jstl을 활용한 DB 데이터 처리
- useBean 활용 : 데이터베이스 호출 DAO
- 요청할 데이터 VO객체 선언
- forEach 구문을 통한 객체형 ArrayList 출력 처리
<jsp:useBean id="dao" class="jspexp.a13_database.A02_EmpDao"/>
<jsp:useBean id="sch" class="jspexp.a13_database.vo.Emp"/>
<jsp:setProperty property="*" name="sch"/>
<%--
## 초기화면에 요청값이 없을 때 초기 데이터 설정
초기화면은 요청값이 없기 때문에 form에서 submit 하면
==> ?ename=&job=&frSal&toSal= 형태로 값을 넘김
==> useBean setProperty property="*" name="sch"
==> sch.setEname(null); sch.setJob(null); ==> null로 설정됌
sch.setFrSal(null); sch.setToSal(null); ==> 숫자형 데이터라 호출 안됌
숫자형은 default 값인 0을 값이 저장되어 있음.
위 내용으로 dao.getEmpSch(sch)에 넘겨줄 sch를 객체 default값을 설정해준다.
%-->
<c:if test="${empty param.ename }" >${sch.setEname("") }</c:if>
<c:if test="${empty param.job }" >${sch.setJob("") }</c:if>
<c:if test="${empty param.toSal }" >${sch.setToSal(9999) }</c:if>
// froSal은 숫자형 데이터 초기값인 0으로 자동 설정됌
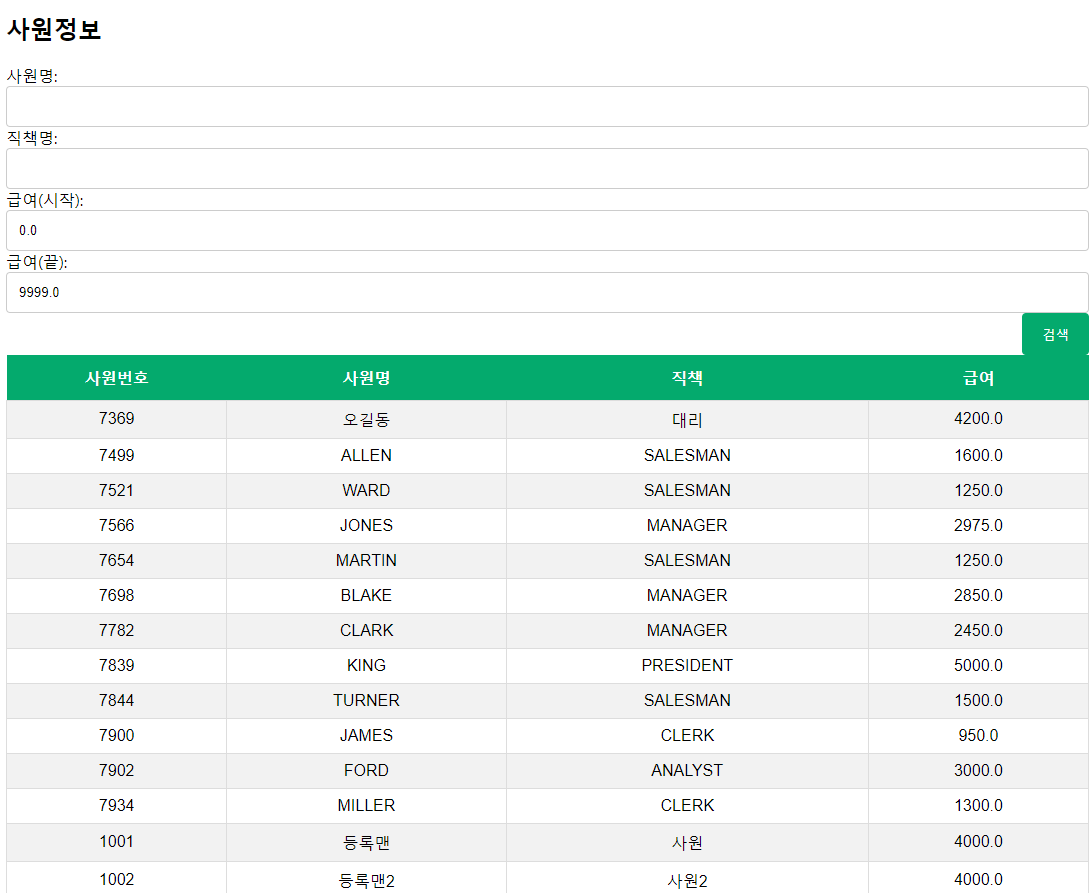
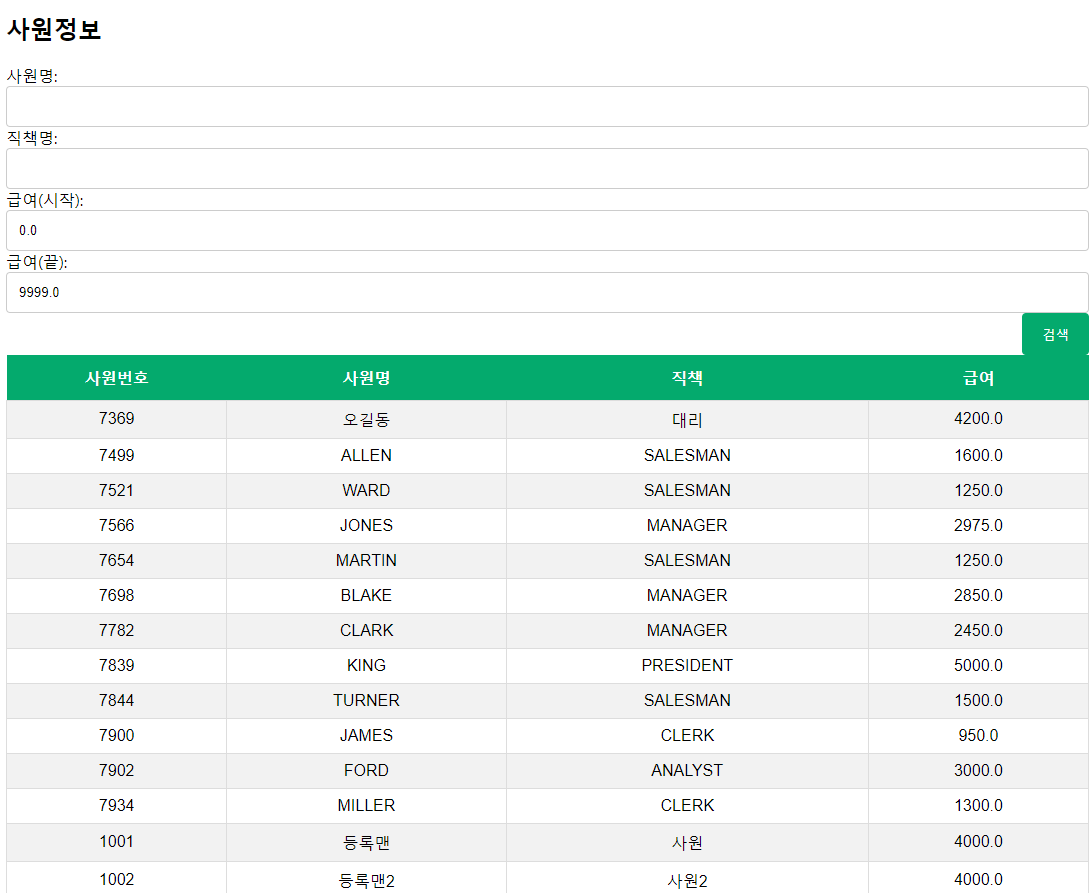
<h2>사원정보</h2>
<form method="post">
사원명:<input type="text" name ="ename" value="${sch.ename }"/>
직책명:<input type="text" name ="job" value="${sch.job }"/>
급여(시작):<input type="text" name ="frSal" value="${sch.frSal }">
급여(끝):<input type="text" name ="toSal" value="${sch.toSal }">
<input type="submit" value="검색">
</form>
<table>
<tr><th>사원번호</th><th>사원명</th><th>직책</th><th>급여</th></tr>
<c:forEach var="emp" items="${dao.getEmpSch(sch) }">
<tr><td>${emp.empno }</td><td>${emp.ename }</td><td>${emp.job }</td><td>${emp.sal }</td></tr>
</c:forEach>
</table>