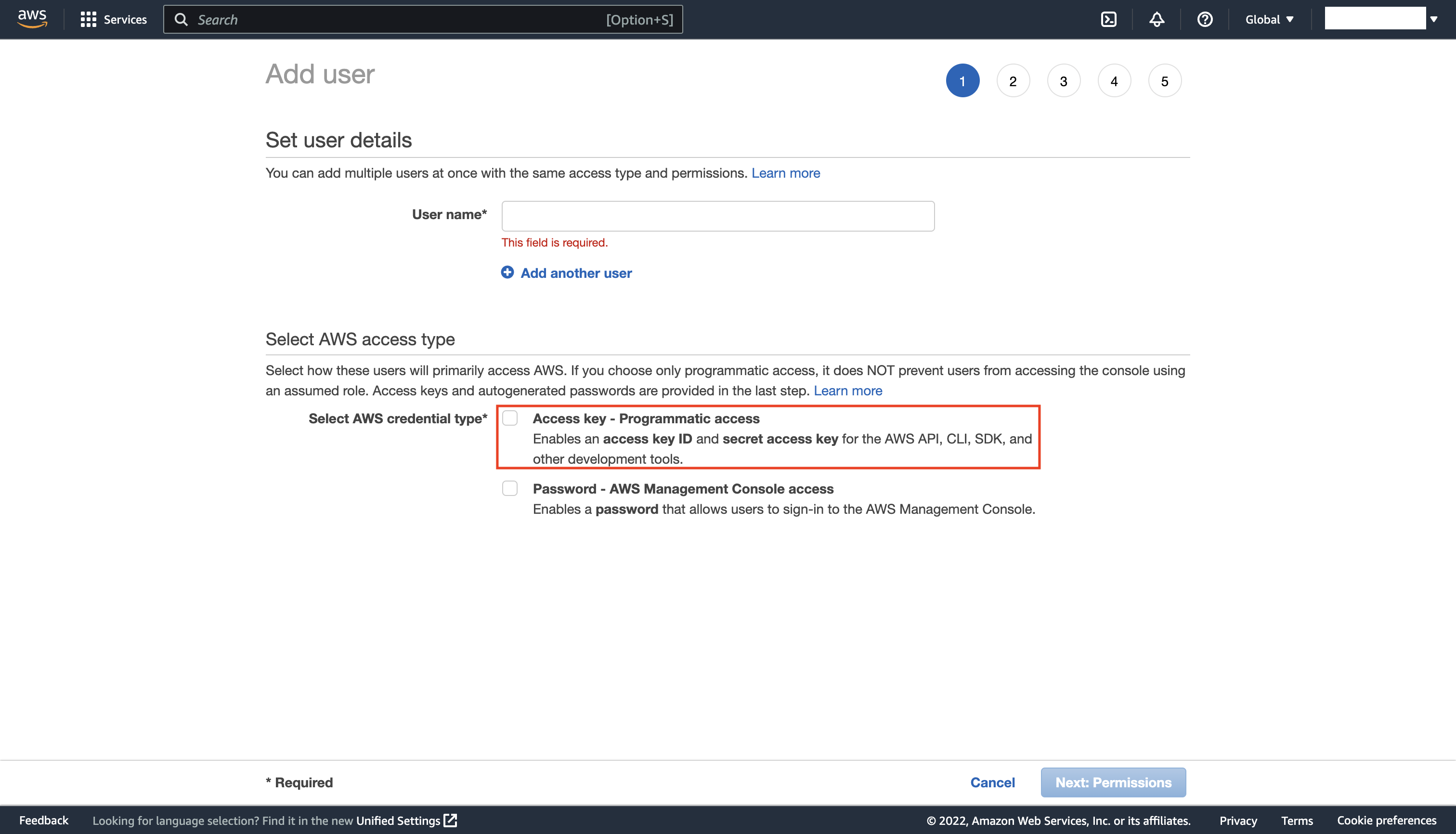
User name을 식별할 수 있게 설정해주고, Programmatic access를 선택해준다.

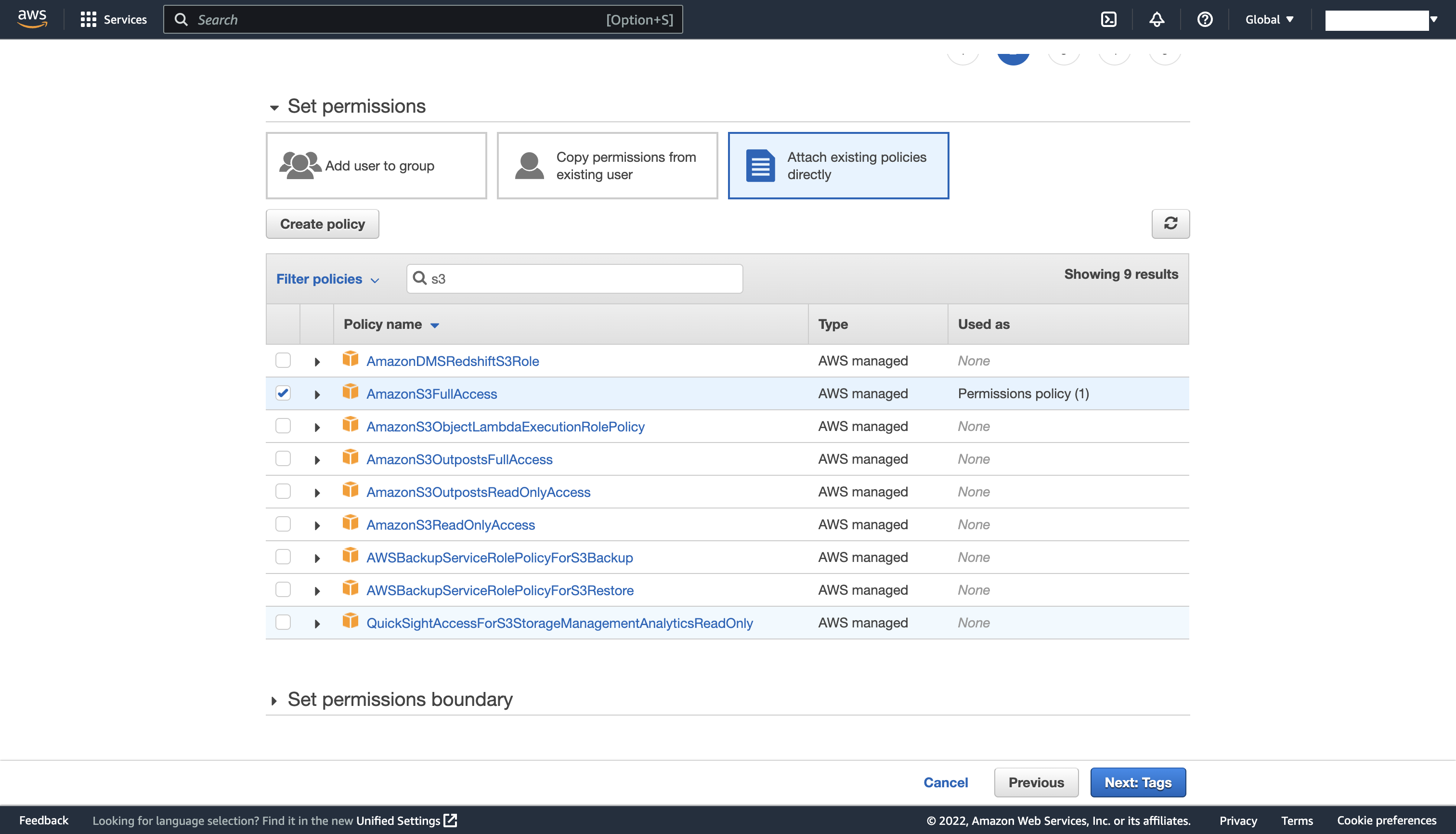
권한을 세팅할 건데, s3로 검색하여 우선 Full Access를 주었다. 이후에 사용해보면서 필요한 권한을 정리한 후, 축소할 필요는 있을 것 같다.

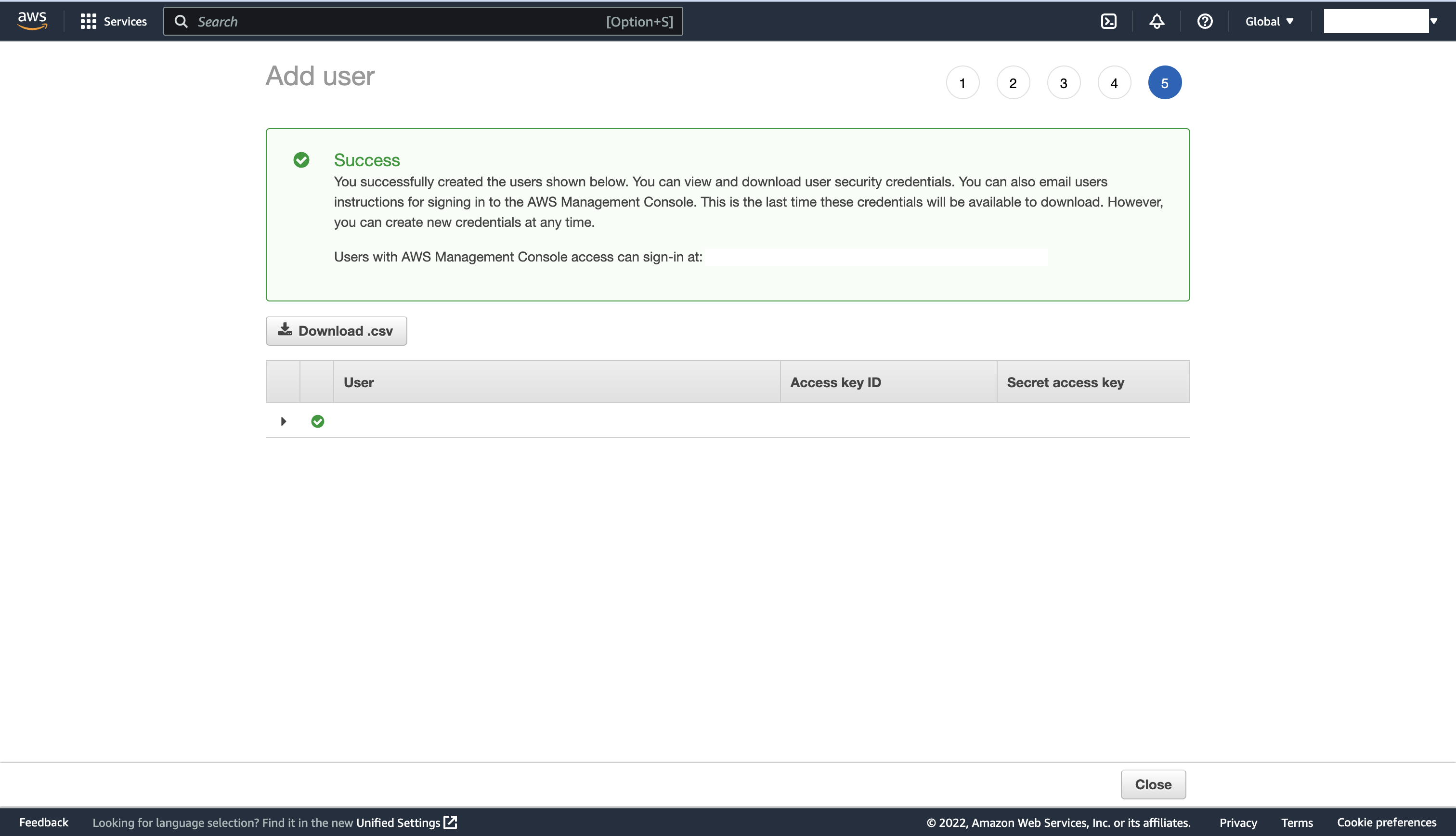
Tag는 따로 입력하지 않고 저장을 마치면 완료화면이 나오는데, 이 화면에서 키를 백업해두어야 한다. Access key ID, Secret access key 모두를 복사해서 저장해두어야 하며, 가능하면 .csv 파일도 받아서 백업해둘 것을 권한다.

install package
AWS-SDK for javascript를 통해 s3 버킷 접속을 할 예정이다.
기존에 있던 v2는 유지할 예정이기는 하지만, 현 시점에서 v3이 recommanded이기 때문에 v3를 설치하여 사용한다.

npm i @aws-sdk/client-s3s3 버킷에 연결하기
접속 정보를 설정하는 방법은 여럿 있지만, 환경변수를 이용해 세팅할 예정이다. IAM 유저를 생성하면서 발급받았던 ID와 SECRET_KEY를 .env 파일에 환경 변수로 넣어준다.
AWS_ACCESS_KEY_ID=<your id>
AWS_SECRET_ACCESS_KEY=<your secret key>aws-sdk 모듈이 자동으로 환경변수를 감지하기 때문에, 변수 이름을 정확하게 써주어야 한다.
접속이 잘 되는지 확인하기 위해서 아래 코드를 실행해보자.
const { S3Client, ListBucketsCommand } = require("@aws-sdk/client-s3");
const s3Client = new S3Client({ region: "ap-northeast-2" });
// s3 버킷 정보를 불러와서 출력하는 예제
async function testConnection() {
try {
const data = await s3Client.send(new ListBucketsCommand({}));
console.log("Success", data);
return data; // For unit tests.
} catch (err) {
console.log("Error", err);
}
}
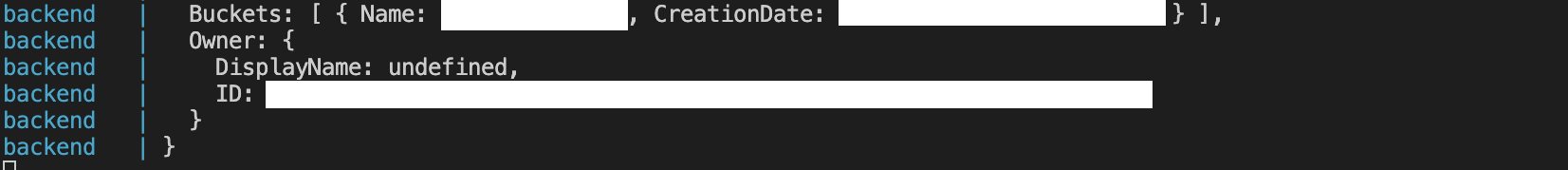
testConnection();접속 ID가 제대로 입력 되었다면, 아래와 같이 버킷 정보가 콘솔에 출력될 것이다.

reference
S3 Client - AWS SDK for JavaScript v3
Creating and using Amazon S3 buckets