js 입출력 방식
-
기본 출력 형식
1) 경고창
alert("출력내용");
2) console 출력
브라우저에서 f12로 console확인
console.log("출력내용");
3) 화면 출력
document.write("출력내용")
==> body 하단에 DOM 객체로 특정 요소 객체에 접근해서 처리
document.querySelector("DOM객체").innerText = "입력 내용"
cf) DOM 객체는 body가 순차적으로 로딩된 상황에서 인식이 가능하기 때문에 body 태그 밑에 script 태그 사용 -
기본 입력 형식
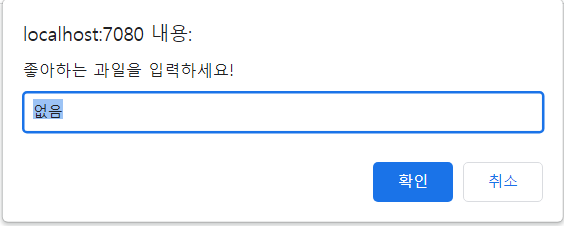
1) prompt("입력시 타이틀", "default입력값")
리턴값으로 문자열 데이터를 입력받아서 처리한다.
2) confitm("입력시 타이틀")
리턴값으로 boolean 데이터 (확인/취소)를 입력받아서 처리한다.
var isAdult = confirm("성인입니까?")
document.querySelector("h5").innerText= isAdult?"로그인성공":"미성년자 가입불가"
var fruit = prompt("좋아하는 과일을 입력하세요!","없음");
document.querySelector("h2").innerText="좋아하는 과일 : "+fruit 
- form 요소객체를 통한 입력
1) 처리할 입력 요소 객체 선언
물건가격 : <input type="text" name="price">
2) 특정 요소 객체 이벤트 핸들러 및 이벤트 지정<input type="button" onclick="calVal()" value="가격평가"> function calVal(){ var price = document.querySelector("[name=price]").value; if( price > 5000){ alert("비싸다") }else{ alert("적당하다") } }
3) 입력요소객체를 DOM으로 호출 및 속성값(.value) 으로 입력된 데이터 확인
4) 프로세스 처리