자바스크립트 DOM 처리
- 1
const root = document.querySelector('#root);
const plustBtn = document.querySelector('#plusBtn');
let i = 0;
root.innerHTML = "<p>init : 0</p>";
plusBtn.addEventListener('click', () => {
root.innerHTML = `<p>init : ${++i}</p>`;
});- 2
const component = {
message: 'init',
count: 0,
render(){
return `<p>${this.message} : ${this.count}</p>`;
}
};
function render(rootElement, component) {
rootElement.innerHTML = component.render();
}
// 초기화
render(document.querySelector('#root'), component);
document.querySelector('#plusBtn).addEventListener('click', () => {
component.message = 'update';
component.count = component.count + 1;
});자바스크립트에서의 DOM 처리는 DOM에 직접 접근하는 방식으로 이루어진다.
그렇기 때문에 위험 부담도 더 크다(?) (잘못 건드리면 그냥 뭐 되는거야...)
1번과 2번은 모두 같은 결과를 화면에 보여준다.
1번 코드는 간결해 보이지만 무언가 직관적이지 않다.
반대로 2번 코드는 직관적이지만 견결하지 않다.
2번 코드는 컴포넌트라는 객체에 데이터를 담아주었다.
이 객체는 데이터의 저장소 역할을 하는 속성이 있고, 이 객체를 화면에 보여줄 수 있게 render라는 메서드도 가지고 있다.
이 객체의 데이터 값은 렌더라는 메서드에 의해서 값이 변할 수 있고
이 변경된 값들은 다시 화면에서 렌더링 되어야 한다.
순수 리액트 DOM 처리
const Component = props => {
/*리액트의 엘리먼트*/
// 가상 돔을 가지고 있다가 실제 돔으로 반영해주는 역할
return React.createElement('p', null, `${props.message} : ${props.count}`);
// <p>message : count</p>
}
ReactDOM.render(/*리액트 컴포넌트*/
React.createElement(Component, {message: 'init', count: 0}, null)
, document.qerySelector('#root'));
document.querySelector('#plusBtn').addEventListener('click', () => {
React.createElement(
Component,
{ message: 'update', count: 10 },
null
),
document.querySelector("#root")
})다음은 JSX가 없는 리액트에서 DOM을 다루는 코드이다.
앞서 살펴본 자바스크립트 코드와 비슷하게 무언가 쉽지 않은 느낌이다.
우리가 사용하는 React에서 JSX가 사라진다면 다음과 같이 코드를 작성해야만 한다.
이렇게 프로그램을 개발한다면 참 난감할거 같다.
JSX를 이용한 리액트 DOM 처리

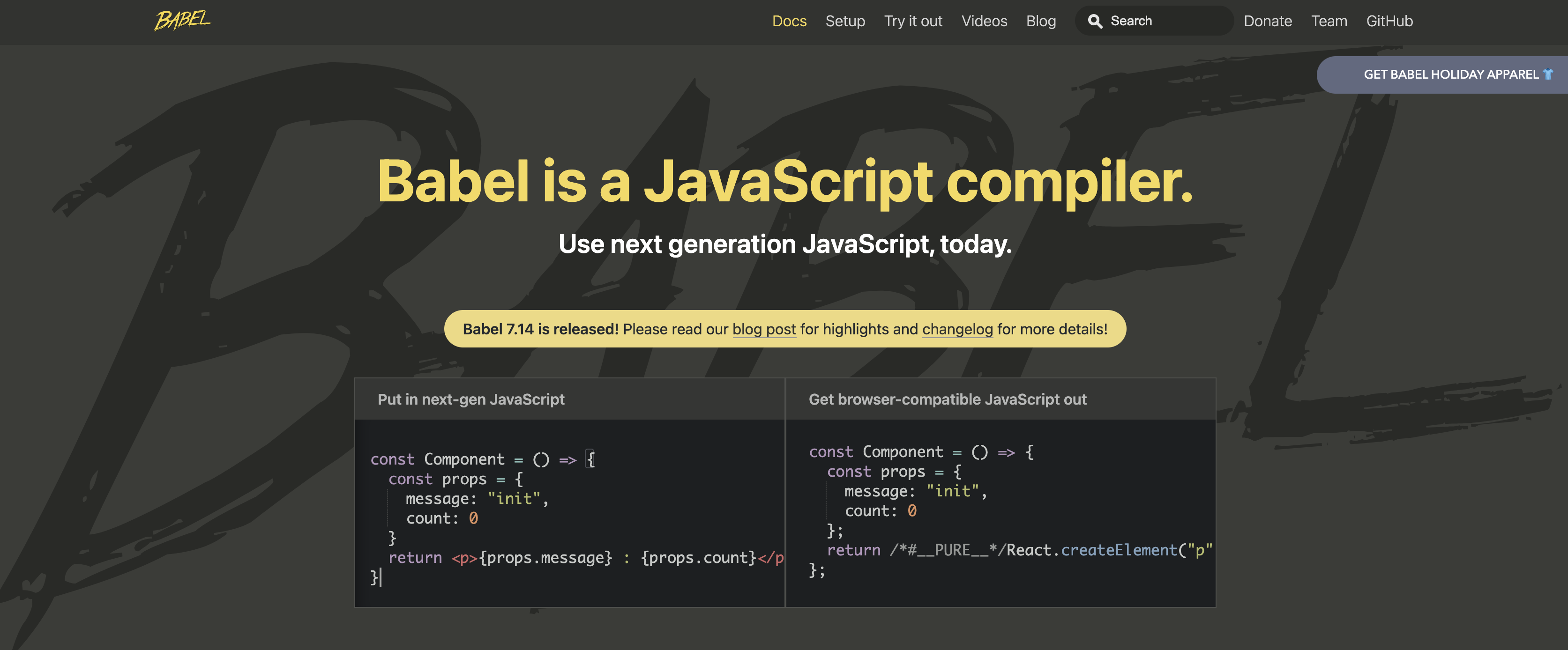
우리가 JSX를 React에서 사용할 수 있는 이유는 바벨이라는 컴파일러가 있기 때문이다.
다음 이미지와 같이 바벨은 우리가 React와 Javascript, JSX를 사용한 코드를 순수 리액트 코드로 변환시켜준다.
충성 ! 바벨!
JSX는 순수 React와 javascript에서는 사용할 수 없던 HTML 태그의 사용을 제공한다.
이렇게 우리는 웹 페이지를 컴포넌트 단위로 쪼개어 복잡한 HTML 코드를 대체할 수 있게 되었다.
