Array 객체
- js의 배열 선언 형식
1) var array = new Array(); // 빈 배열
new Array(5); // 배열의 크기를 지정
new Array(50,30,400); // 구성요소 포함
2) var array = [];
[10,20,30]
- 속성과 메서드
1) length : 배열 요소의 갯수
2) concat() : 배열 요소를 이어주는 역할
3) join() : 모든 요소 문자열
4) pop() : 마지막 요소 제거 및 리턴 처리
5) push() : 마지막에 요소 추가
6) reverse() : 배열 데이터 뒤집기 처리
7) slice(시작idx, 마지막) : 지정 부분 추출하여 배열처리, 구조가 바뀌지 않는다.
8) sort() : 정렬처리
9) splice(시작idx, 갯수) : 지정부분 삭제, 삭제한 요소 리턴, 구조가 바뀐다.
sort의 처리
- 기본 sort()는 첫번째자리부터 비교해서 정렬하고, 그 다음 자리에 데이터를 비교하기에
자리수가 같지 않으면 원하는 정렬이 처리되지 않는다
- 숫자의 데이터를 비교해서 정리를 위한 처리
sort(function(left, right){
return left-right; (오름차순 반대면 내림차순)
})
var div = document.querySelector("#container")
var array = [52,273,103,22]
var array1 = [52,73,32,12]
var array2 = [152,273,332,412]
var array3 = [52,1,273,332,4312]
array.sort(); array1.sort(); array2.sort(); array3.sort();
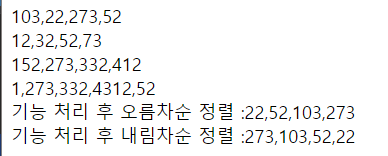
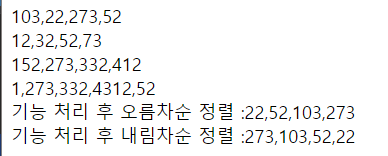
div.innerHTML=array+"<br>"
div.innerHTML+=array1+"<br>"
div.innerHTML+=array2+"<br>"
div.innerHTML+=array3+"<br>"
var array = [52,273,103,22]
array.sort(function(left,right){
return left - right; // 그대로 내려오기에 기본 순차정렬인 오름차순으로 처리된다.
})
div.innerHTML +="기능 처리 후 오름차순 정렬 :"+array+"<br>"
array.sort(function(left,right){
return right-left; // X형식으로 바꿔주기에 역순인 내림차순 정렬
})
div.innerHTML +="기능 처리 후 내림차순 정렬 :"+array+"<br>"