
타입스크립트에서는 watch라는 속성 명령어(?)를 제공해준다.
이를 사용하면 좀 더 효율적으로 코드를 작성할 수 있다.
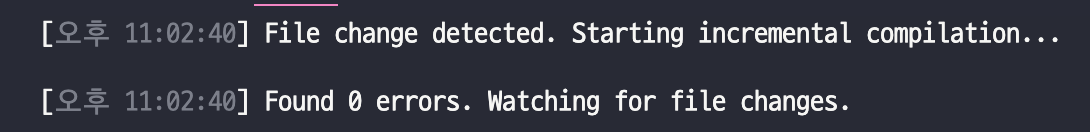
watch 속성을 적용하는 방법은 터미널에서
tsc <실행파일이름> -watch 입력해게 되면 다음 이미지와 같이 동작하는 것을 볼 수 있다.
- watch 속성을 적용한 터미널 모습

그럼 이제 watch 속성을 통해서 TS의 이점을 살펴 보자.
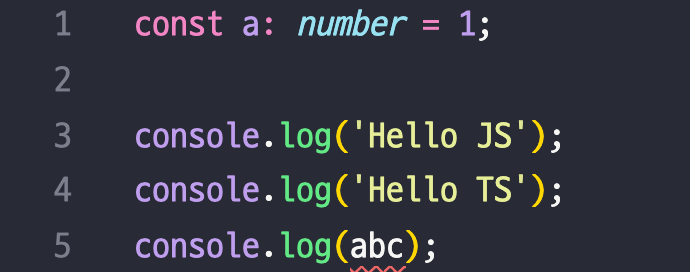
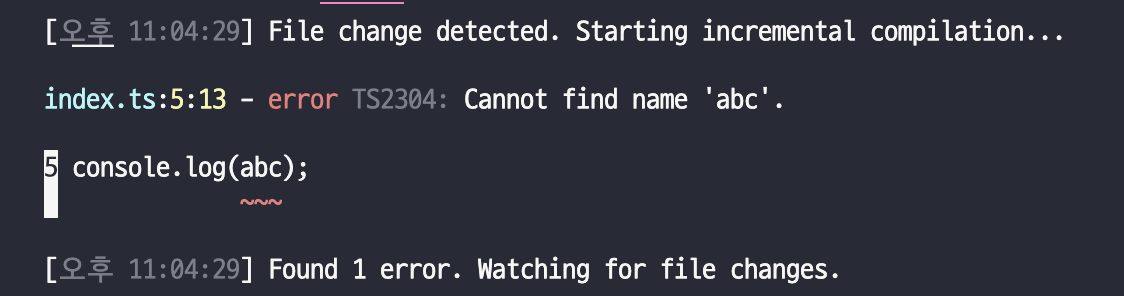
다음 이미지와 같이 abc라는 코드에서 참조할 수 없는 변수명을 콘솔을 찍게 되면

다음과 같이 에러 코드와 에러의 이유를 알려준다.

이는 JS에서는 경험할 수 없는 엄청난 개이득이다.
지금은 일부러 참조할 수 없는 변수를 입력해 주었지만 개발을 하다 보면 모든 오류의 근원은 오타인 경우가 많다.
JS에서는 오타를 찾는게 모든 삽질의 시작이었는데, TS를 이용하면 이를 효과적으로 해결할 수 있다.
Hotter? Sweeter! Cooler? TS!
