Generator function ?
처음 이 개념을 접할때, 함수면 함수지 제너레이터 함수는 뭐지 싶었다.
이 함수가 존재한다는 사실은 자바스크립트 참고 서적을 통해서 처음 접했고,
그 당시에는 이 개념이 필요한가 싶어서 그냥 눈으로 훑고 지나가는 정도로 넘어 갔었다.
프로젝트를 진행하면서 리덕스 사가를 사용하는데, 마주할 일이 없을거라 생각했던 함수가 두두 등장...
그렇게 Generator function에 대해서 부랴부랴 알아보기 시작했다.
일반 함수와는 달리 generator function은 generator 객체를 반환한다.
generator 객체는 뭐지?
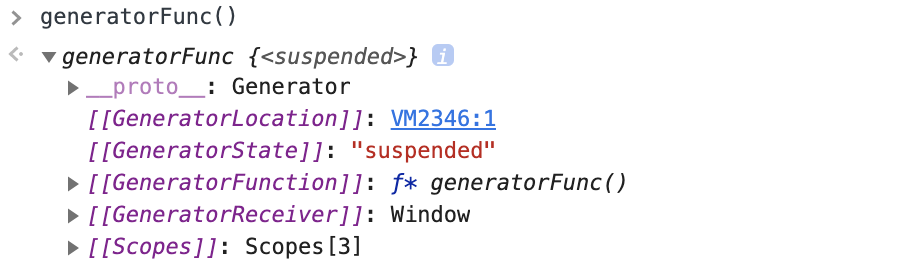
정확히 generator 객체가 무엇인지 명확히 설명은 못하겠지만 다음과 같은 형태이다.

generator function의 큰 그림을 그려보자면
이 함수를 실행해도 함수가 즉시 실행되지 않고, generator 객체라는 녀석이 반환된다.
이 객체는 next라는 메서드를 사용할 수 있는데, 이를 이용해 함수의 statement의 내용들을 실행할 수 있다.
function* generatorFunc() {
yield 1;
yield 2;
console.log('generator')
yield 3;
console.log('function')
yield 4;
}
const generator = generatorFunc();
generator.next();
generator.next();
generator.next();
generator.next();
generator.next();
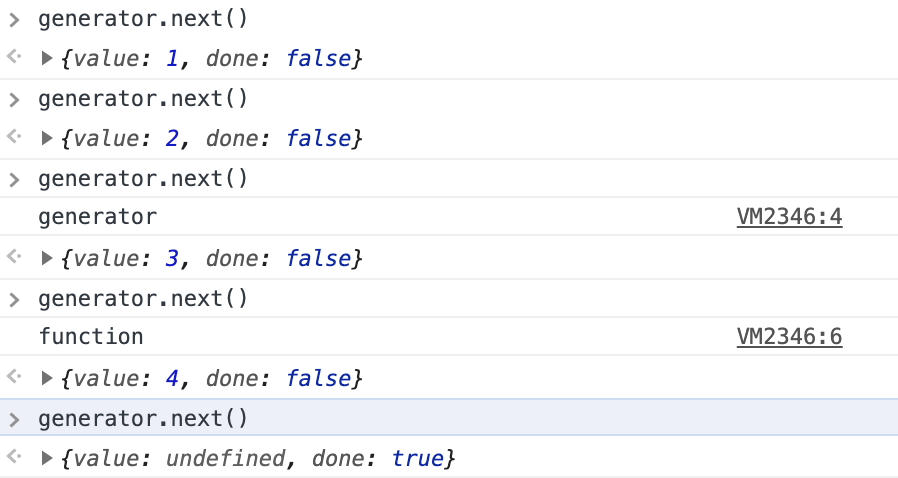
generator.next();next 메서드를 실행한 결과는 다음과 같다.

generator function의 statements 에서 yield라는 키워드를 만나게 되면 반환값을 객체 형태로 담아서 반환하게 된다.
이 때, yield 실행 후 바로 다음 코드로 넘어가는게 아니라 next 메서드가 호출될 때 까지 대기한다.
console.log가 실행되는 줄은 콘솔이 찍히게 되고
함수의 마지막 코드까지 모두 실행되면 반환될 값이 없기 때문에, value는 undefiend를 갖고 done은 true 상태가 된다.
이후에 계속 next 메서드를 실행해도 결과는 똑같다.
지금까지 generator function에 대해서 살펴보았고, 다음에 더 심화된 내용을 다뤄 보겠다.
