Vue에서 데이터를 처리하는 방법

<template>
<div>
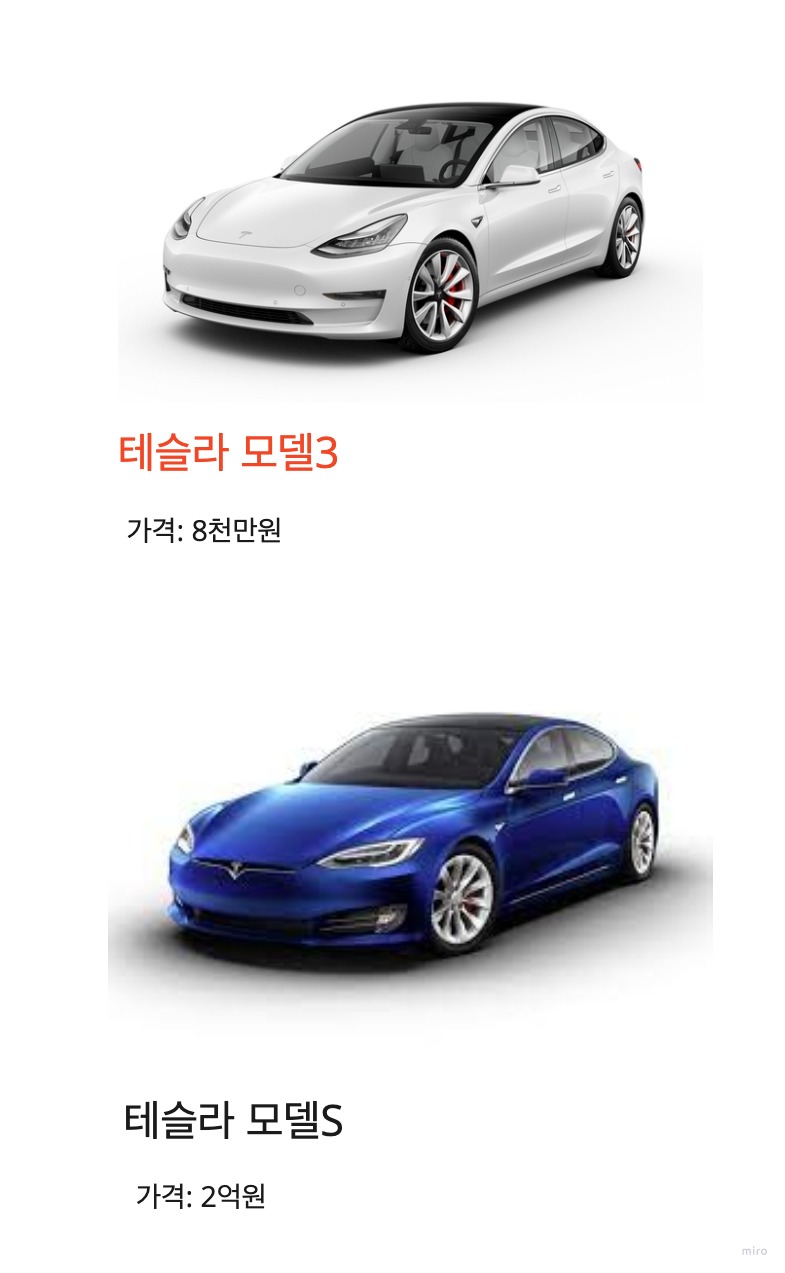
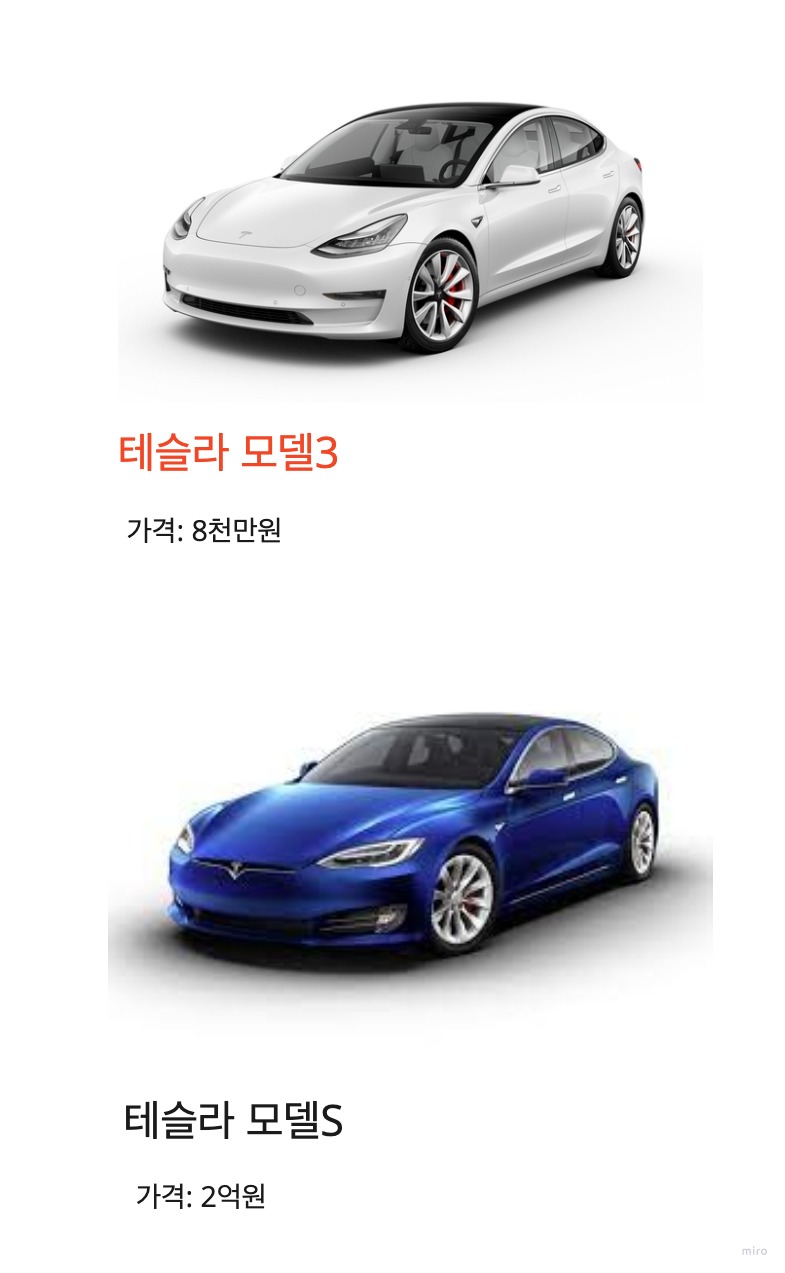
<img src="테슬라-모델3">
<h4 :style="스타일">테슬라 모델3</h4>
<p>가격: {{ price1 }}</p>
</div>
<div>
<img src="테슬라-모델S">
<h4>테슬라 모델S</h4>
<p>가격: {{ price2 }}</p>
</div>
</template>
<script>
export default {
name: 'App'
data() {
return {
price1: '8천만원',
price2: '2억원',
스타일: 'color : red'
}
}
}
</script>
- 태그의 속성 => 속성명 앞에 콜론(:)을 사용한다.
- 태그 사이의 컨텐츠 => 중괄화({}) 두개를 사용한다.
- 모든 데이터는 data 함수에 작성한다.
데이터 바인딩 왜 쓰는가?
- 동적인 데이터 변경 (가변적인 데이터들 위주로 데이터 바인딩으로 처리하자)
- Vue의 실시간 자동 렌더링 => 데이터 저장소에 있는 데이터가 변경되면 HTML의 데이터도 자동으로 변경된다. => 웹 앱을 구현할 수 있음