화살표 함수 처리
- 간단하게 매개변수와 리턴값을 화살표로 선엄함으로 처리하는 형식을 말한다.
- 형식
함수명 = (매개변수1, 매개변수2) => 리턴값
const multiply = (num01,num02) => num01*num02
div.innerHTML="화살표 함수 호출:"+multiply(26,30)
내장 함수 처리
- 프로그래밍에서 여러가지 기능을 처리하는 함수가 필요한데, 활용도가 높은 내용을 내장해서 지원함으로 효율적으로 기능 처리를 할 수 있다.
- 내장 함수 활용
1) 기능 api 확인
2) 입력값 확인, 기능함수명, 리턴값 확인
- 여러가지 내장 함수
1) isFinite(숫자형) : /0 처리시 발생하는 에러를 사전에 조건문으로 막기 위해서 처리하는 함수
0으로 나누었을 때, 자바의 경우 에러가 발생하기 때문에 js에서 처리한다.
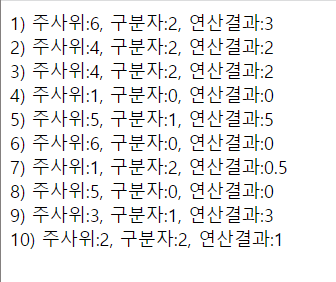
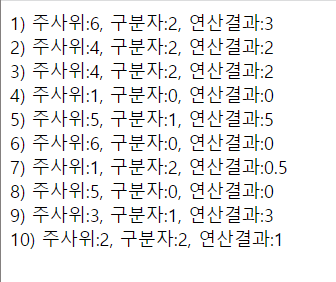
ex) 주사위를 10회 던져 0,1,2 임의로 나눈 데이터를 출력하고자 한다. 무한데이터가 나오지 않게 처리하고 그 결과값을 출력하세요.
for(var i=1;i<=10;i++){
var dice = parseInt(Math.random()*6+1)
var div1 = parseInt(Math.random()*3)
var result1= dice/div1
if(!isFinite(result1)) result1=0; // 무한대가 되면 값을 0으로 처리
div.innerHTML+=i+") 주사위:"+dice+", 구분자:"+div1+", 연산결과:"+result1+"<br>
}

NaN
- 형변환에서 숫자형 문자열이 아닐때, 주로 발생하는 에러 코드
- 위 내용을 체크해주는 함수 isNaN() : 숫자형이 아닐 때 true 반환
ex) prompt로 숫자를 두번 입력받아서 합산하되 해당 데이터가 숫자형이 아닐 때는 숫자형이 아닙니다 가 로딩되게 처리
while(true){
var num01=parseInt(prompt("첫번째 숫자 입력"))
var num02=parseInt(prompt("두번째 숫자 입력"))
if(isNaN(num01)||isNaN(num02)){
alert("숫자형이 아닙니다.");
}else{
var tot=Number(num01)+Number(num02)
div.innerHTML+="합산결과:"+tot+"<br>"
break;
}
}
데이터 유형 변환
- js에서는 연산자 기준으로 + 이외에는 자동형변환이 된다.
- Number("숫자형 문자열") : 숫자로 형변환 처리, (실수/정수) 반드시, 숫자형 문자열
모든 문자열이 숫자형 문자열이 아니면 NaN 반환
- parseInt("숫자형 문자열") : 정수로 형변환 처리, 숫자로 시작하여 다음에 숫자 이외의 문자열이 나타나기 전까지 숫자를 형변환 처리한다.
- parseFloat("숫자형 문자열") : 실수로 형변환 처리, 숫자로 시작하여 다음에 숫자 이외의 문자열이 나타나기 전까지 숫자를 형변환 처리한다.