fetch란 무엇인가?
fetch는 사전적으로 무엇으로 가져온다는 의미를 가지고 있다.
마찬가지로 프로그래밍 언어로서의 fetch도 무언가를 가져온다는 의미이다.
오늘날 우리는 자바스크립트 라이브러리와 프레임워크를 이용해 웹페이지를 제작한다.
하지만 이렇게 완성된 페이지에는 data가 없는 빈 깡통이다.
그렇다면 이 data를 어디서 가져오는가? 그렇다. 서버에서 가져와야 한다.
그 도구로 이용하는 것이 fetch 이다.
fetch는 유저가 요청하는 데이터를 서버에 저장, 가져오기, 수정, 삭제를 할 수 있도록 도와준다.
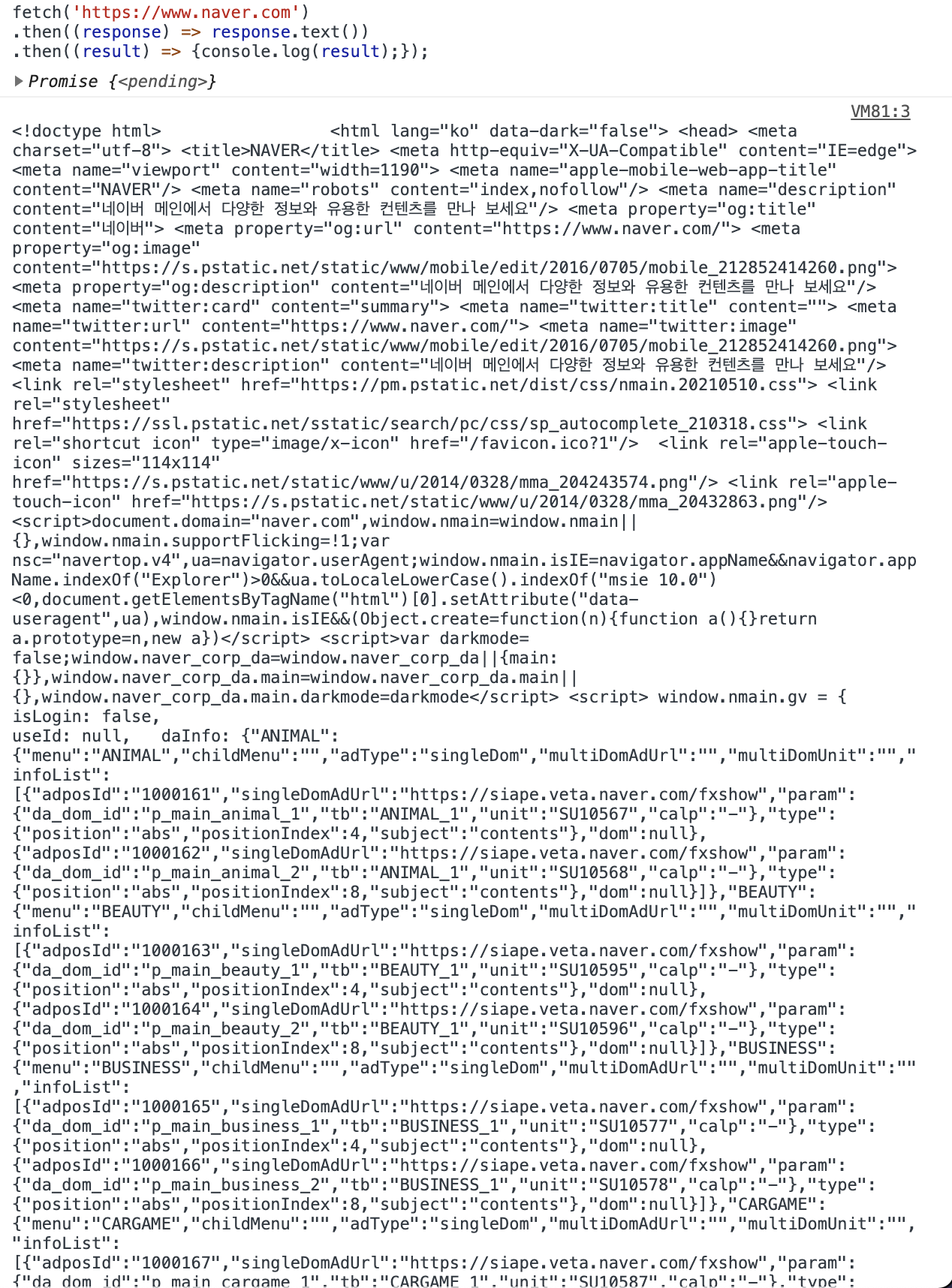
fetch를 사용해 요청 보내기

네이버 서버에 fetch를 사용하여 요청을 보냈고 네이버 서버로부터 위와 같은 응답이 왔다.
브라우저는 응답으로 온 위와 같은 코드들을 해석하여 우리가 실제로 보는 네이버 화면을 출력한다.
fetch 함수 살펴보기
fetch('https://www.naver.com')
.then((response) => response.json()) // 1
.then((result) => {console.log(result);}); // 2fetch함수의 인자: 요청을 보낼 서버 URLfetch함수로 요청을 보내게 되면 서버로부터 응답 객체가 온다.then:Promise객체- 서버로부터 response 객체가 도착하면 해당 콜백함수가 실행된다.
- 1번의 처리가 완료된 결과 반환되면 실행되어 콘솔에 결과를 출력해준다.
fetch work flow

