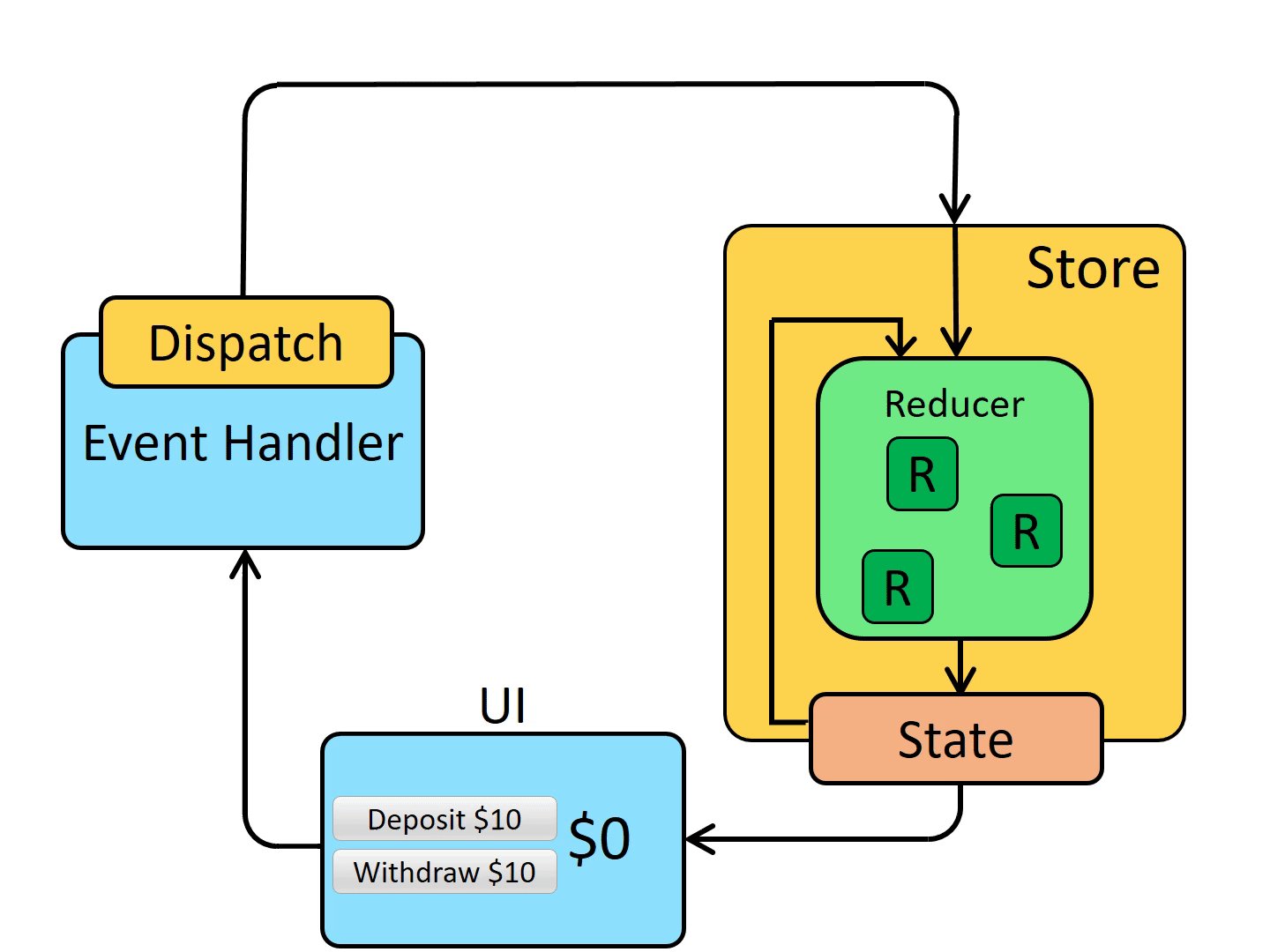
리덕스에서 데이터를 다루는 방법

store
import { createStore } from 'redux';
import reducer from '메인리듀서';
const configureStore = () => {
const store = createStore(reducer);
store.dispatch({
type: 'CHANGE_NAME',
data: 'zeromountain'
}); // type과 data가 리듀서로 전달되어 다음 state가 생성
return store
}- 하나의
store는state와reducer로 구성
1️⃣ state(define)
const initialState = {
name: 'yeongsan',
age: 31,
hobby: 'soccer'
}- 스토어에 저장되는 데이터의
상태
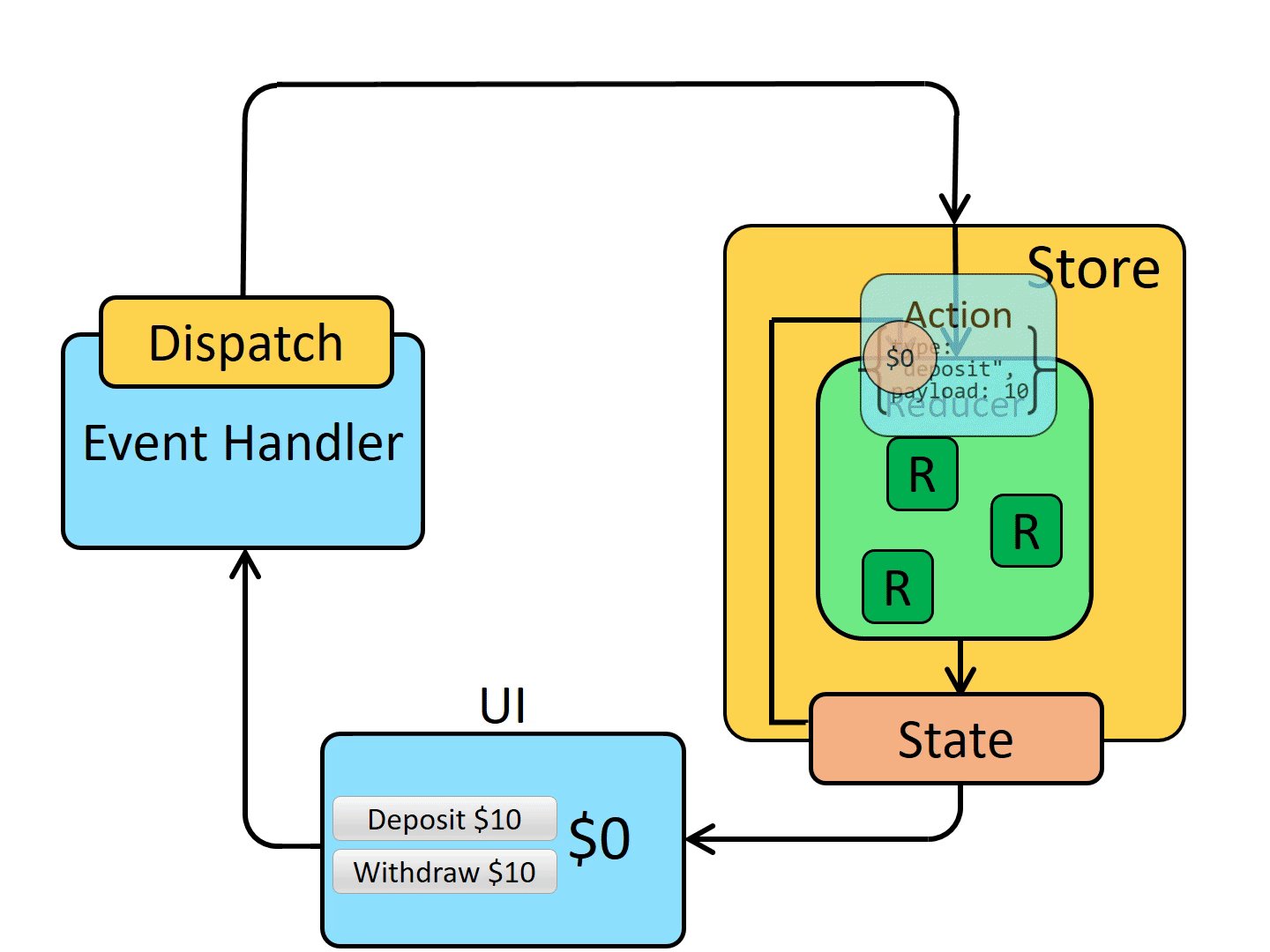
2️⃣ reducer(update)
-
디스패치로 전달된액션객체를 스토어 내의state에 반영 -
불변성을 지켜줘서 히스토리 관리
{
...state, // 유지해도 되는 데이터는 참조 관계로 둔다.
name: action.data // 값을 변경해야 할 데이터
}- 얕은 복사 => 새로운 객체를 생성하나 참조 대상이 같아 메모리를 절약(배포 모드일 때 히스토리를 삭제)
const nest = {b: 'c'};
const prev = {a: nest};
const next = {...prev}
prev.a === next.a // true
prev === next // false(이전상태, 액션) => 다음상태
const rootReducer = (state = initialState, action) => {
switch(action.type) {
case 'CHANGE_NAME':
return {
...state,
name: action.data,
}
default: {
return state;
}
}
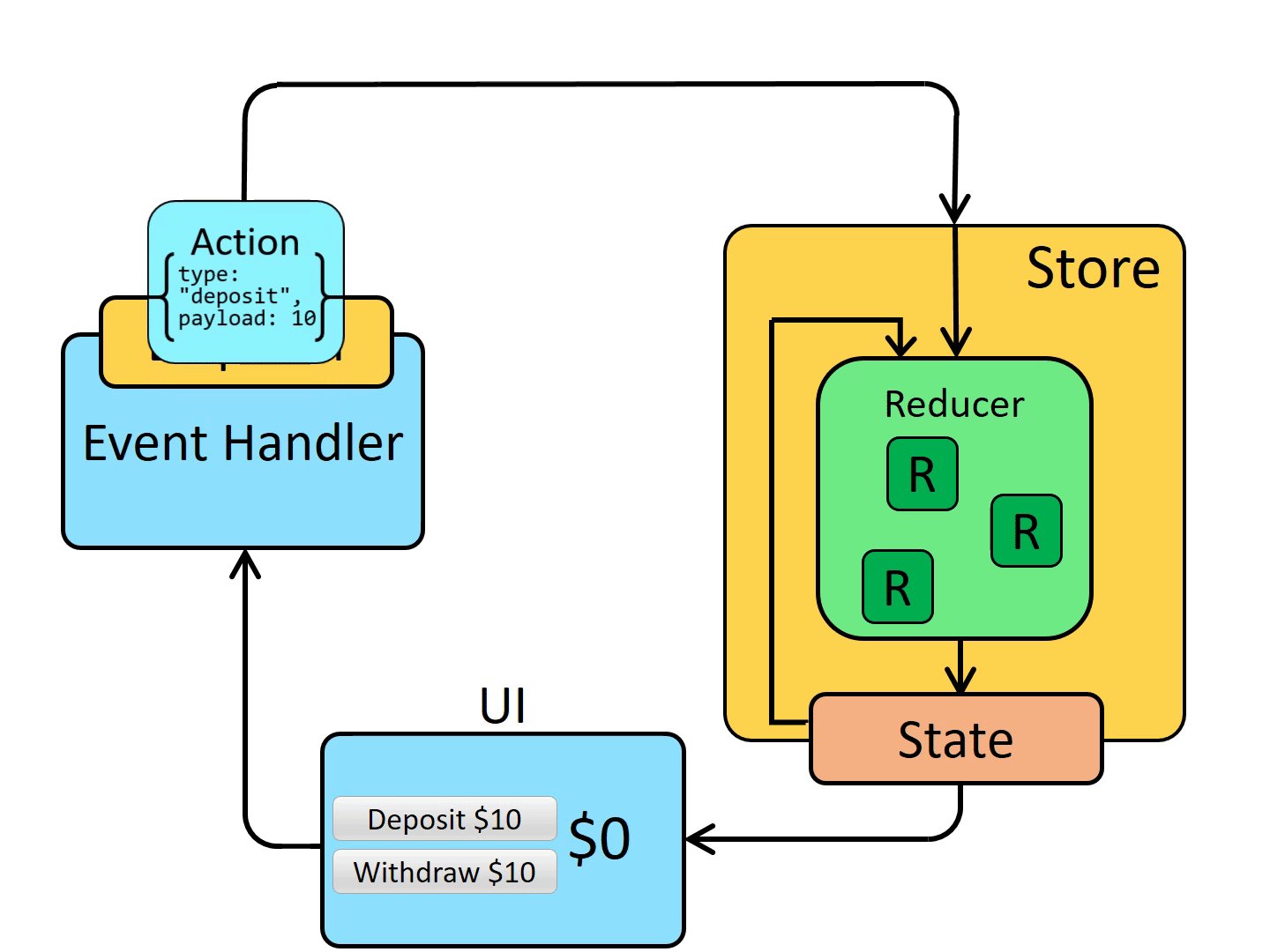
}action
- 동적 액션, 액션 생성기
const changeName = (data) => {
return {
type: 'CHANGE_NAME',
data,
}
}dispatch
action을store로 전달하는 역할
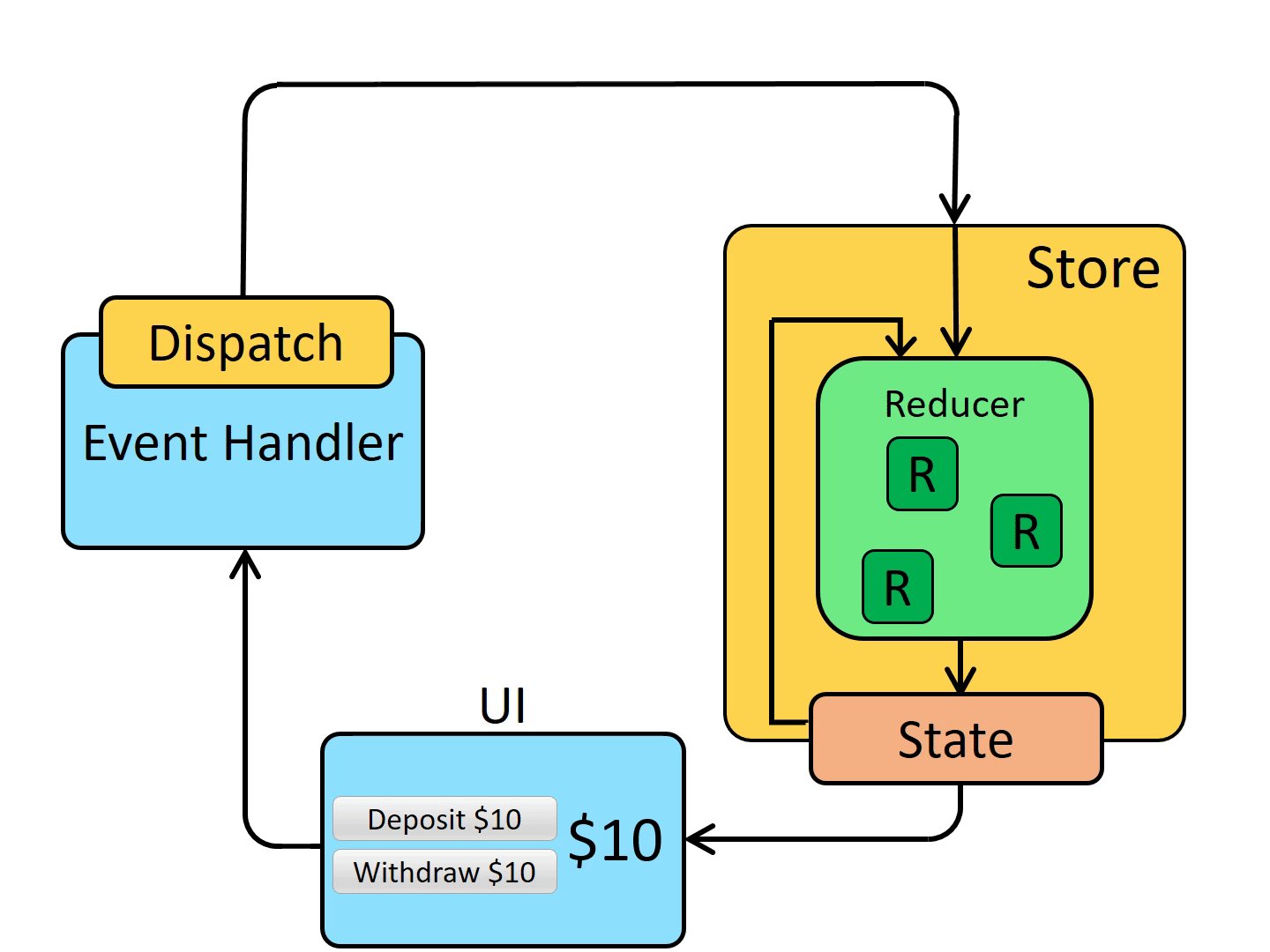
store.dispatch(changeName('zeromountain'));리액트에서 리덕스에 있는 state 사용하기
- 컴포넌트에
props로 userName을 넘겨주지 않아도 상태가 바뀌면 자동으로 리렌더링
import {useSelector} from 'react-redux'
const 리액트_컴포넌트 = () => {
const userName = useSelector((state) => state.name)
(...)
}