<body>
<%--
## 프론트단에서의 내용
--%>
<style>iframe{border:1px solid coral;}</style>
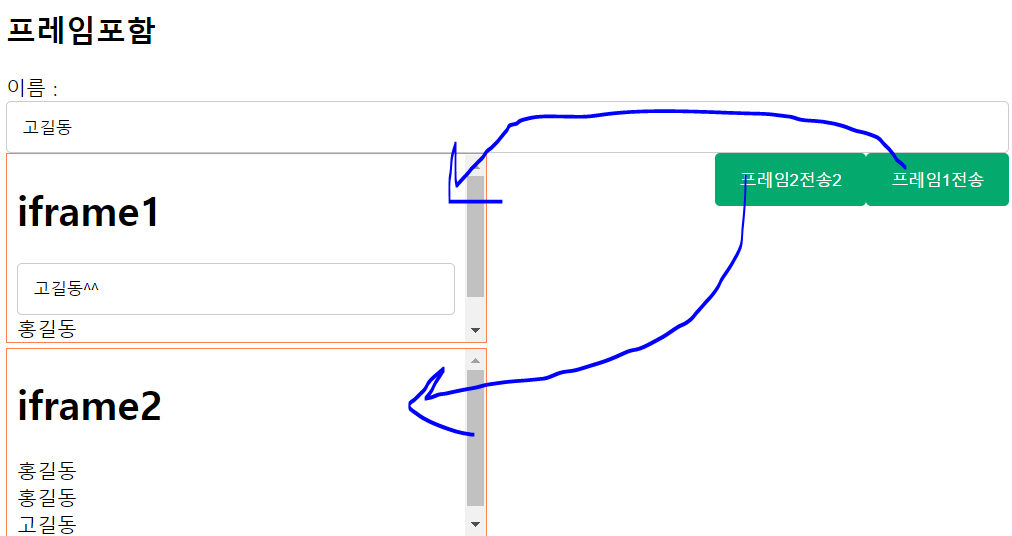
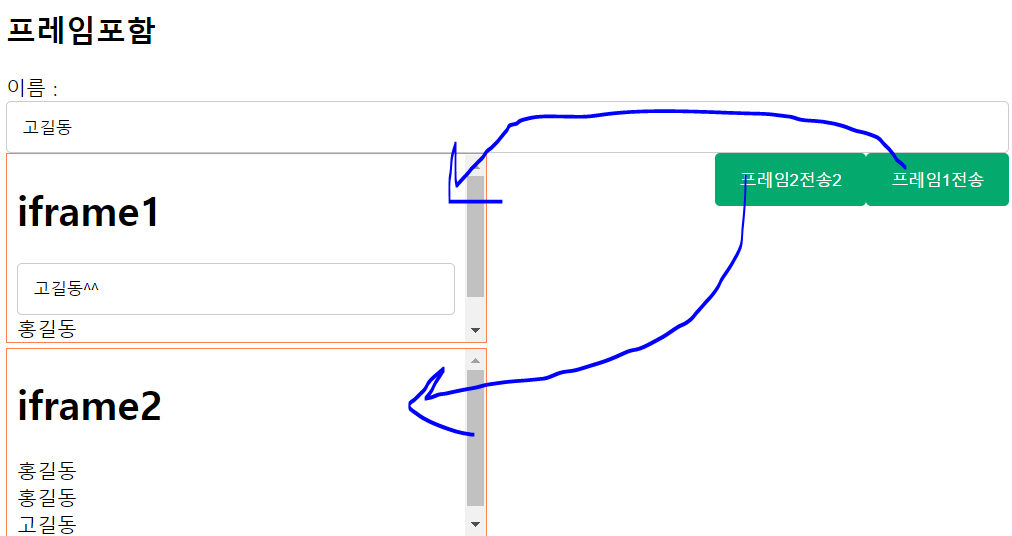
<h2>프레임포함</h2>
이름 : <input type="text" name="name">
<input type="button" value="프레임1전송" onclick="go(0)">
<input type="button" value="프레임2전송2" onclick="go(1)"><br>
<iframe name ="frame01" src="a10_sub.jsp" width ="48%" height="50%">
</iframe>
<iframe name ="frame02" src="a11_sub.jsp" width ="48%" height="50%">
</iframe>
</body>
<script type="text/javascript">
function go(idx){
var nameVal = document.querySelector("[name=name]").value
if(idx==0) {
frame01.document.body.innerHTML+=nameVal+"<br>"
frame01.document.querySelector("[name=call]").value=nameVal+"^^"
}
if(idx==1) frame02.document.body.innerHTML+=nameVal+"<br>"
}
</script>