웹소켓통신을 통한 실시간 채팅
-
핵심 기술 내용
1) 웹 소켓 통신- 소켓 통신이란 네트워크 상에서 데이터를 전송할 수 있는 기술을 말한다.
- 보통 소켓 통신은 클라이언트 프로그램과 서버 프로그램으로 나눠서 처리
-클라이언트 프로그램은 서버에 접속해서 데이터를 전달하고 전달받는 프로그램이고 서버 프로그램은 이러한 클라이언트의 요청에 따라 데이터를 전송해주는 프로그램이다. - 웹 소켓 통신이란 웹 서버 기반으로 웹 프로그램에서 소켓으로 통신을 할 수 있는 것을 말한다.
- 서버프로그램 : 웹서버안에 특정한 컨테이너 핸들러 설정(자바), 클라이언트 요청을 받아서 푸쉬 방식으로 다른 클라이언트에게 요청을 전달
- 클라이언트프로그램 : js에서 이벤트에 의해 메시지를 전달하거나, 실시간으로 전달받은 데이터를 화면에 출력 처리되게 한다.
2) 실시간 처리
- 웹 서버기반 프로그램에서 실시간으로 처리하려면,
- 클라이언트가 요청했을 때, 서버에서는 접속한 다른 클라이언트에게 push방식으로 데이터를 처리해주어야 실시간 처리가 된다.
cf) push: 클라이언트가 매번 요청하지 않아도 사용자에게 자동으로 서버로부터 데이터를 받아오는 방식.
-
채팅 처리 프로세스
0) backend단 : 서버 안에 was가 로딩되면서 동시에 컨테이너에 소켓통신을 위한 모듈과 클라이언트로부터 데이터가 왔을 때, 처리되는 모듈을 메모리로 로딩하여 웹 소켓을 위한 백엔드 처리를 위한 준비를 한다. 초기 채팅하는 화면을 호출한 컨트롤러를 url에 의해서 처리된다.
1) front단 : url에 연동되어 있는 채팅하는 화면을 로딩한다.
2) front단 : 채팅하는 사용자 UI에 사용자명을 입력하고 접속 버튼을 클릭하면 이와 연결되어 있는 이벤트 핸들러 js함수에 의해 소켓으로 서버에 접속하게 된다.
3) backend단 : 클라이언트에 의해 소켓 접속 session이 들어오면, 서버단에 있는 핸들러 객체를 이 소켓 접속 session을 하나씩 누적하여 저장한다.
4) front단 : 일단 클라이언트들이 소켓에 접속하면 메시지를 보낸다.
5) backend단 : 특정 클라이언트에 의해 요청받은 메시지는 비지니스로직에 의해 등록된 다른 대상 클라이언트에서 해당 메시지를 보낸다.
6) front단 : 서버에서 push방식으로 오는 메시지를 접속한 소켓 객체(js)를 통해 받아서 화면 ui로 메시지를 출력한다. 이렇게 계속 클라이언트들 간에 메시지를 주고 받으면서 채팅을 한다
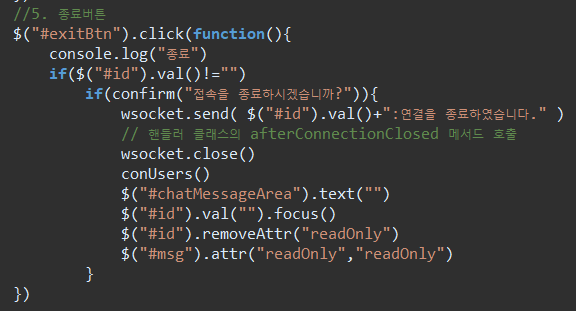
7) front단 : 대화가 끝나면 접속 종료 버튼을 클릭하여 서버에 요청한다.
8) backend단 : 클라이언트에 의해 접속 종료 이벤트가 오면 해당 핸들러 기능 메서드를 통해서 누적되어 있는 접속 session 가운데 해당 클라이언트를 삭제 처리한다. -
코드
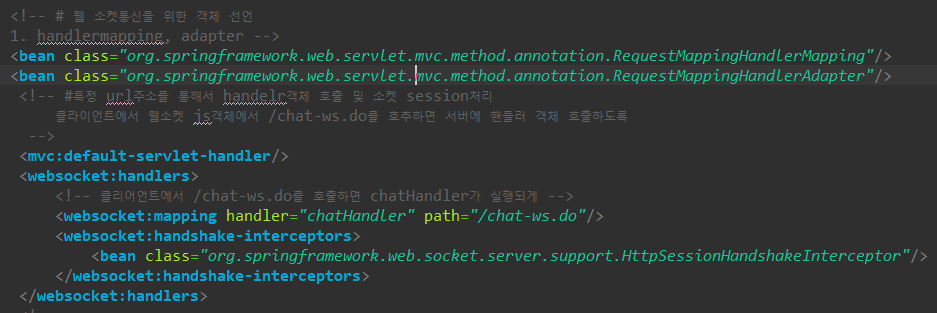
1) dispatcher-servlet.xml
- 채팅 서버단 소켙통신 객체 및 핸들러 호출 url 설정
- 클리어언트에서 /chat-ws.do를 호출하면 chatHandler가 실행되게 <websocket:mapping handler="chatHandler" path="/chat-ws.do"/> 설정

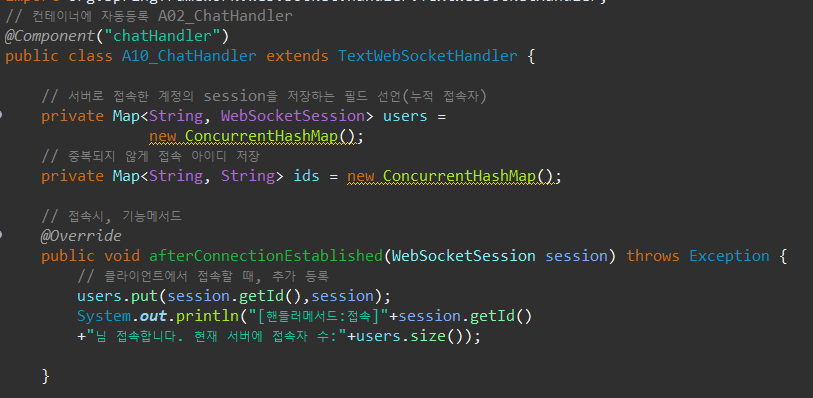
2) ChatHandler.java
- 컨테이너에 등록한 'chatHandler'로 component 설정
- 세션에 접속한 아이디를 users에 저장
- 중복된 아이디 처리를 위해 ids Map에 아이디 저장


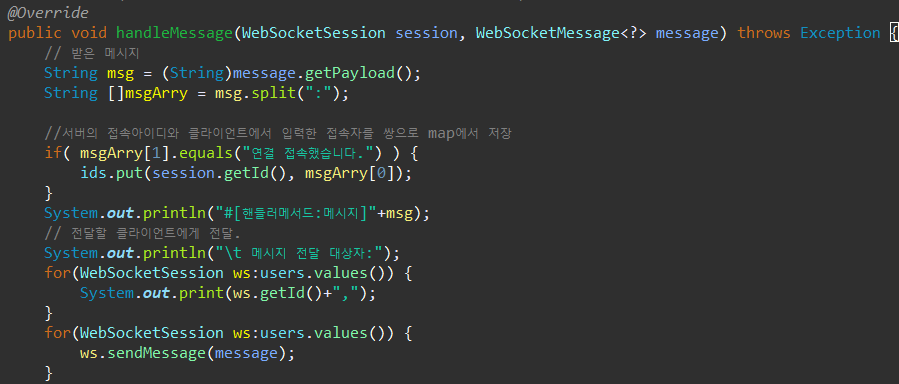
- 메세지 전송시 TextWebSocketHandler의 handleMessage overriding
- msArry는 뷰단에서 보낸 메세지를 받아서 구분자 : 를 활용하여 보낸 사람과 보낸 메세지를 구분한다.
- 연결 접속했습니다라는 메세지를 서버에서 받으면 ids에 session.getId(세션에 접속한 아이디의 순번 0부터 시작), msgArry[0](뷰단에서 받은 아이디명)를 저장

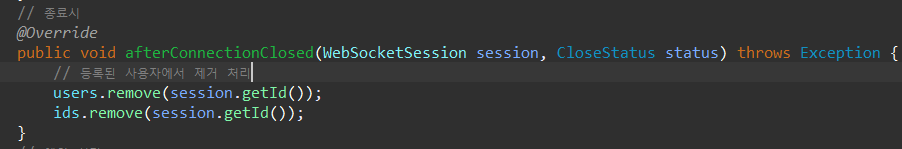
- 연결 종료시 세션에서 제거

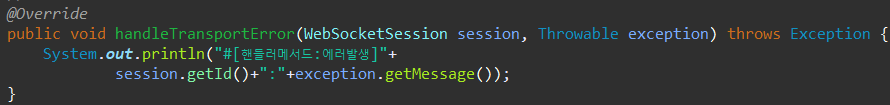
- 예외처리

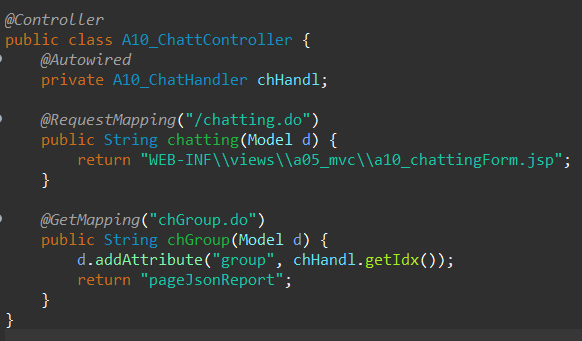
3) ChatController.java
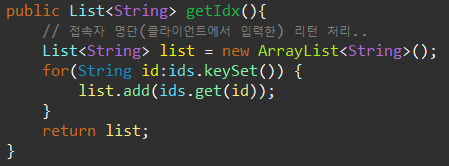
- 기본 화면 로딩 및 세션에 있는 아이디를 json데이터로 보내는 chGroup

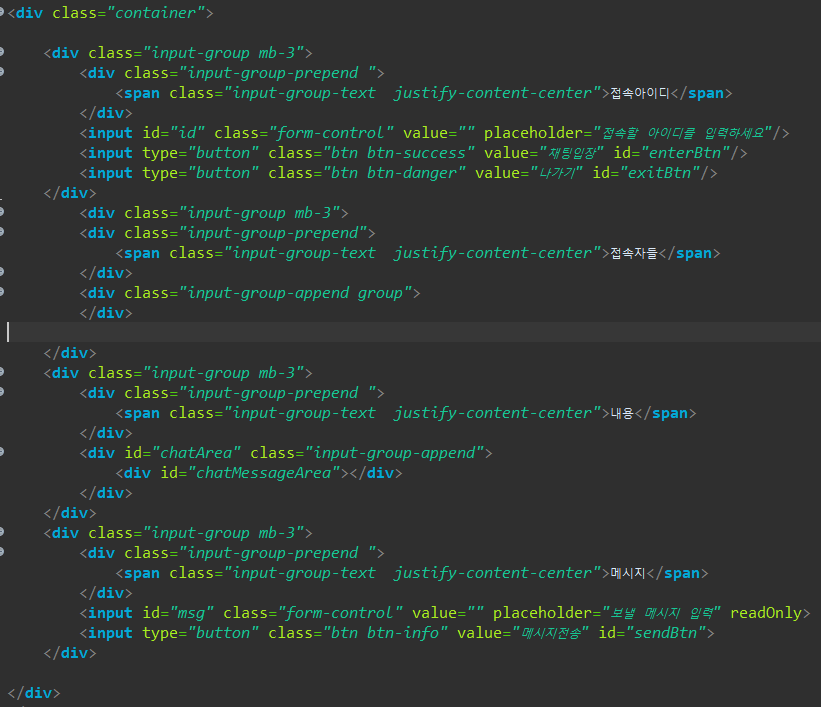
4) chattingForm.jsp
- html 화면구성
- 아이디 입력 후 접속 시 메시지 입력 가능


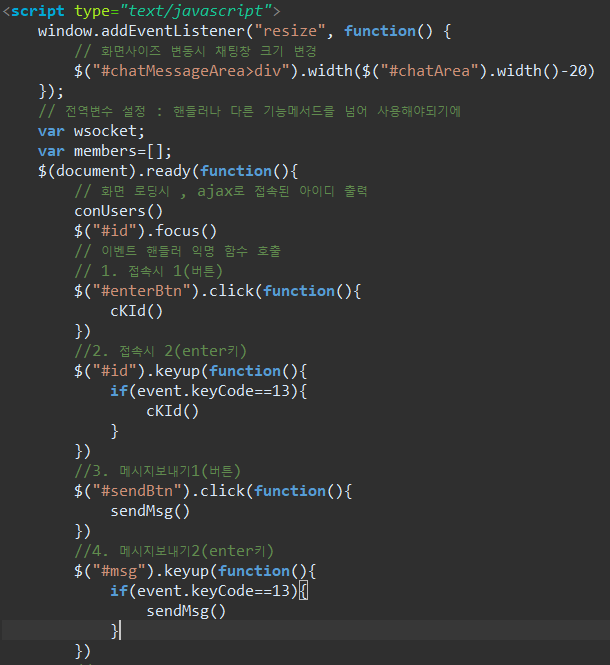
- js 처리


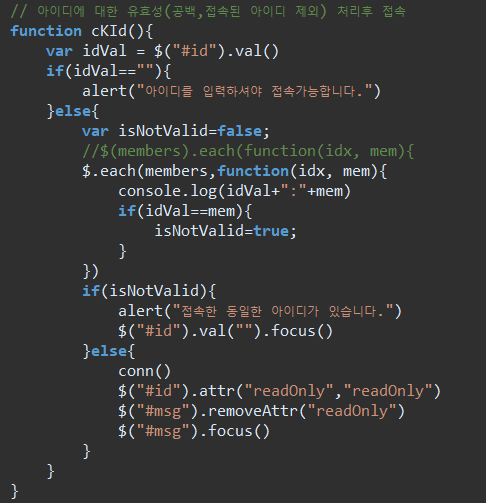
- 아이디 유효성 및 접속 처리

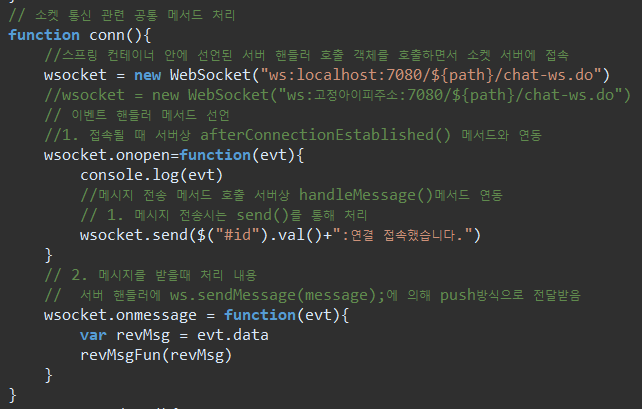
- 소켓 통신 관련 메서드 처리
- dispatcher-servlet.xml에 선언한 핸들러 호출 객체를 호출하면서 소켓 서버에 접속
- onopen : 웹소켓 서버와 연결되었을 때 메서드
- send : 서버로 메세지 전송
- onmessage : 서버에서 전달받은 메시지

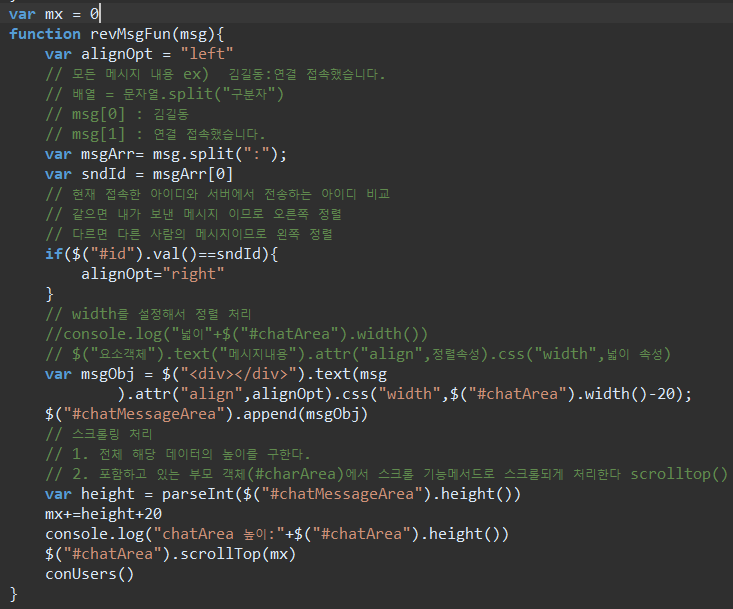
- 서버로부터 전달받은 메시지 화면에서 정렬 처리

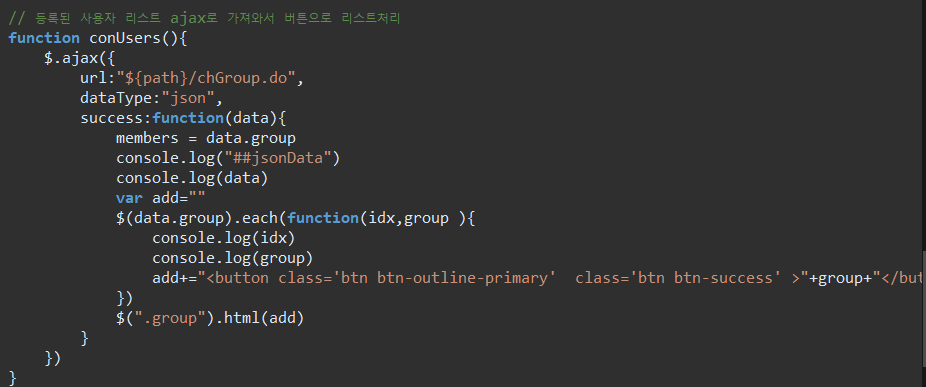
- 서버로부터 접속한 아이디를 전달받아서 화면에 보이도록 버튼으로 만들어서 추가

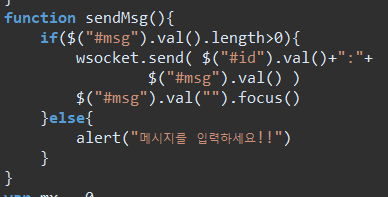
- 메시지 입력후 메시지 전송

-
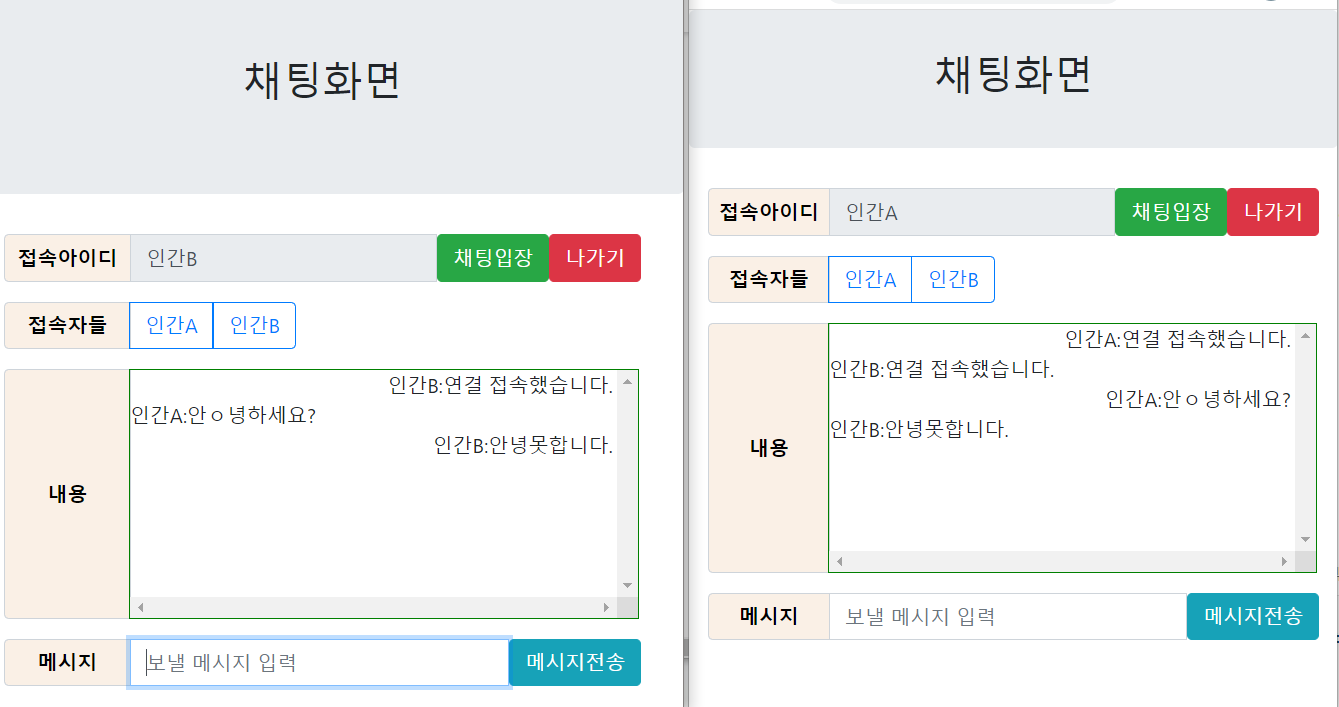
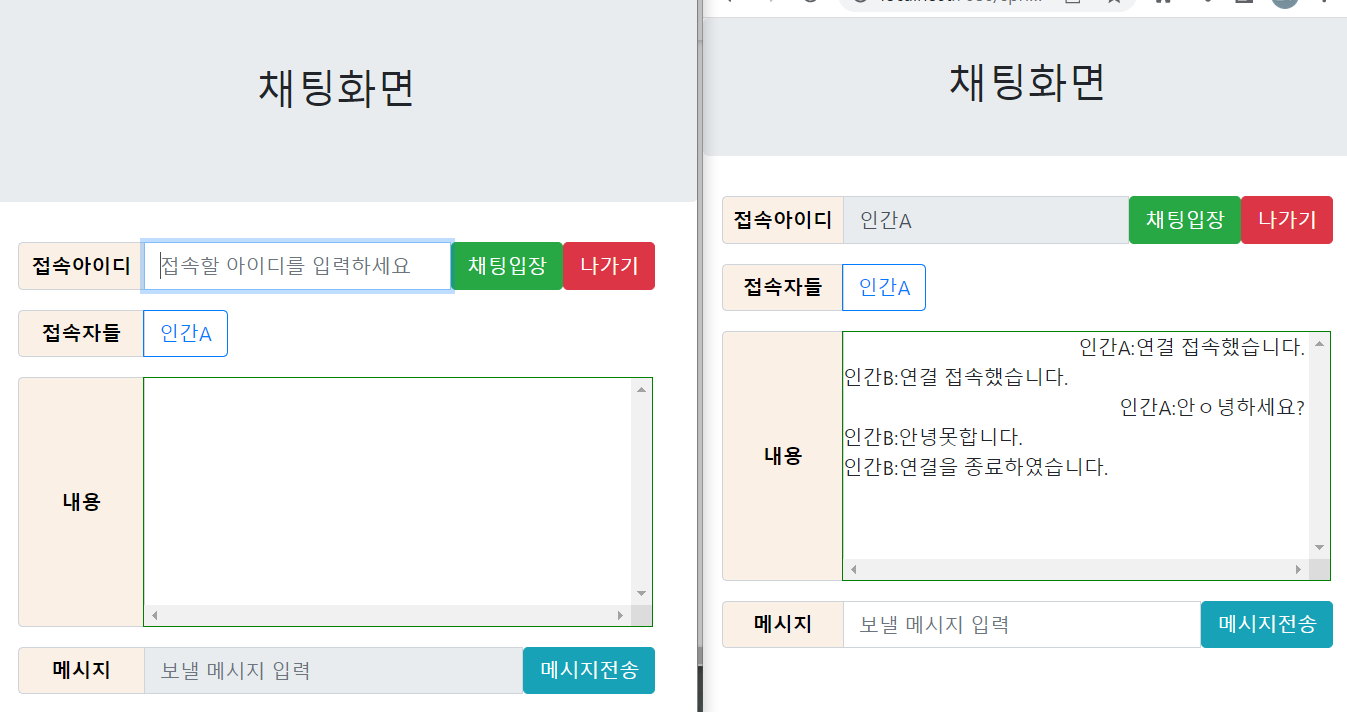
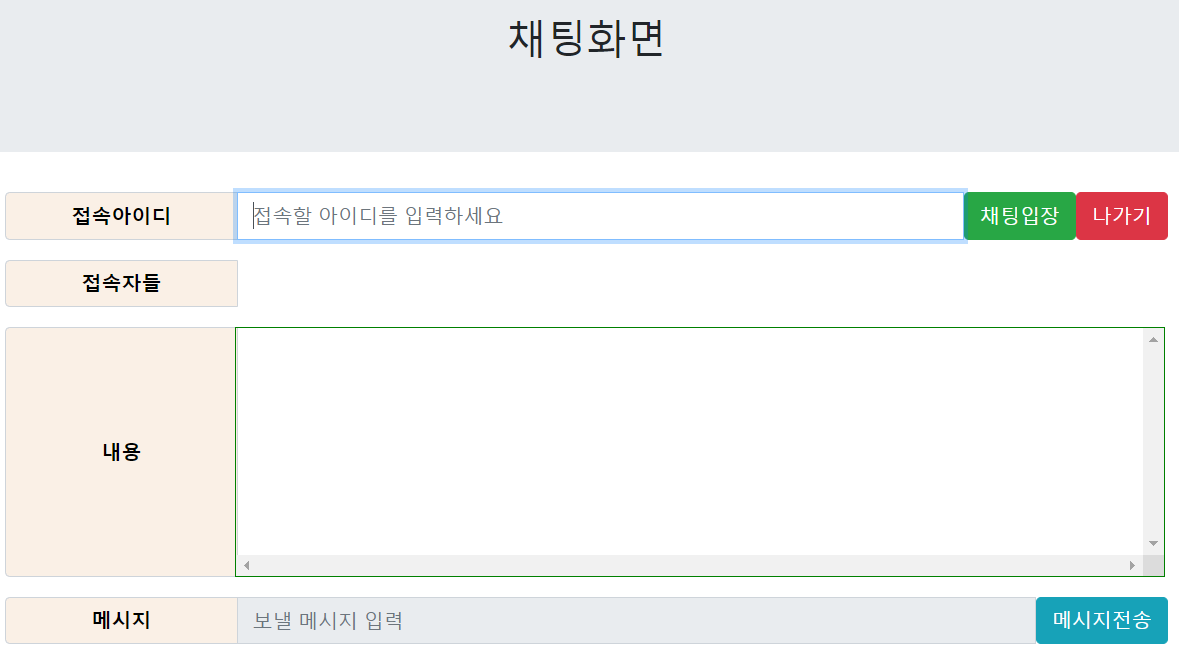
구현화면