1. vue에서 model로 css 속성 처리
- css 속성과 vue css 속성 비교
인라인 css : <h1 style="color:red;background-color:yellow;">
vue css : <h1 v-bind:style="{color:'red',backgroundColor:'yellow'}">- 클래스 속성 비교
기존 class 속성 : <h1 class="클래스1 클래스2">
vue class 속성 : <h1 v-bind:class="{클래스1:true,클래스2:false}">- css속성 모델데이터와 연동
data:{color01:'blue'}
<h1 v-bind:style="{color:color01}"> : 모델에서 선언한 속성을 가져온다.
data:{show1:{color:'red',backgroundColor:'yellow'}}
<h2 v-bind:style="show1"> : 모델에서 선언된 속성과 속성값을 모두 가져온다-
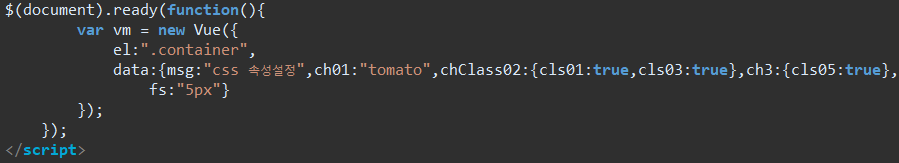
코드
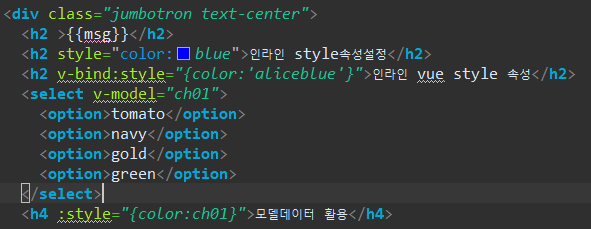
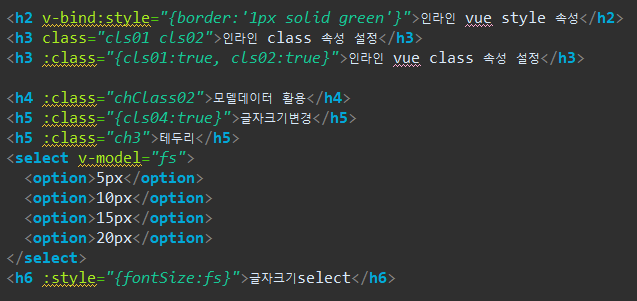
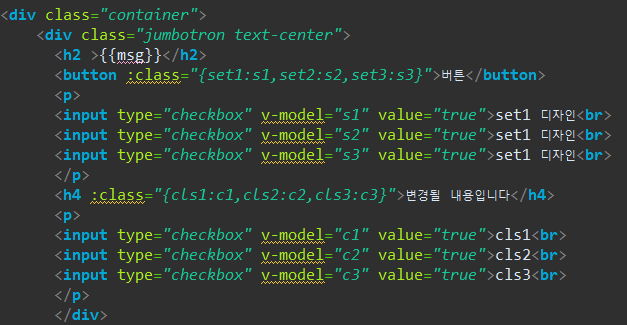
1) html
- option의 value 값으로 색상명을 주어 select로 값이 변경되면 하단 글씨 색상이 바뀜

- 클래스 활용

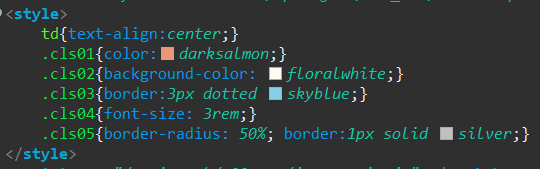
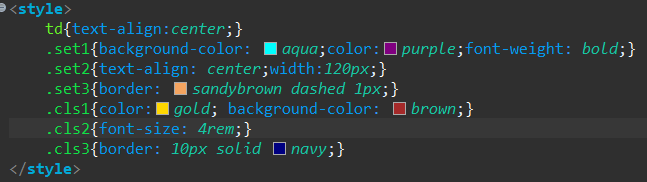
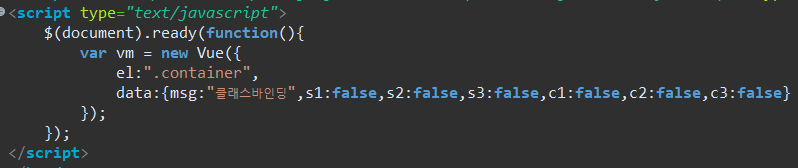
2) css class  3) js
2. class 속성으로 style 변경
- css 클래스를 선언하고 vue의 data에 각각 클래스를 true/false로 사용할 모델명 선언


- v-bind:class를 사용하여 버튼에 클래스를 할당하고 checkbox를 클릭하면 해당 모델 데이터가 true가 되어 class의 css 속성이 적용되게 설정

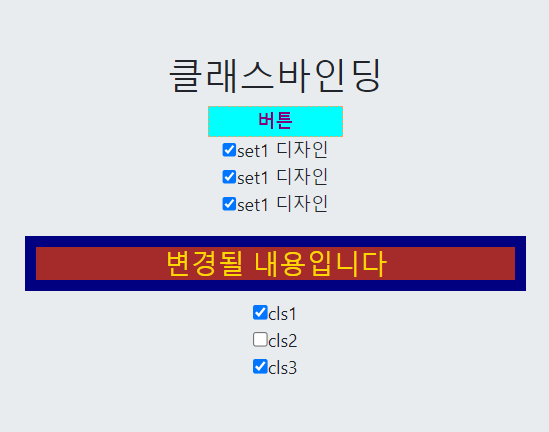
- 구현화면