ajax 요청값 동기식 처리
- form 형태로 요청 처리하여 , 요청값을 전달하고 그 요청값에 따라서 서버에 데이터를 처리하여 화면에서 데이터를 받는 것을 말한다.
- 처리 순서
1) form 화면 구현
2) 요청 query string 만들기
3) 이벤트에 의해 요청값 및 XMLHttpRequest 객체 호출
4) get방식으로 요청값 전달
5) 받는 페이지에서 요청값 처리 및 전달할 데이터 만들기
6) 다시 서버로 받은 데이터를 처리하기
## a04_reqSynch.html
<body>
// 1. form 화면 구현
<form>
물건명:<input type="text" name = "name">
가격:<input type="text" name = "price">
갯수:<input type="text" name = "cnt">
<input type="button" value="구매" onclick="send()">
</form>
<div id="container"></div>
</body>
<script type="text/javascript">
var div = document.querySelector("#container")
function send(){
// 2. 요청 query string 만들기 (만들어서 전송하기 때문에 form태그 안써도 됌)
var qstr = "name="+name+"&price="+price+"&cnt="+cnt
// 3. 이벤트에 의해 요청값 및 XMLHttpRequest 객체 호출
var xhr = new XMLHttpRequest()
var name = document.querySelector("[name=name]").value
var price = document.querySelector("[name=price]").value
var cnt = document.querySelector("[name=cnt]").value
// 4. get방식으로 요청값 전달 false는 동기방식
xhr.open("get","z04_data.jsp?"+qstr,false)
xhr.send()
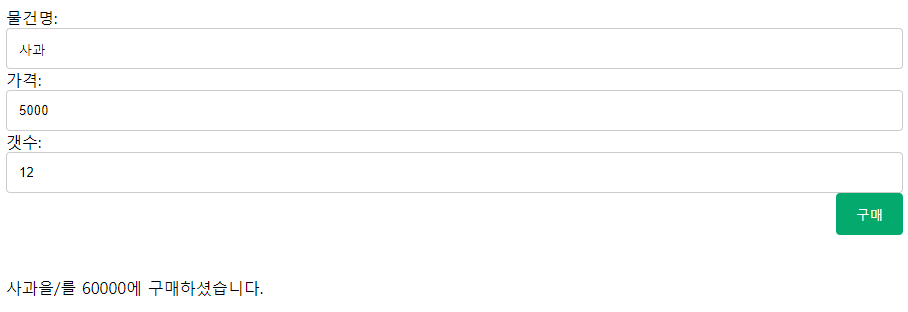
// 6. 서버로 넘어온 데이터 처리
div.innerText = xhr.responseText
}
</script>
## z04_data.jsp
// 5. 받는 페이지에서 요청값 처리 및 전달할 데이터 만들기
${param.name}을/를 ${param.price*param.cnt}에 구매하셨습니다.

ajax 요청값 비동기식 처리
- 화면구현(form) 입력 처리 폼
- 폼에 있는 객체에 입력된 내용 쿼리스트링 만들기
1) dom 객체 선언
- 각각의 입력하는 요소 객체
- 이벤트가 일어나는 요소 객체
- 결과값을 출력할 요소 객체
2) 입력시 처리할 이벤트핸들러 함수 구현
- 이벤트 요소객체.onkeyup = function(){이벤트핸들러 함수}
3) 이벤트 핸들러 함수에서 query string으로 문자 만들기(요청값 전달을 위해) - ajax 처리를 위한 XMLHttpRequest 객체 사용
1) 객체 생성 및 옵션 설정
xhr.open("get","서버에서 처리되는 화면+요청값",true)
xhr.send()
xhr.onreadystatechange = function(){
상태값 조건 처리 : if(xhr.readyState == 4 && xhr.status ==200) { }
2) 서버에서 온 화면 데이터, 출력할 공간에 할당
div.innerHTML = xhr.responseText
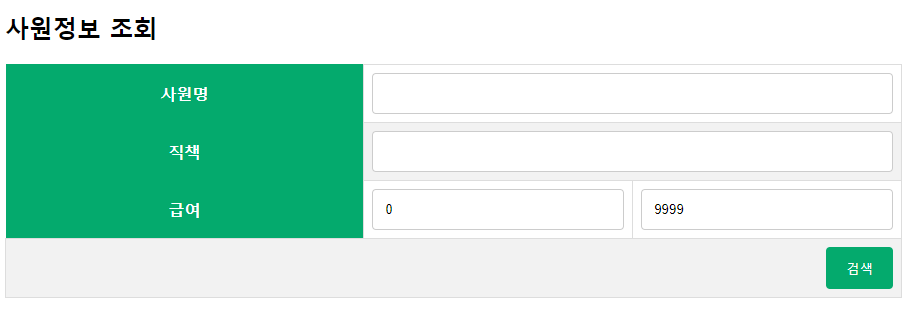
## a07_asynchroEmp.html
<body>
<h2>사원정보 조회</h2>
// 검색 테이블 만들기
<table>
<col width="40%">
<tr><th>사원명</th><td colspan="2"><input class="sch" type="text" name="ename" value=""></td></tr>
<tr><th>직책</th><td colspan="2"><input class="sch" type="text" name="job" value=""></td></tr>
<tr><th>급여</th><td><input class="sch" type="text" name="frSal" value="0"></td>
<td><input class="sch" type="text" name="toSal" value="9999"></td></tr>
<tr><td colspan="3"> <input type="button" id="schB" value="검색">
</td></tr>
</table>
// 검색된 결과가 출력될 div 설정
<div id="container"></div>
</body>
<script type="text/javascript">
// DOM 객체 선언
var enameOb = document.querySelector("[name=ename]")
var jobOb = document.querySelector("[name=job]")
var frSalOb = document.querySelector("[name=frSal]")
var toSalOb = document.querySelector("[name=toSal]")
var schArr = document.querySelectorAll(".sch")
var schB = document.querySelector("#schB")
// 각각 input 칸에서 enter 키를 누르면 바로 검색
schArr.forEach(function(sch){
sch.onkeyup=function(){
if(event.keyCode==13)
search()
}
})
// 검색 버튼 클릭 시, mapping시키는 로직이라 괄호없이 메서드 명만 호출
schB.onclick = search
// DOM객체 선언해서 query string 만들기
function search(){
var ename = enameOb.value
var job = jobOb.value
var frSal = frSalOb.value
var toSal = toSalOb.value
var qstr = "?ename="+ename+"&job="+job+"&frSal="+frSal+"&toSal="+toSal
loadData(qstr)
}
// ajax 선언 및 호출 비동기 방식 처리
function loadData(qstr){
var xhr = new XMLHttpRequest()
xhr.open("get","z05_EmpList.jsp"+qstr,true) // 비동기 방식으로 화면 로딩
xhr.send()
// 비동기 이벤트 선언 및 핸들러 할당
xhr.onreadystatechange = function (){
// 전송 상태 check : readyState 4번 (전송완료)
// http 반응코드가 에러가 없는 200일 때
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText)
document.querySelector("#container").innerHTML = xhr.responseText
}
}
}
</script>
## z05_EmpList.jsp
<jsp:useBean id="dao" class="jspexp.a13_database.A02_EmpDao"/>
<jsp:useBean id="sch" class="jspexp.a13_database.vo.Emp"/>
<jsp:setProperty property="*" name="sch"/>
<c:if test="${empty param.ename }">${sch.setEname("") }</c:if>
<c:if test="${empty param.job }">${sch.setJob("") }</c:if>
<c:if test="${empty param.frSal }">${sch.setToSal(9999) }</c:if>
<table>
<tr><th>사원번호</th><th>사원명</th><th>직책명</th><th>관리자번호</th><th>급여</th><th>부서번호</th></tr>
<c:forEach var="emp" items="${dao.getEmpSch(sch) }">
<tr><td>${emp.empno }</td><td>${emp.ename }</td><td>${emp.job }</td>
<td>${emp.mgr }</td><td><fmt:formatNumber pattern="0,000.00" value="${emp.sal }"/></td><td>${emp.deptno }</td></tr>
</c:forEach>
</table>