이벤트 버스
- 컴포넌트끼리 통신을 할 수 있는 기능
- 이벤트 버스를 선언하고 eventBus.on()으로 데이터를 받을 수 있다.
- 예재 코드
0) 버튼을 클릭할 때 버튼 밑에 클릭한 시간이 뜨고 경계선 밑으로 클릭할때마다 클릭한 시간이 리스트로 뜨도록 처리
1) 이벤트 버스 선언

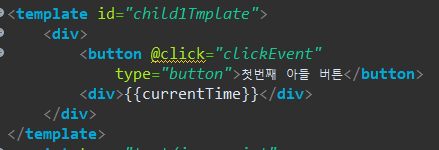
2) template1
- 버튼 클릭시 clickEvent메서드 실행

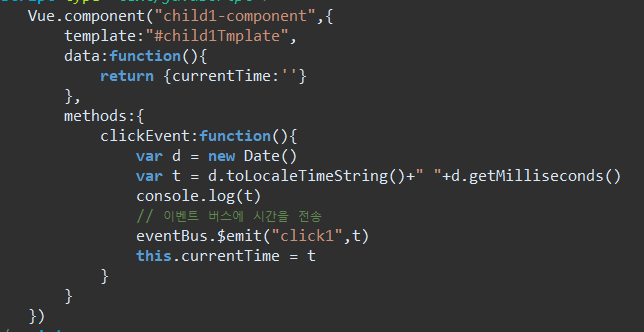
3) component1
- clickEvent 메서드 실행시 eventBus에 "click1"이라는 이벤트로 t라는 데이터를 넘김

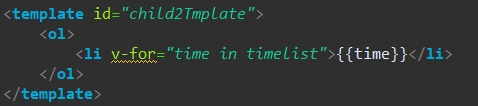
4) template2

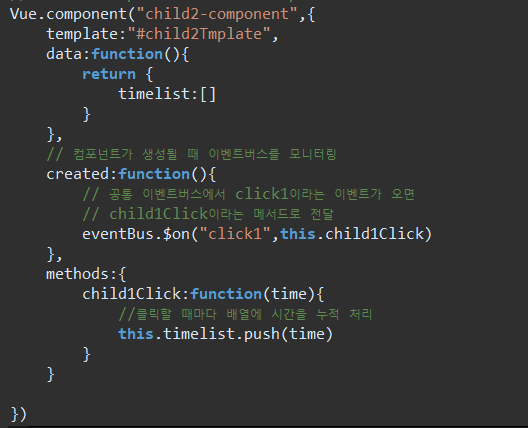
5) component2
- 컴포넌트가 생성될때 이벤트 버스를 모니터링 하도록 created 하위에 $on으로 이벤트버스에서 "click1"의 이벤트를 현재 컴포넌트에 정의한 child1Click 메서드로 전달

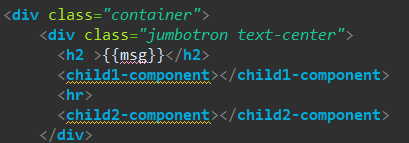
6) html

- 화면구현

