Web API

우리가 웹을 만들 때,
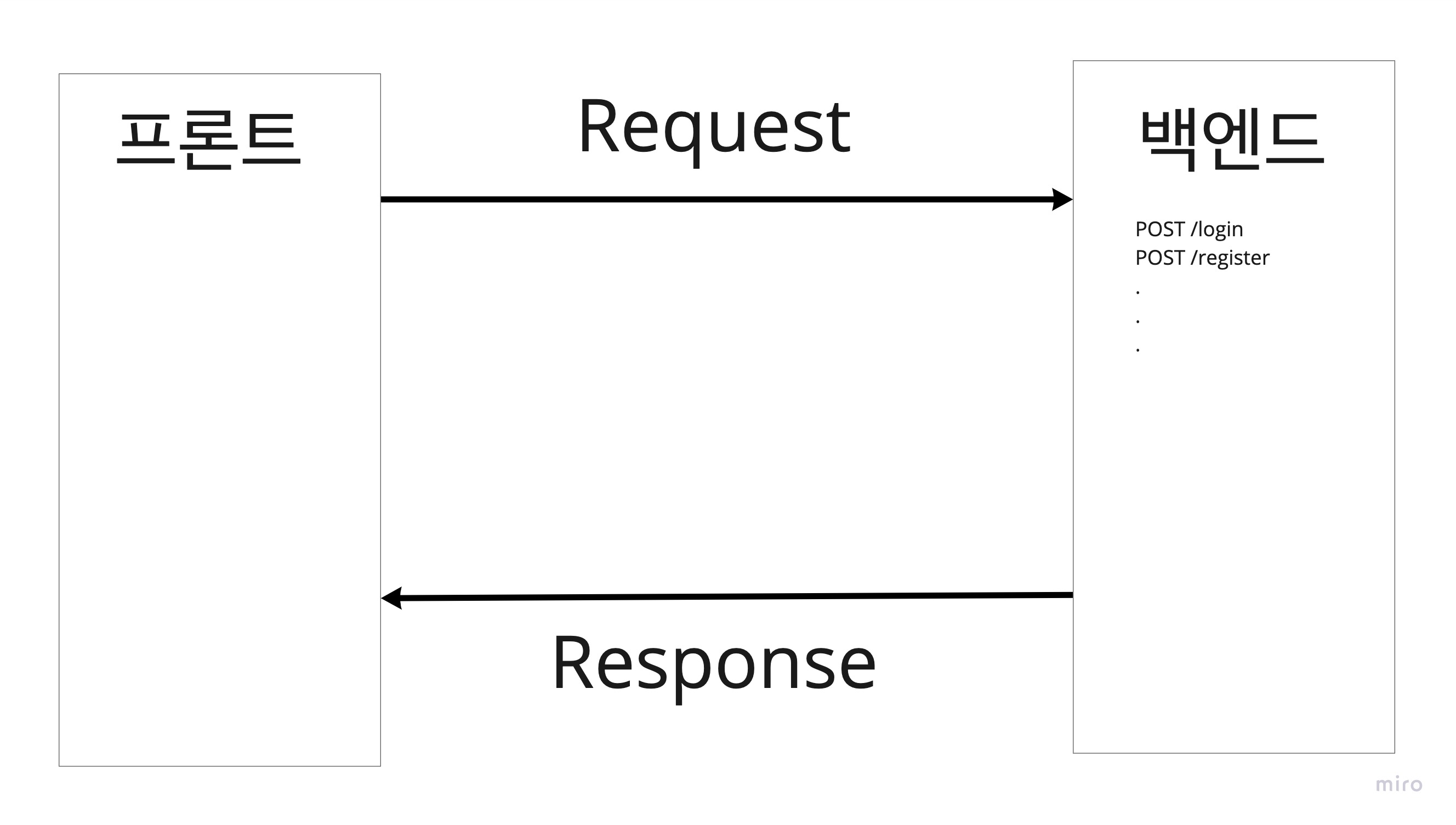
사용자가 직접 서비스 화면을 보는 웹 페이지나 앱을 만드는 프론트엔드 작업과
웹 브라우저나 앱이 보내는 요청을 받아서 적절한 처리 후에 응답을 주는 서버를 만드는 백엔드 작업으로 만들어진다.
여기서 프론트엔드에서 어떤 요청을 보내고 백엔드에서는 어떤 응답을 보내줘야 하는지 상호 간의 약속을 문서화 하는데, 이것을 Web API를 설계한다고 한다.
Web API를 설계할 때, 서비스에서 사용될 모든 URL을 나열하고, 각각의 URL에 대한 요청과 응답을 정리해야 한다. 다음과 같이 어떤 회사의 직원들의 정보를 가지고 있는 API 문서가 있다고 가정해보자.
직원 정보:
https://www.zeromountain.io/members
클라이언트에서 다음 URL로 요청을 보내게 되면 약속된 Web API에 따라서 서버가 응답을 보내준다. 다음과 같이 서버에 직원을 추가하는 예를 살펴보자.
fetch(https://www.zeromountain.io/members, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: {
"name": "Sonny",
"email: "sonny@abcd.com",
"department": "engineering",
}
})서버에 요청을 보내게 되면 서버는 클라이언트에서 전달된 데이터를 DB에 저장하고 Web API에 따라서 요청에 대한 응답을 보내주게 된다.
