ESP32 + ST7789 (2) - TFT_eSPI 설정
[SPEC]
MCU - LOLIN D32 Pro
LCD - DFR0649 (driver: ST7789)TFT_eSPI
지난 글에서 세가지 라이브러리를 언급했었는데, 최종적으로 TFT_eSPI를 사용하기로 했다. 주된 이유는 소스코드를 뜯어보기가 가장 쉬워서이다. stand-alone library라서 깃허브에서 TFT_eSPI.cpp 파일에 모든 함수가 정의되어 있기 때문에 내부 구조를 살펴보기가 용이하다.
setting
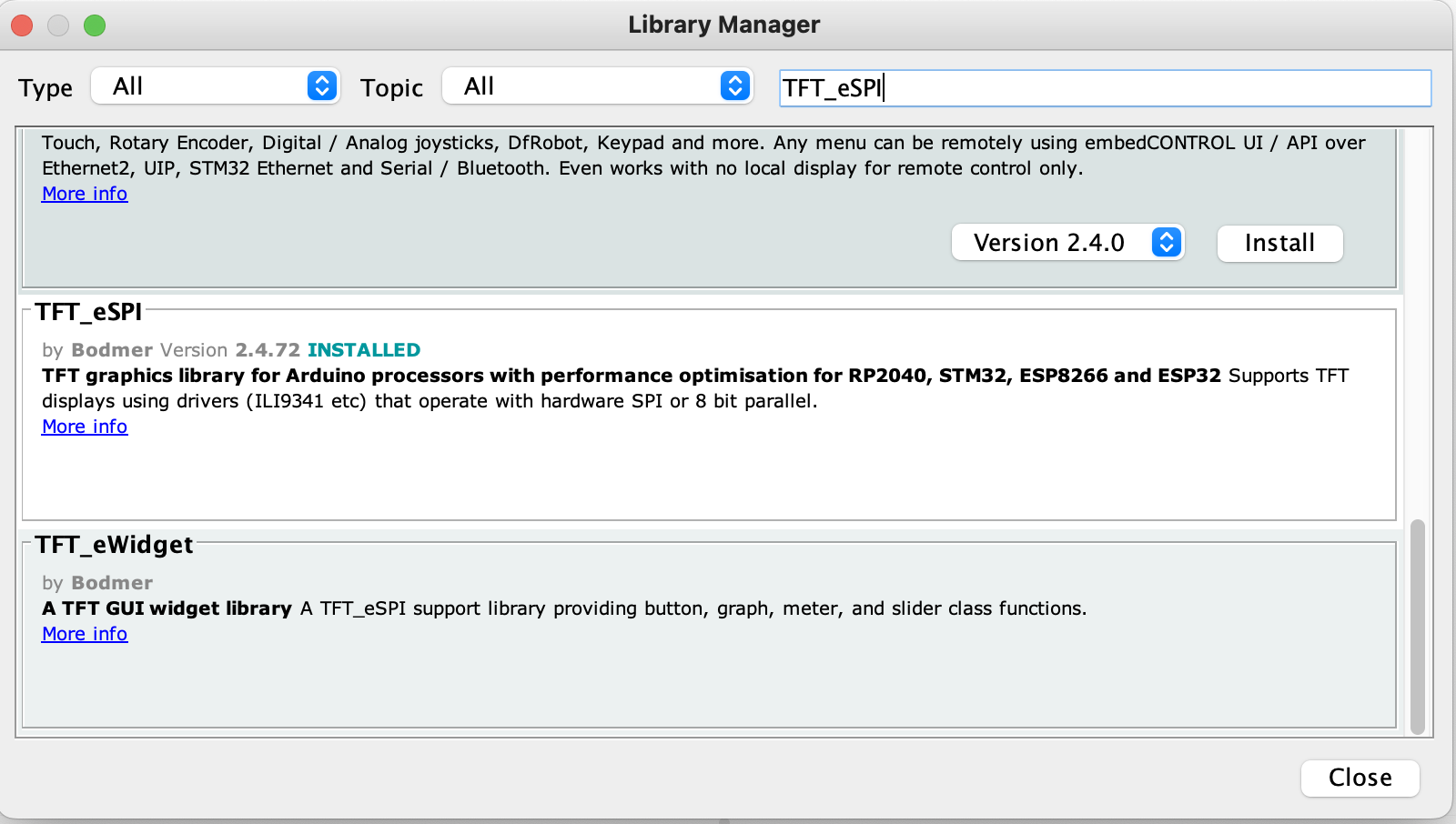
아두이노 IDE Library Manager를 통해 설치가 가능하다.
상단바에서 [Tools] > [Manage Libraries...]에서 TFT_eSPI를 설치하여 사용할 수 있다.

install
void TFT_eSPI::drawBitmap(int16_t x, int16_t y, const uint8_t *bitmap, int16_t w, int16_t h, uint16_t color)
{
//begin_tft_write(); // Sprite class can use this function, avoiding begin_tft_write()
inTransaction = true;
int32_t i, j, byteWidth = (w + 7) / 8;
for (j = 0; j < h; j++) {
for (i = 0; i < w; i++ ) {
if (pgm_read_byte(bitmap + j * byteWidth + i / 8) & (128 >> (i & 7))) {
drawPixel(x + i, y + j, color);
}
}
}
inTransaction = lockTransaction;
end_tft_write(); // Does nothing if Sprite class uses this function
}IDE를 통해 설치한 라이브러리는 Arduino IDE의 기본 폴더 내 libraries 폴더에 저장된다. 설치할 때 default값으로 했다면 ~/Documents/Arduino/libraries/TFT_eSPI이다.
기본폴더 위치는 [Preferences] > Sketchbook Location에서 확인 가능하다.
User_Setup.h 설정
TFT_eSPI 라이브러리를 사용하기 위해서는 사용하는 MCU와 디스플레이 스펙에 맞게 User_SetUp.h파일을 수정해주어야 한다.
cd ~/Documents/Arduino/libraries/TFT_eSPI
code User_Setup.hUser_Setup.h 파일 자체에 가이드가 잘 되어 있어서 천천히 읽으면서 필요한 부분을 주석해제하고, 핀 번호 정도만 수정해서 쓸 수 있다.
ESP 32+ST7789+ display size240x240
#define USER_SETUP_INFO "User_Setup"
// ##################################################################################
//
// Section 1. Call up the right driver file and any options for it
//
// ##################################################################################
#define ST7789_DRIVER // Full configuration option, define additional parameters below for this display
// For ST7789, ST7735, ILI9163 and GC9A01 ONLY, define the pixel width and height in portrait orientation
#define TFT_WIDTH 240 // ST7789 240 x 240 and 240 x 320
#define TFT_HEIGHT 240 // ST7789 240 x 240
// ##################################################################################
//
// Section 2. Define the pins that are used to interface with the display here
//
// ##################################################################################
// ###### EDIT THE PIN NUMBERS IN THE LINES FOLLOWING TO SUIT YOUR ESP32 SETUP ######
// For ESP32 Dev board (only tested with ILI9341 display)
// The hardware SPI can be mapped to any pins
#define TFT_MISO 19
#define TFT_MOSI 23
#define TFT_SCLK 18
#define TFT_CS 14 // Chip select control pin
#define TFT_DC 32 // Data Command control pin
#define TFT_RST 15 // Reset pin (could connect to RST pin)
//#define TFT_RST -1 // Set TFT_RST to -1 if display RESET is connected to ESP32 board RST
// ##################################################################################
//
// Section 3. Define the fonts that are to be used here
//
// ##################################################################################
// Comment out the #defines below with // to stop that font being loaded
// The ESP8366 and ESP32 have plenty of memory so commenting out fonts is not
// normally necessary. If all fonts are loaded the extra FLASH space required is
// about 17Kbytes. To save FLASH space only enable the fonts you need!
#define LOAD_GLCD // Font 1. Original Adafruit 8 pixel font needs ~1820 bytes in FLASH
#define LOAD_FONT2 // Font 2. Small 16 pixel high font, needs ~3534 bytes in FLASH, 96 characters
#define LOAD_FONT4 // Font 4. Medium 26 pixel high font, needs ~5848 bytes in FLASH, 96 characters
#define LOAD_FONT6 // Font 6. Large 48 pixel font, needs ~2666 bytes in FLASH, only characters 1234567890:-.apm
#define LOAD_FONT7 // Font 7. 7 segment 48 pixel font, needs ~2438 bytes in FLASH, only characters 1234567890:-.
#define LOAD_FONT8 // Font 8. Large 75 pixel font needs ~3256 bytes in FLASH, only characters 1234567890:-.
//#define LOAD_FONT8N // Font 8. Alternative to Font 8 above, slightly narrower, so 3 digits fit a 160 pixel TFT
#define LOAD_GFXFF // FreeFonts. Include access to the 48 Adafruit_GFX free fonts FF1 to FF48 and custom fonts
#define SMOOTH_FONT
// ##################################################################################
//
// Section 4. Other options
//
// ##################################################################################
#define SPI_FREQUENCY 27000000
// Optional reduced SPI frequency for reading TFT
#define SPI_READ_FREQUENCY 20000000
// The XPT2046 requires a lower SPI clock rate of 2.5MHz so we define that here:
#define SPI_TOUCH_FREQUENCY 2500000
Pin은 지난 글과 같이 연결하였다.
| LCD | ESP32 |
|---|---|
| VCC | 3.3v |
| GND | GND |
| SCLK | 18 |
| MOSI | 23 |
| MISO | 19 |
| CS | 14 |
| RESET | 15 |
| DC | 32 |
TFT_eSPI/User_Setups 폴더에 미리 작성된 셋업 파일을 사용할 수도 있다. TFT_eSPI/User_Setup_Select.h 파일에서 사용할 세팅 파일을 주석해제 하면 된다.
test
세팅이 잘 되었는지 테스트 코드로 확인해보자. 적당히 example에서 찾아서 돌리면 되는데, 가끔 버튼 피드백을 받는 코드가 있으니까 잘 살펴보자!!